Creating Surveys
A step-by-step guide to engaging users with highly intuitive survey questionnaires
ImportantPlease ensure that you've integrated your website with WebEngage & have enabled Survey in your dashboard. These are prerequisites to running Surveys on your site.
How to Access
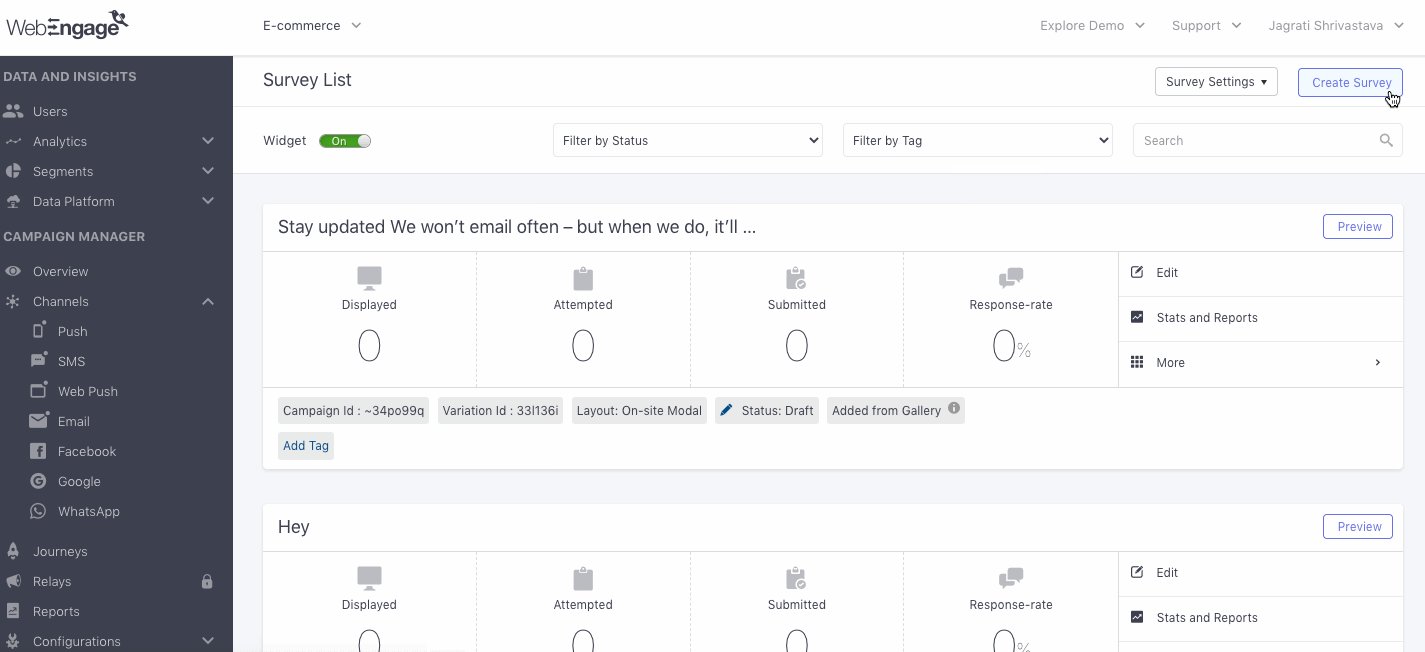
As shown below, click the Create Survey button placed on the top right in Survey List to get started.

Click to enlarge
Depending on your use-case and engagement strategy, you can choose to:
Method 1: Create Your Own
Here's how you can build a highly intuitive survey from scratch:
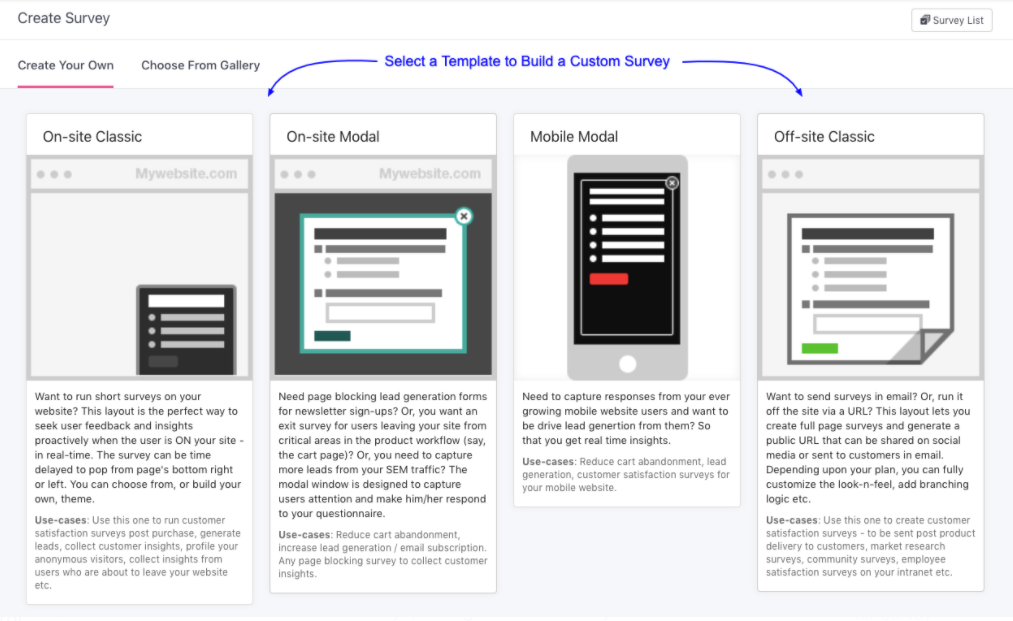
Step 1: Select a Layout

Click to enlarge
Let's quickly walk you through each:
On-site Classic: A short pop-up displayed on the bottom-right or bottom-left of the user's screen, we recommend it for running brief surveys like collecting service ratings, user preferences and so on.
On-site Modal: A page blocker that is displayed over your webpage, we recommend it for exit-intent surveys, lead generation or any other use-cases where grabbing the user's attention is of utmost importance.
Mobile Modal: A Mobile-only template that enables you to seamlessly engage mobile users. Recommended for a wide range of use-cases like exit intent, lead generation, customer satisfaction ratings and so on.
Off-site Classic: A Survey template that can be embedded in emails, social media posts, WhatsApp messages or other websites. Just create the questionnaire and add the publicly accessible URL to your message, we'll take care of the rest. :)
Please NoteThe following settings cannot be configured for Off-site Surveys as they're meant for platforms where you have not/ cannot integrate the WebEngage Web SDK:
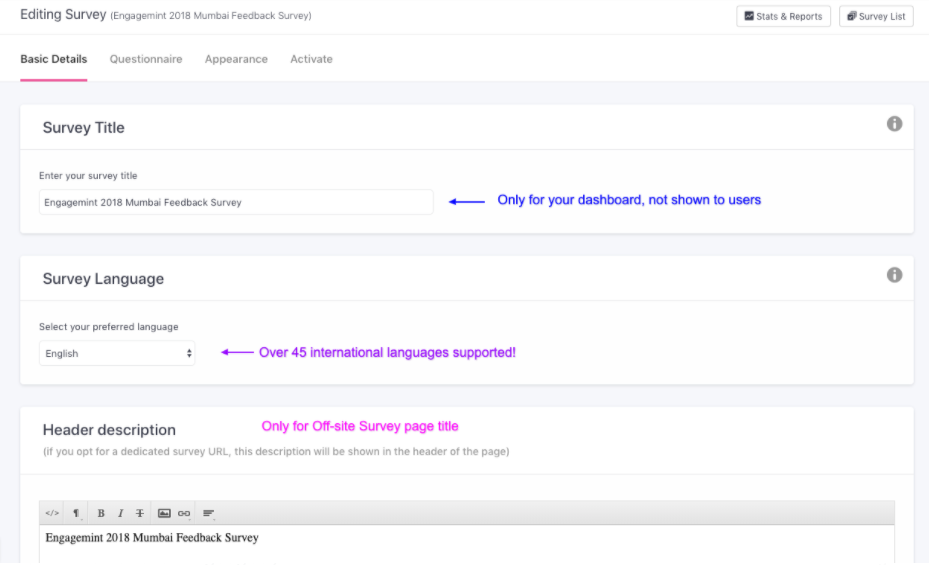
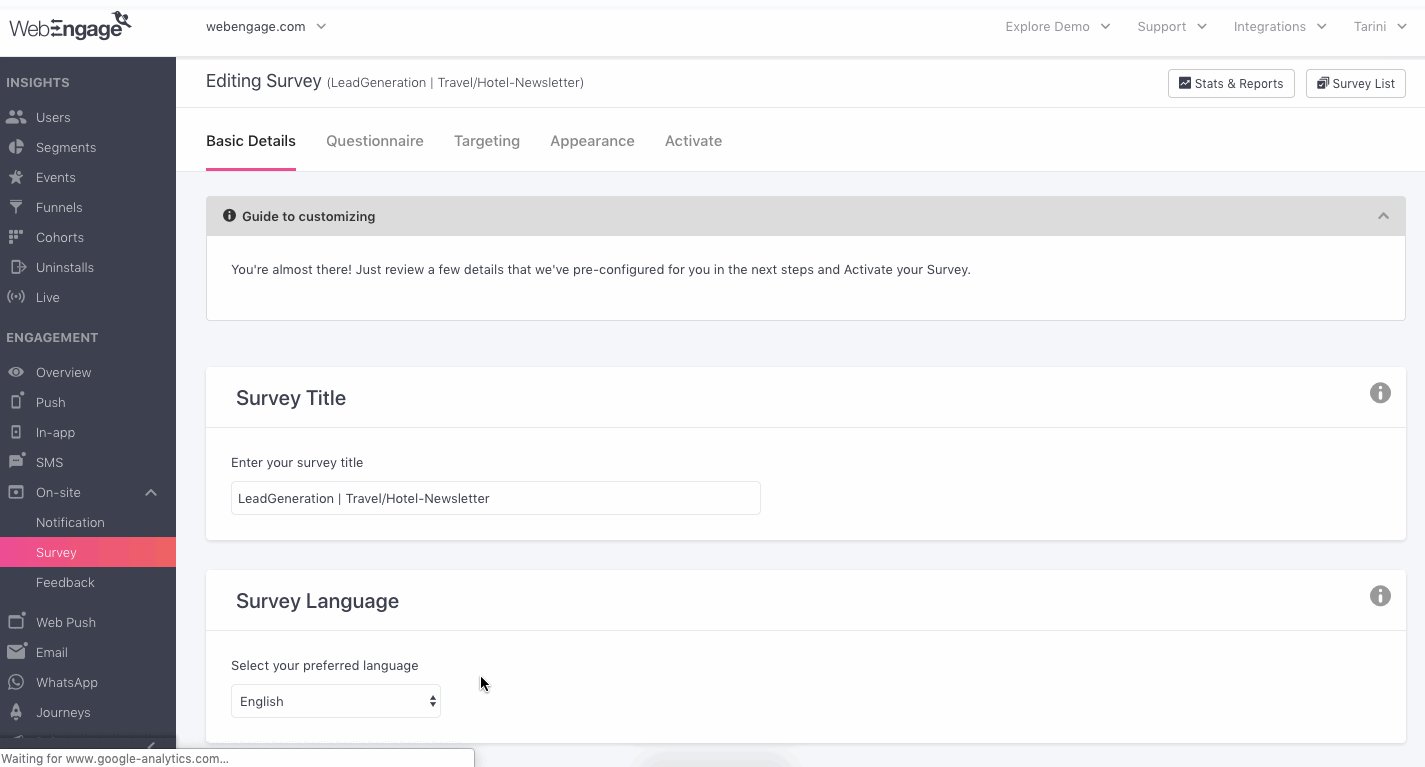
Step 2: Configure Basic Details

Click to enlarge
As shown above:
Survey Title: Name your campaign here (it'll only be used in your dashboard and is not shown to users).
Survey Language: Click the dropdown to select a language in which the questionnaire must be displayed. (P.S: WebEngage supports over 45 international languages!)
Header Description (Only for Off-site Surveys): You can add the page title here for your off-site surveys.
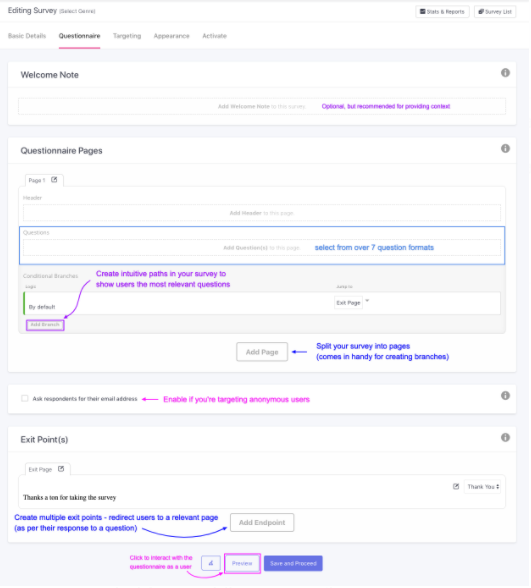
Step 3: Create Questionnaire
The most exciting part of building surveys, designing the questionnaire!

Click to enlarge
As highlighted above, the creation interface comes equipped with intuitive features like pages, branching and contextual exit points.
Let's show you how it works:
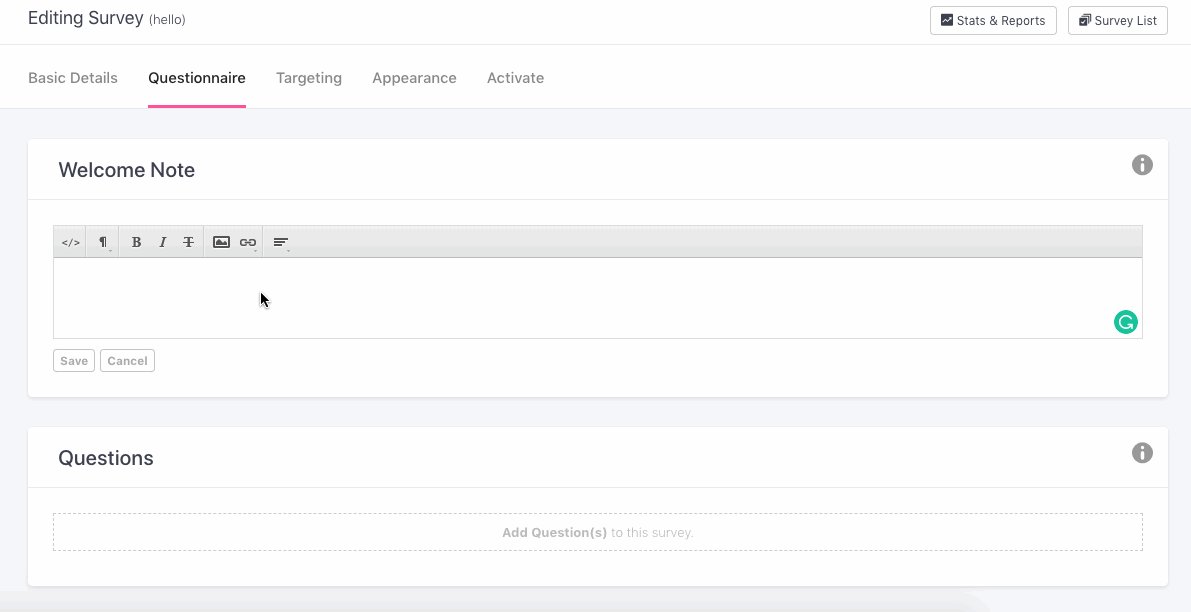
3.1. Welcome Note
(Optional, but recommended for providing context!)
The first step is to add a header or welcome note that sets the context for your survey questionnaire. As shown below, you can choose to embed a link or image in the note.

Click to enlarge
3.2. Questionnaire
Depending on your engagement strategy, you can choose to create a Survey that contains multiple pages. This comes in handy when collecting inputs or feedback for a wide range of topics, where a page can be dedicated to each. Each page can contain various types of questions, as befits your use-case.
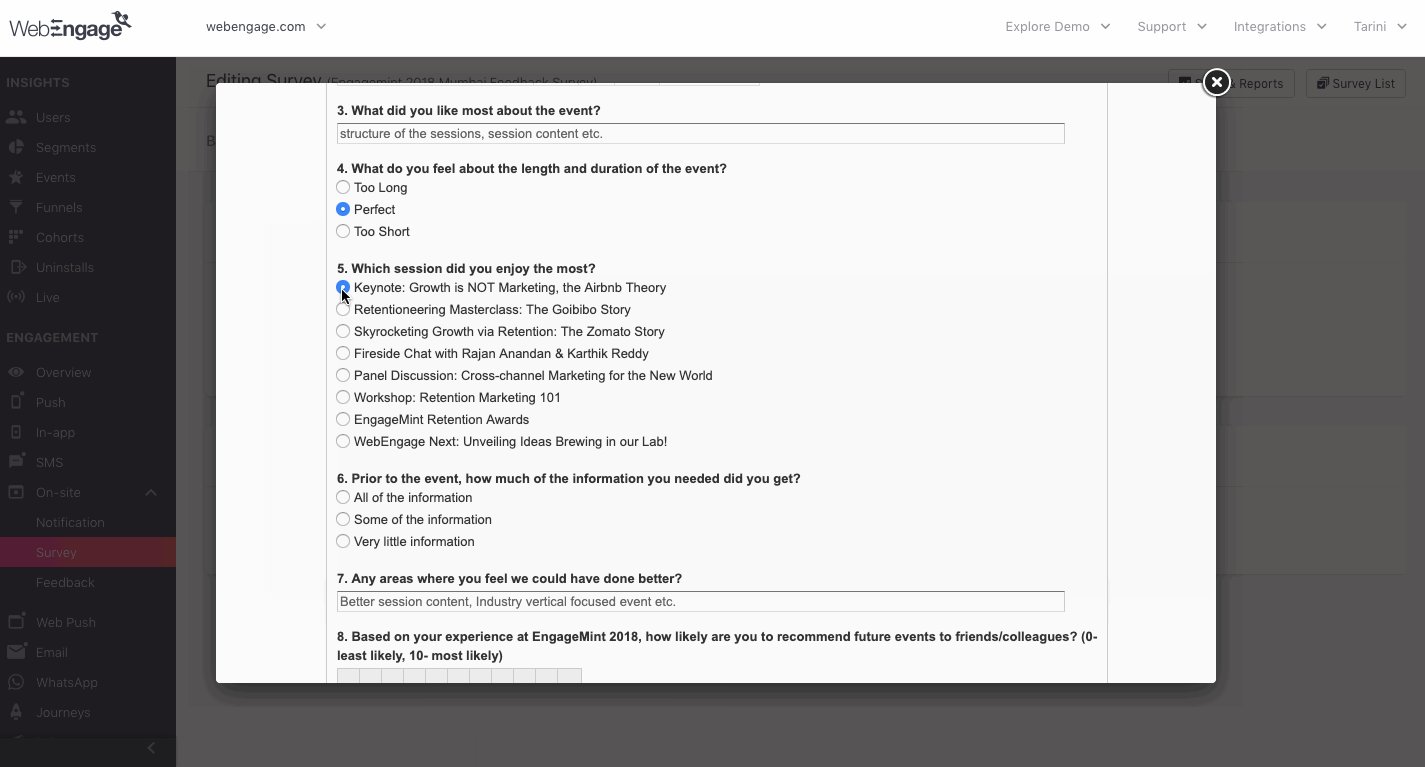
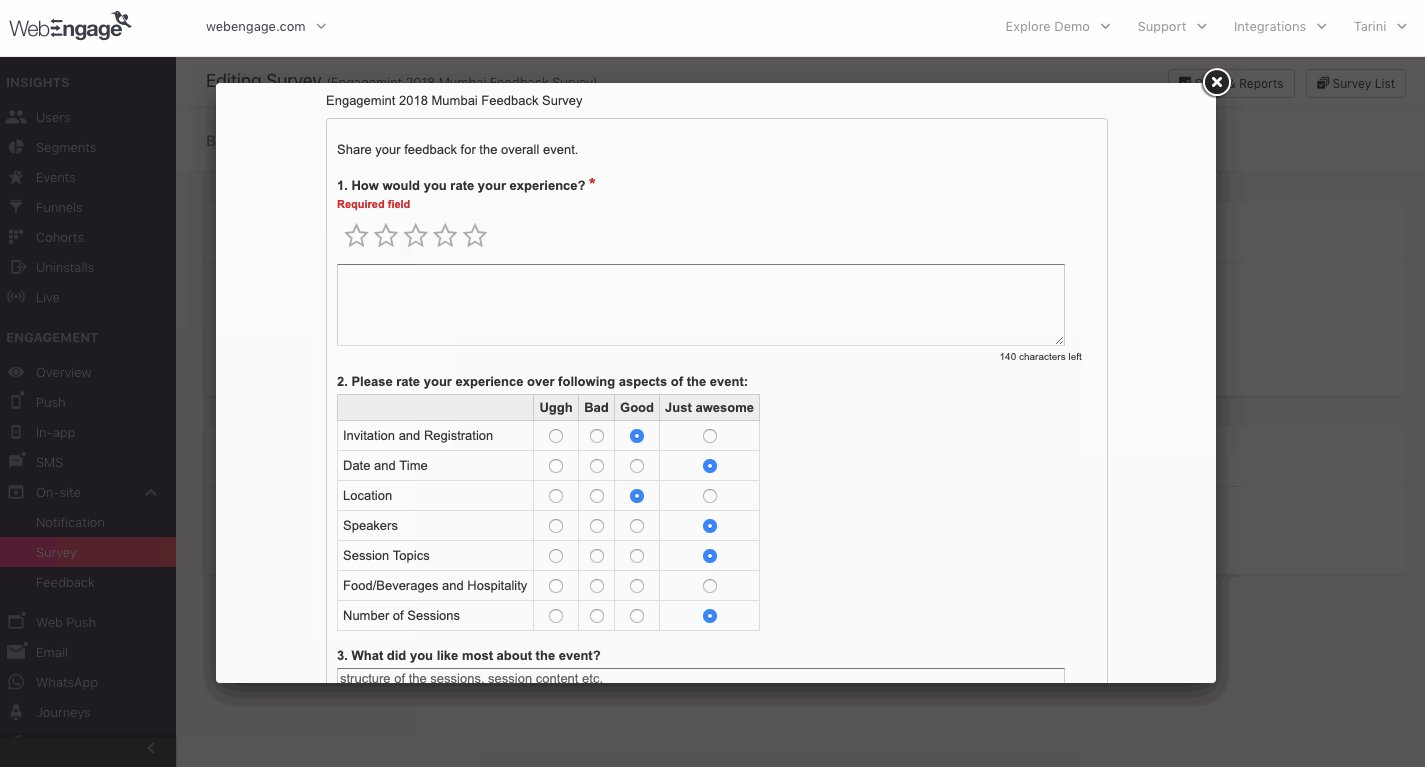
You can click the Preview button placed on the bottom to interact with the survey form as a user.
Let's get you started!
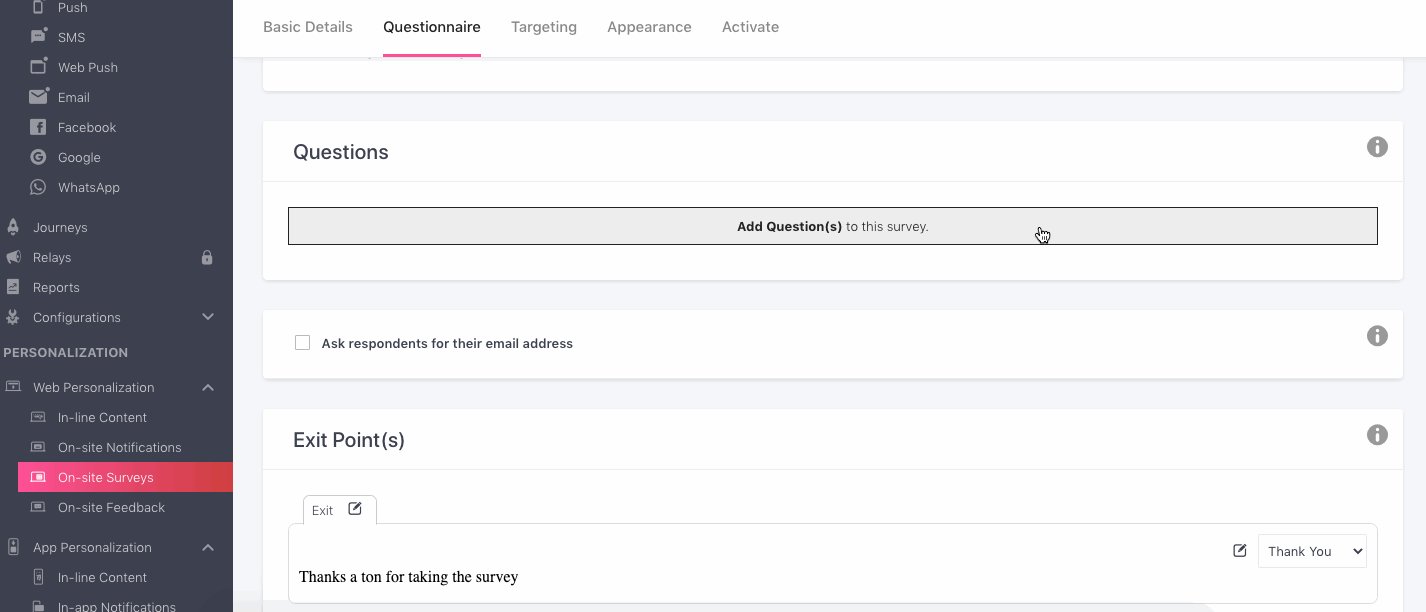
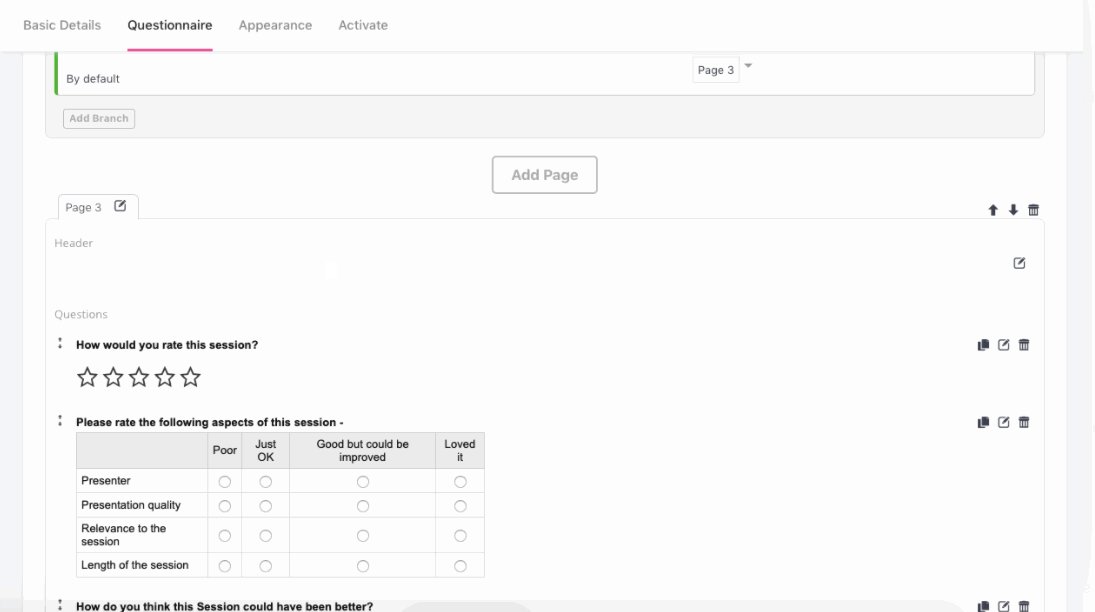
Adding Questions

Click to enlarge
As shown above:
Step 1: ClickAdd Questions to get started.
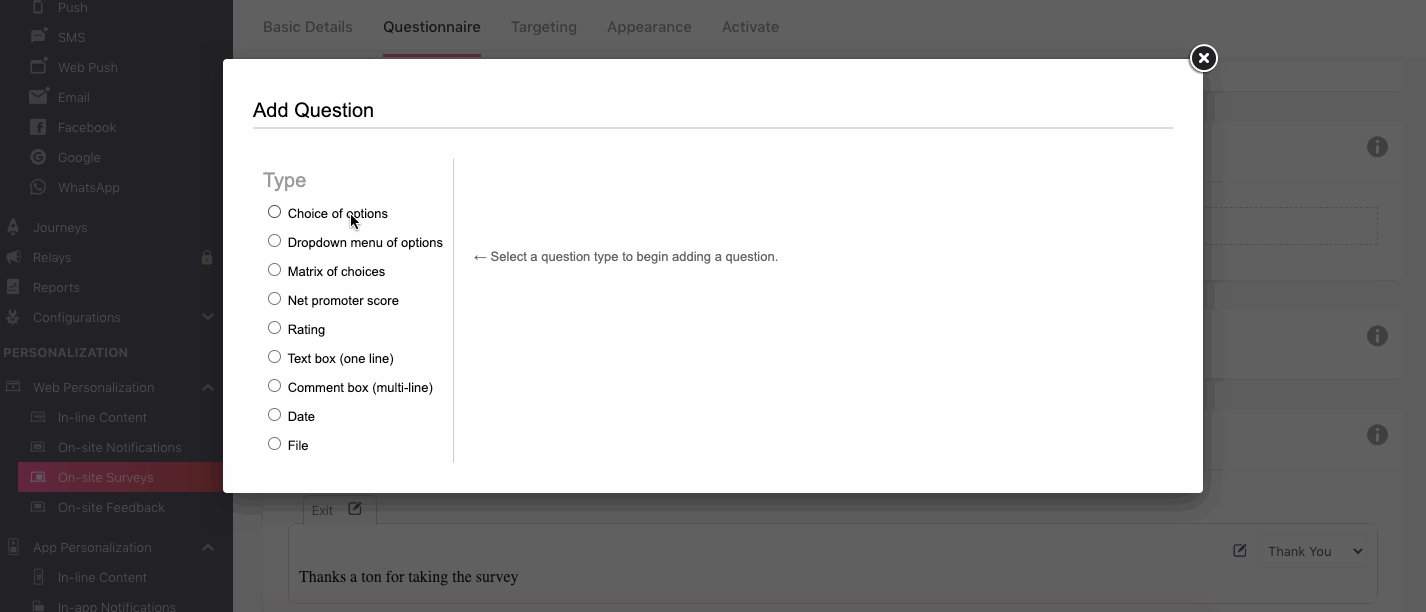
- In doing so, you will be prompted to select a Question Type.
Step 2: Create the Question.
Steps of creation vary for each type. Let's get you acquainted with each one:
-
Choice of Options: Recommended if you'd like users to select an option to respond to a question or statement.
-
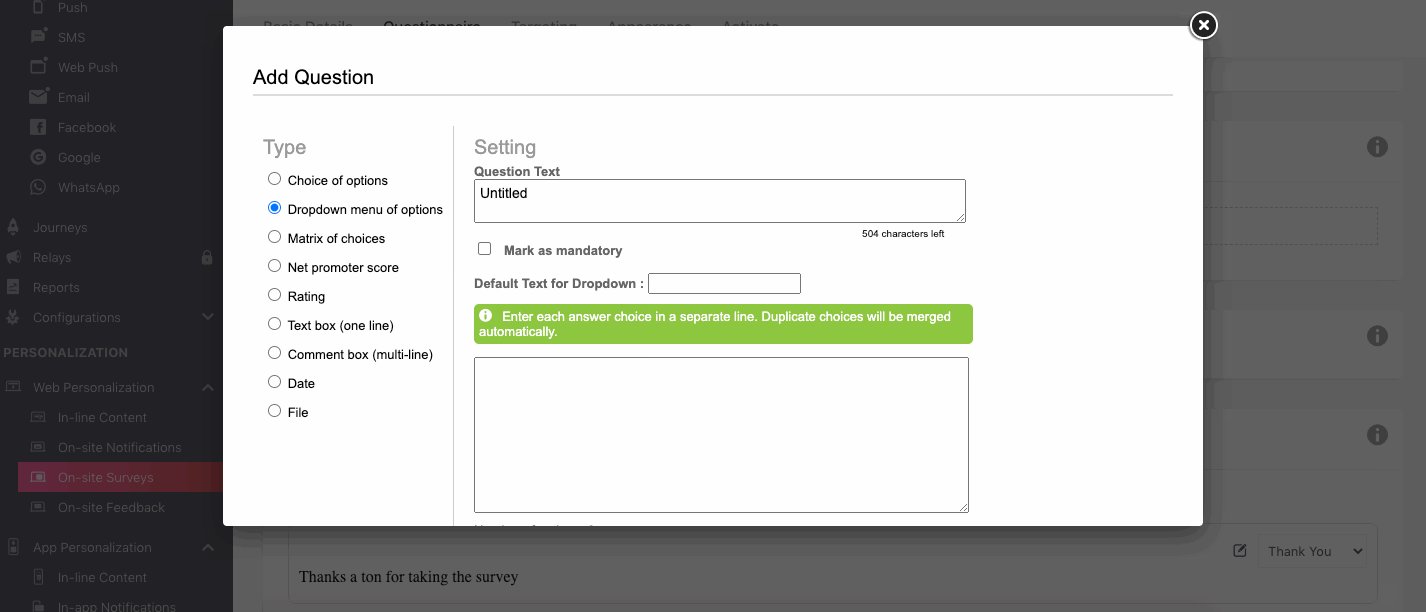
Dropdown Menu of Options: Recommended if you'd like users to select an option to respond to a question/statement.
-
Matrix of Choices: Recommended if you'd like users to respond to a question or statement by selecting a combination that indicates their preferences or needs.
-
Net Promoter Score: Recommended for collecting product/service feedback where users can rate you on a scale of 1 - 10 points.
-
Rating: Recommended for collecting product/service feedback where users can rate you on a scale of 1-5 stars. You can choose to add a comment box if you'd like users to support their ratings with text.
-
Text Box (one-line): Recommended for collecting inputs in an open-ended format where users can share their thoughts in brief.
-
Comment Box (Multi-line): Recommended for collecting extensive feedback in an open-ended format where users can share their thoughts in detail.
-
Date: Recommended in cases where you'd like users to specify a date for a pickup, meeting, call, and so on. You can allow users to specify multiple dates, as per your use-case.
-
File: Enables users to upload an attachment. The following formats are accepted:
- Image: .jpg / .png / .gif
- Document: .txt / .doc / .docx / .rtf / .pdf / .ppt / .pptx / .pps / .ppsx / .xml / .xls / .xlsx
- You can specify more formats in the field, Other, in case you expect users to upload a zip file, code snippet, and so on.
-
You can choose to mark questions as Mandatory while configuring them.
-
You can choose to Copy, Delete or Edit a question anytime you like. Click the respective icon placed on its right to implement.
-
You can rearrange their order of appearance by dragging-and-dropping them into the desired position (as shown above).
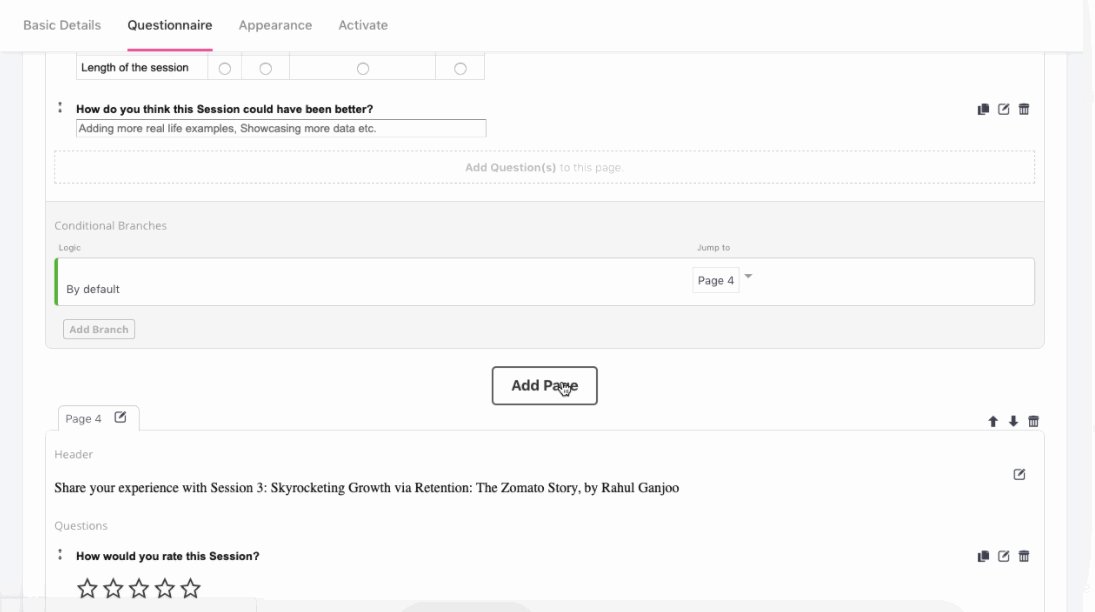
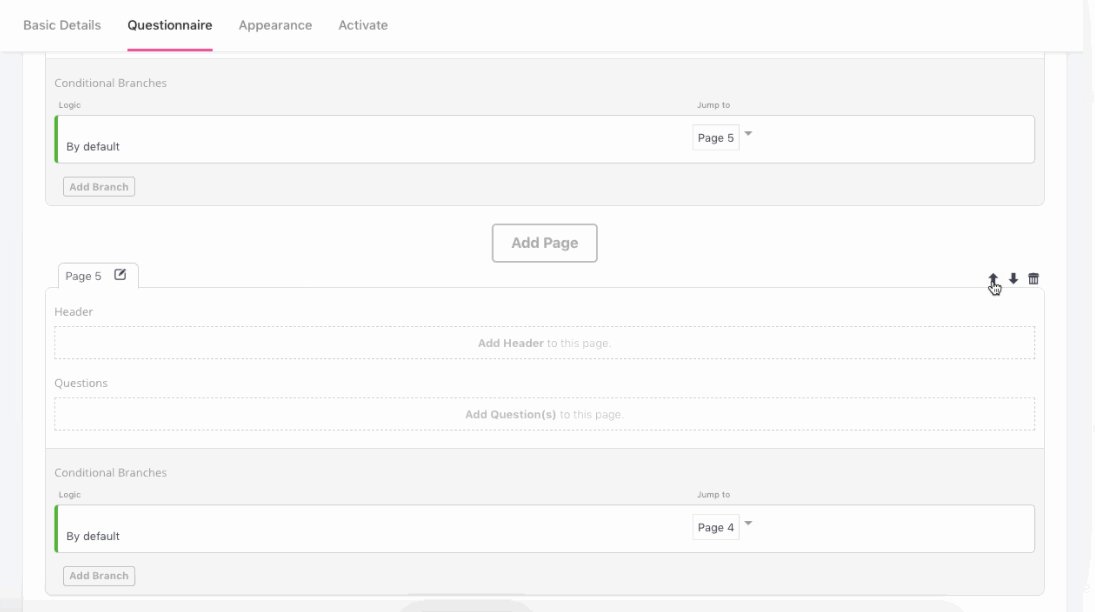
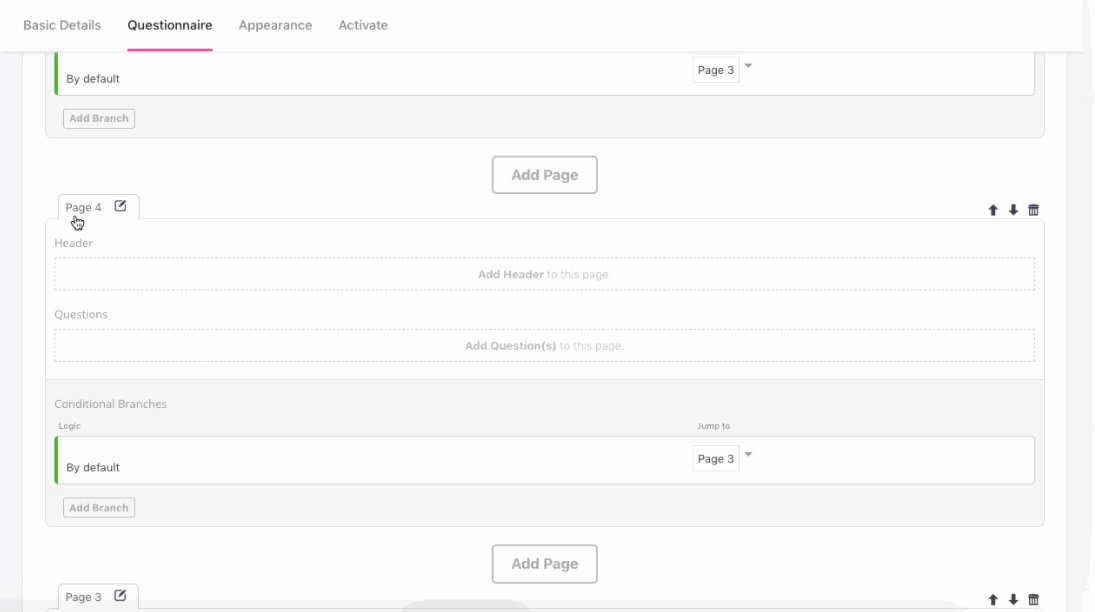
Adding Pages
(Not applicable toMobile Modal Layout)

Click to enlarge
As shown above:
-
Click the Add Page button to add another section to your Survey. You can choose to edit each page's title to provide more context. (Follow these steps to create questions)
-
You can rearrange the pages by moving them Up/Down through the icons placed on the top right.
-
You can choose to delete a page by clicking the Delete icon placed on the top right.
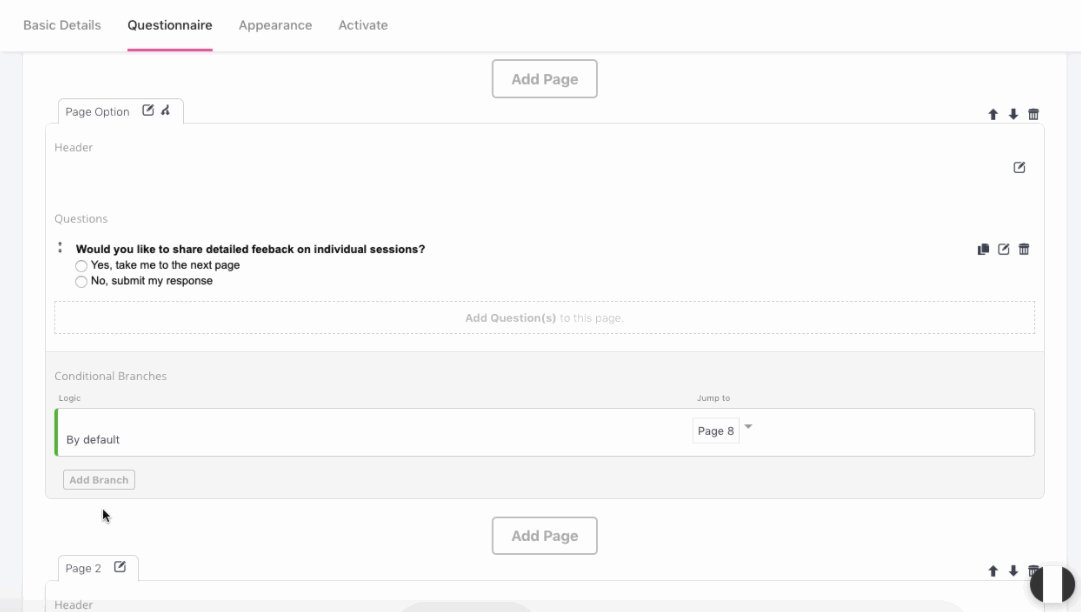
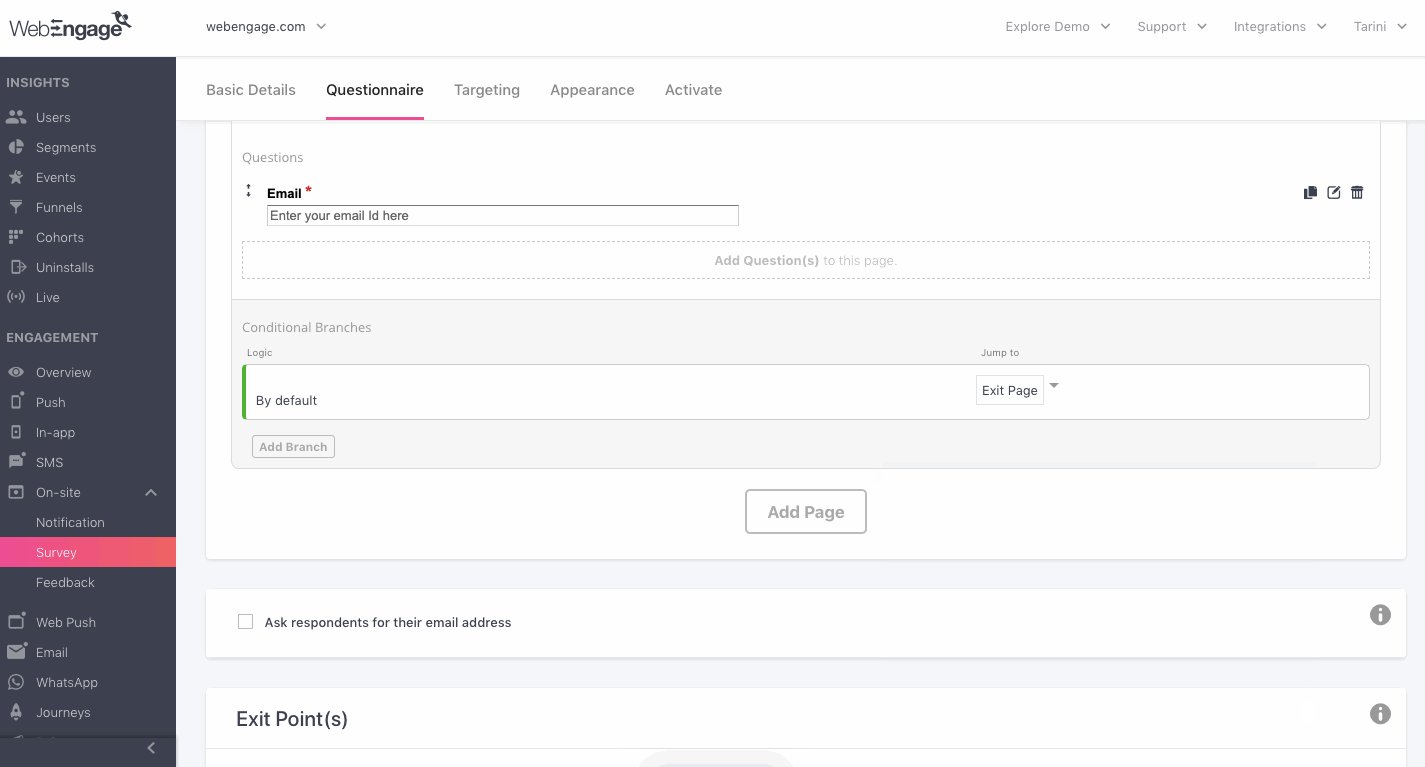
Conditional Branching
You can think of Conditional Branching as a skip logic that changes the next page a user sees, based on their answer to the current question. It allows you to create intuitive flows through the survey that causes users only to see the most relevant questions - increasing their chances of completing the questionnaire.
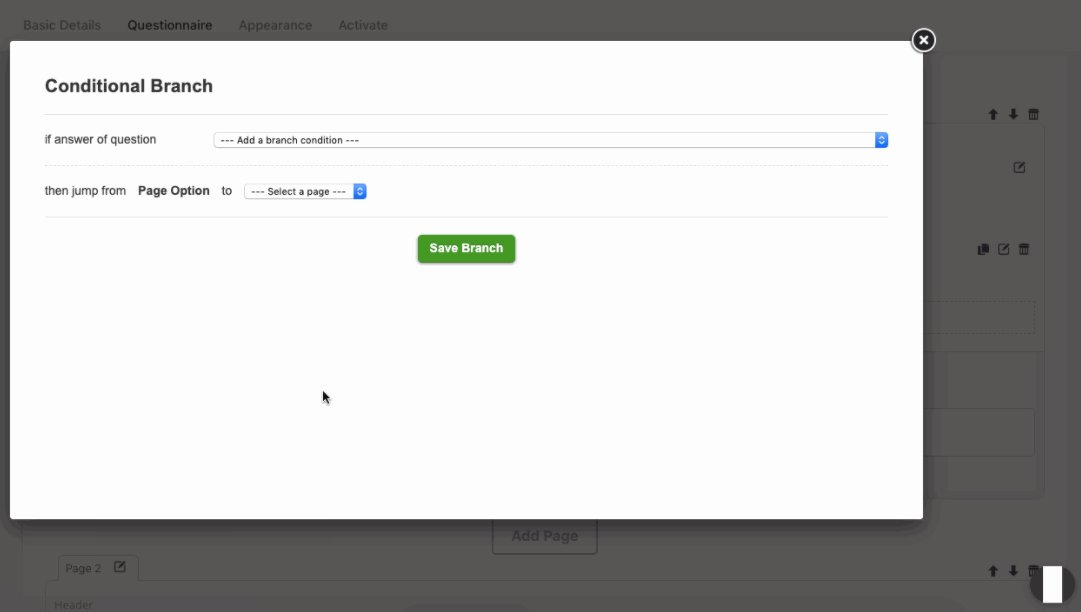
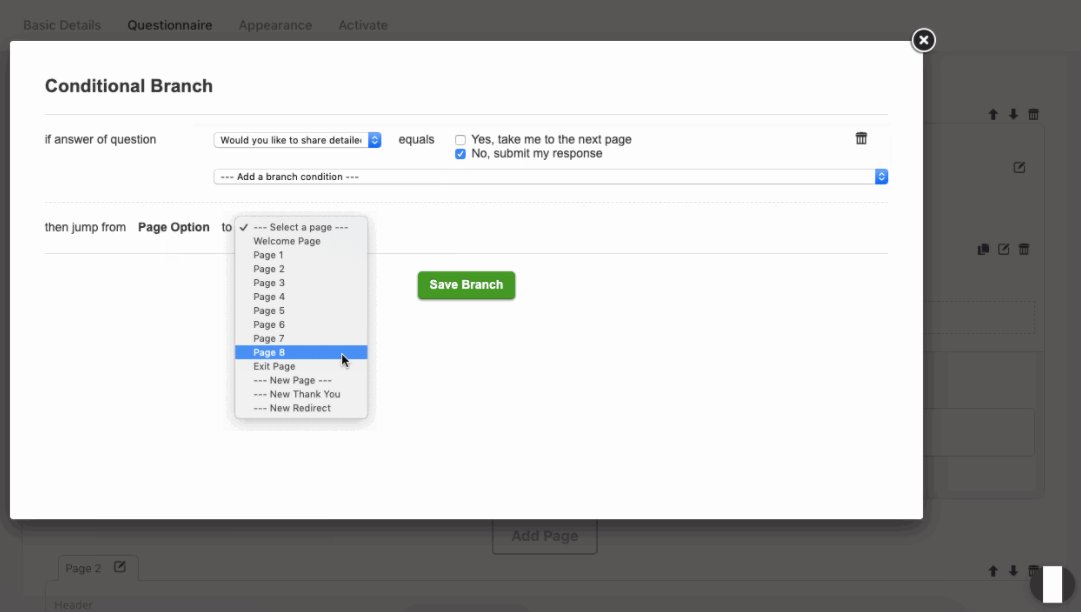
By default, users are directed to the page that's next in order. You can choose to define custom rules to direct users to page in the survey, the exit page or redirect them to a URL, as per their response. Here's how you set it up:

Click to enlarge
Step 1: Select a Question
Step 2: Select an Option from the answers to set the context in which users will be directed to a survey page/ exit page or redirect to a webpage.
Step 3: Specify where to direct users if they select the defined option as their answer.
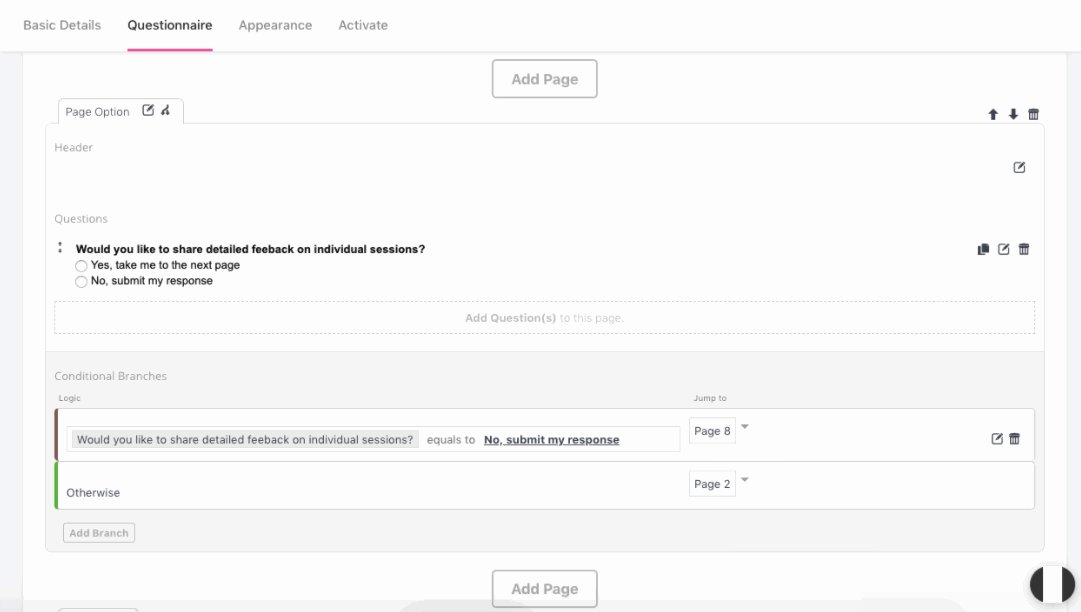
For example, in the above visual we have created the following conditional branch for Page 2:
If a user answers the questions,Would you like to share details feedback on individual sessions? by selecting the option, No, submit my response, then they're directed to Page 8 (last page where they can provide their name and email address before ending the survey).
Similarly, you too can set up multiple branches for each question on a page.
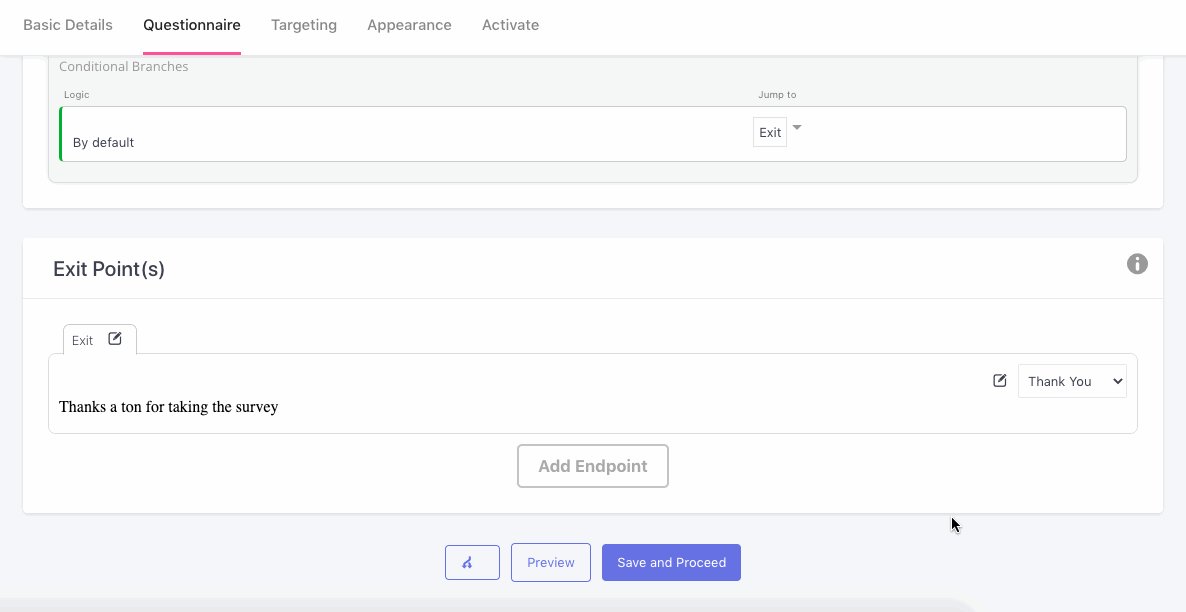
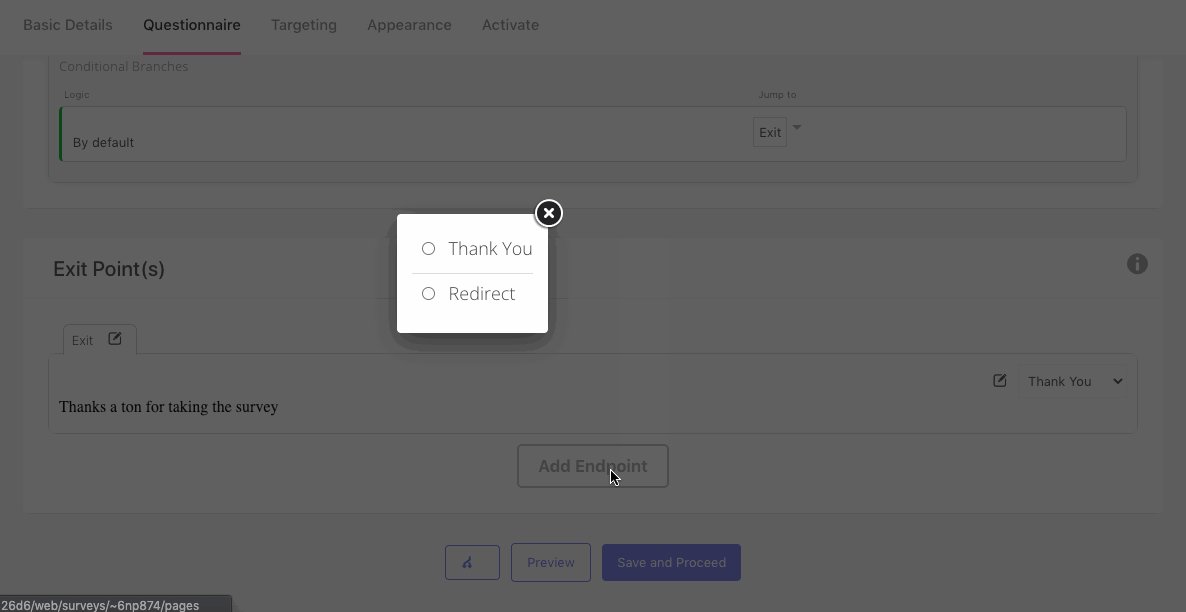
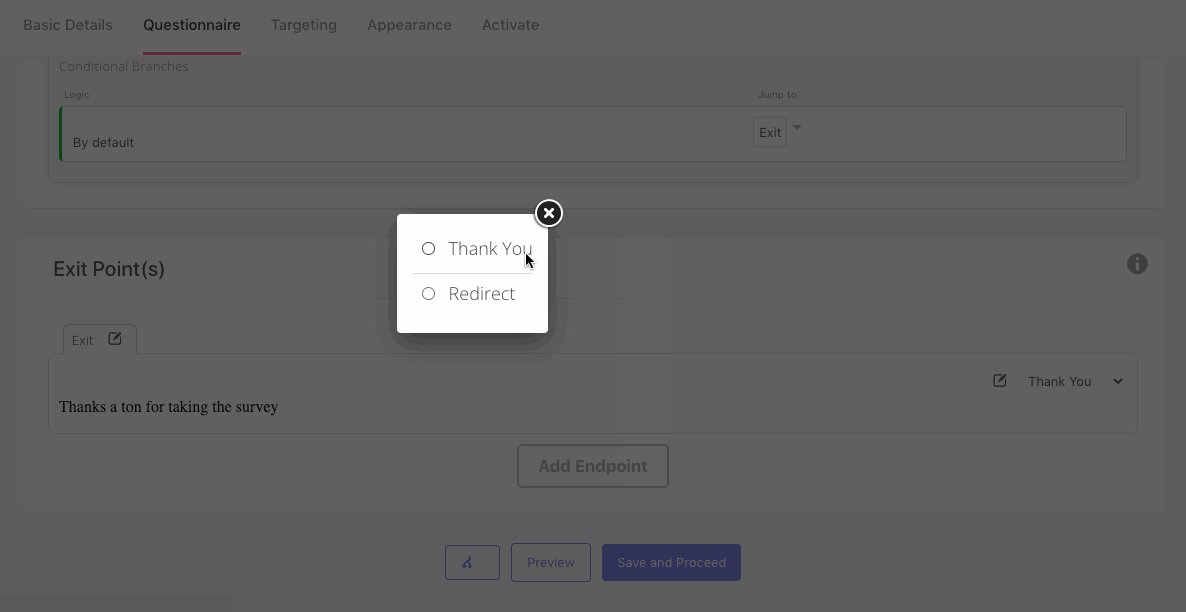
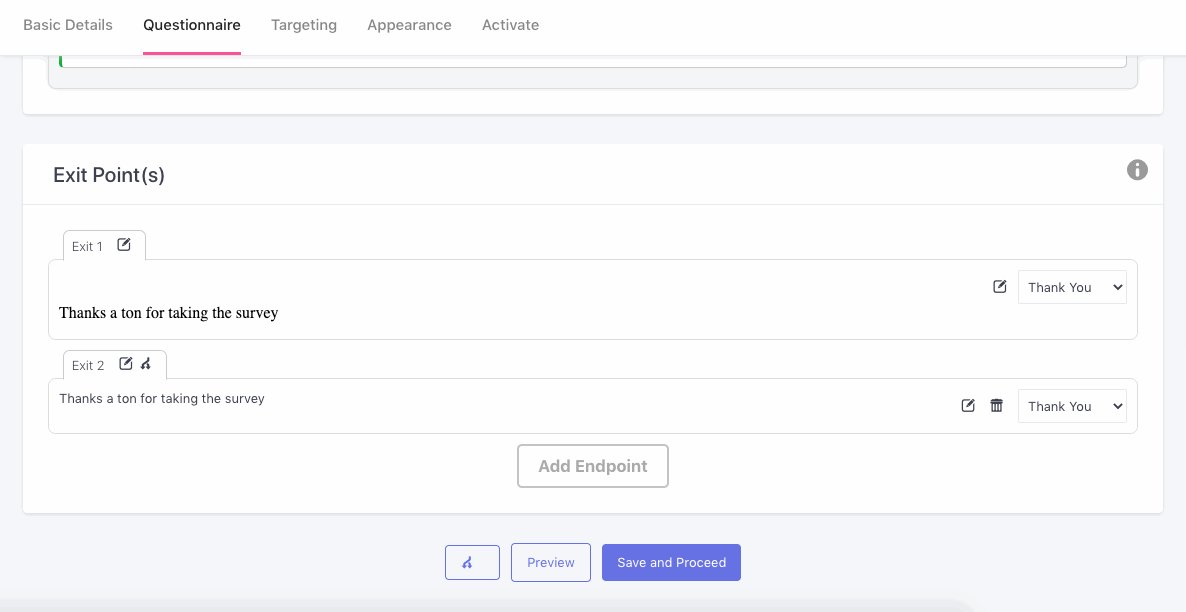
3.3. Exit Points
Here you can configure the last page of the Survey that acknowledges submission and can choose to redirect users to a specific URL. You can add multiple Exit Points to set up contextual Conditional Branching.

Click to enlarge
As shown above, you can choose to create the following Exit Points:
- Thank You Note: Add your message in the text box and click Save.
- Redirect User: Add a link to the page where you'd like to direct users on submission, click Save.
Step 4: Configure Targeting Rules
Please NoteThese rules are not applicable to Off-site Surveys as they're meant for platforms where you have not/ cannot integrate the WebEngage Web SDK (like emails & social media).
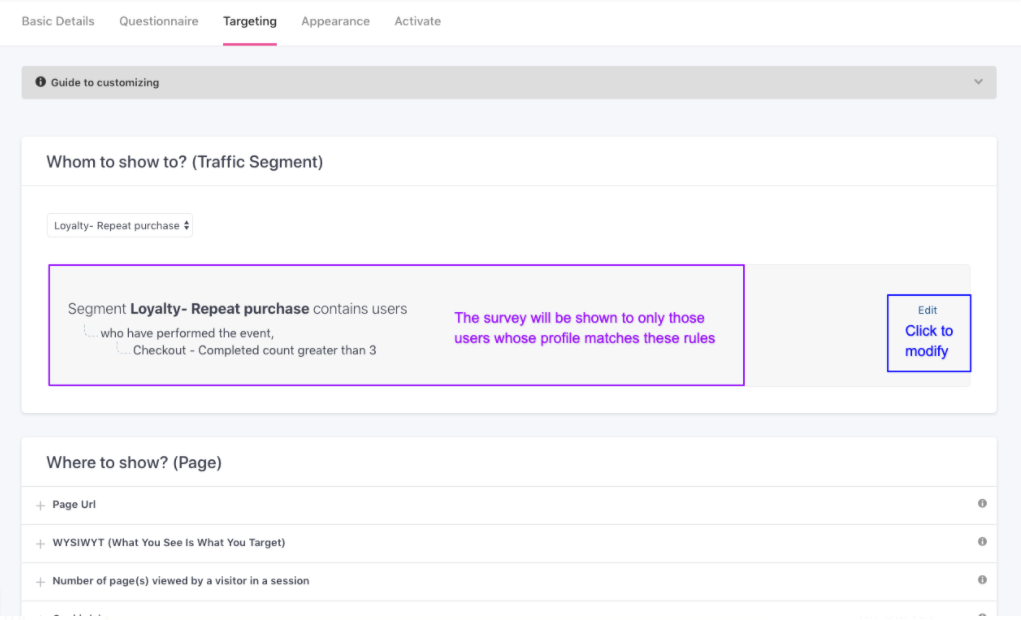
Here, you can define the Survey's target audience and control when and how it's shown to a user. Depending on your use-case, you may choose to configure multiple rules under each section - Whom to Show?, Where to Show? and When to Show?. All the targeting rules are applied in conjunction. This means that the survey will be shown to only those users whose profile matches each rule specified here.
Let's show you how targeting rules work:
4.1. Whom to Show?
As shown below, click the drop-down to select a segment of users. In doing so, you will be able to preview a snapshot of its rules of segmentation.

Click to enlarge
Click the Edit icon to modify the segment as per your needs. (Step-by-step guide)
Please NoteYou can only engage users included in Live Segments via Surveys. You cannot select Static User Lists here.
4.2. Where to Show?

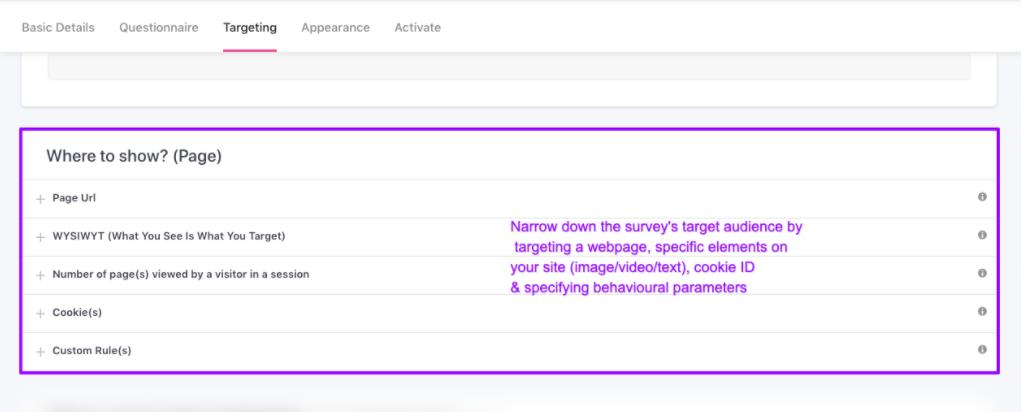
Click to enlarge
These settings allow you to specify when and where the Survey must be shown to a user. Depending on your use-case, you can choose to:
- Engage/ exclude visitors of specific pages of your site. (How to configure page URLs)
- Engage users only when they view a specific section, discount offer, image or video on any page in your site. (How to configure WSIWYT)
- Engage users only after they have viewed a specific number of pages in a session. (How to configure no. of pages)
- Engage specific users by entering their Cookie-ID. (How to configure Cookie-based Targeting)
- Engage users in the context of a specific interaction (How to configure Custom Rules)
Let's walk you through each one:
Page URL
Configuring this rule enables you to:
- Show the Survey to users only when they visit specific pages.
- Prevent the Survey from being displayed on certain pages.
It can be configured in either of the following ways, depending on your use-case:
Method 1: Add the Page URL(s).
- Recommended when targeting or excluding visitors of a specific webpage/ a specific category of your website.
Method 2: Specify a Path Parameter that is included in multiple pages of your website. This could be anything like price, genre, category ID, offer ID or any other keyword and so on.
- For example, if you're running a Survey to
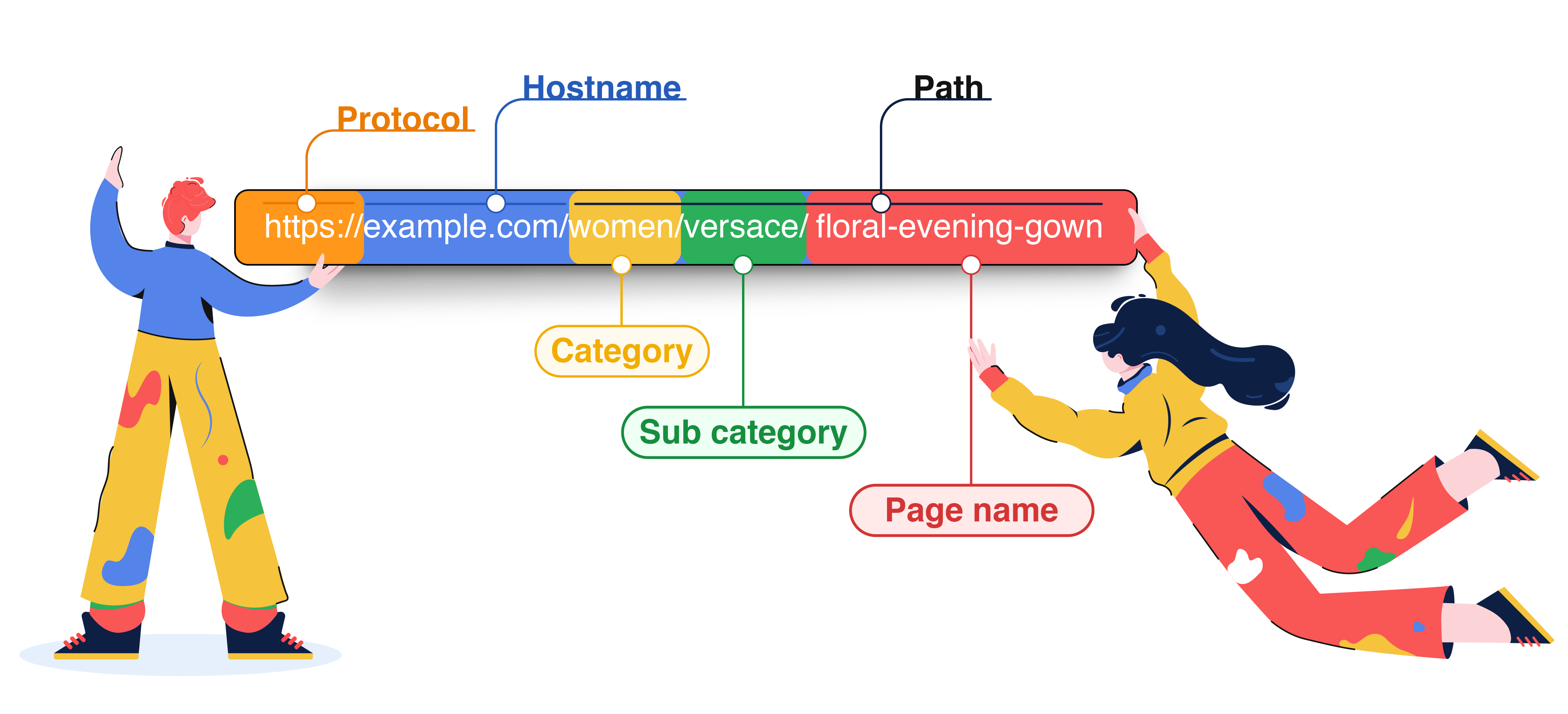
Let's quickly revise the basics of a URL structure before we deep dive into each method:

Click to enlarge
As highlighted above, a link has 3 parts: Protocol (http:// or https://), Hostname (domain) and Path (name of page/file hosted on the domain).
The Path indicates the exact location of a certain file or page in your domain's file structure and can consist of several hierarchies like Category > Sub Category > Page.
The Parent Link consists of the protocol, hostname and primary folder name under which a category or page is being hosted.
Now, let's walk you through each method:
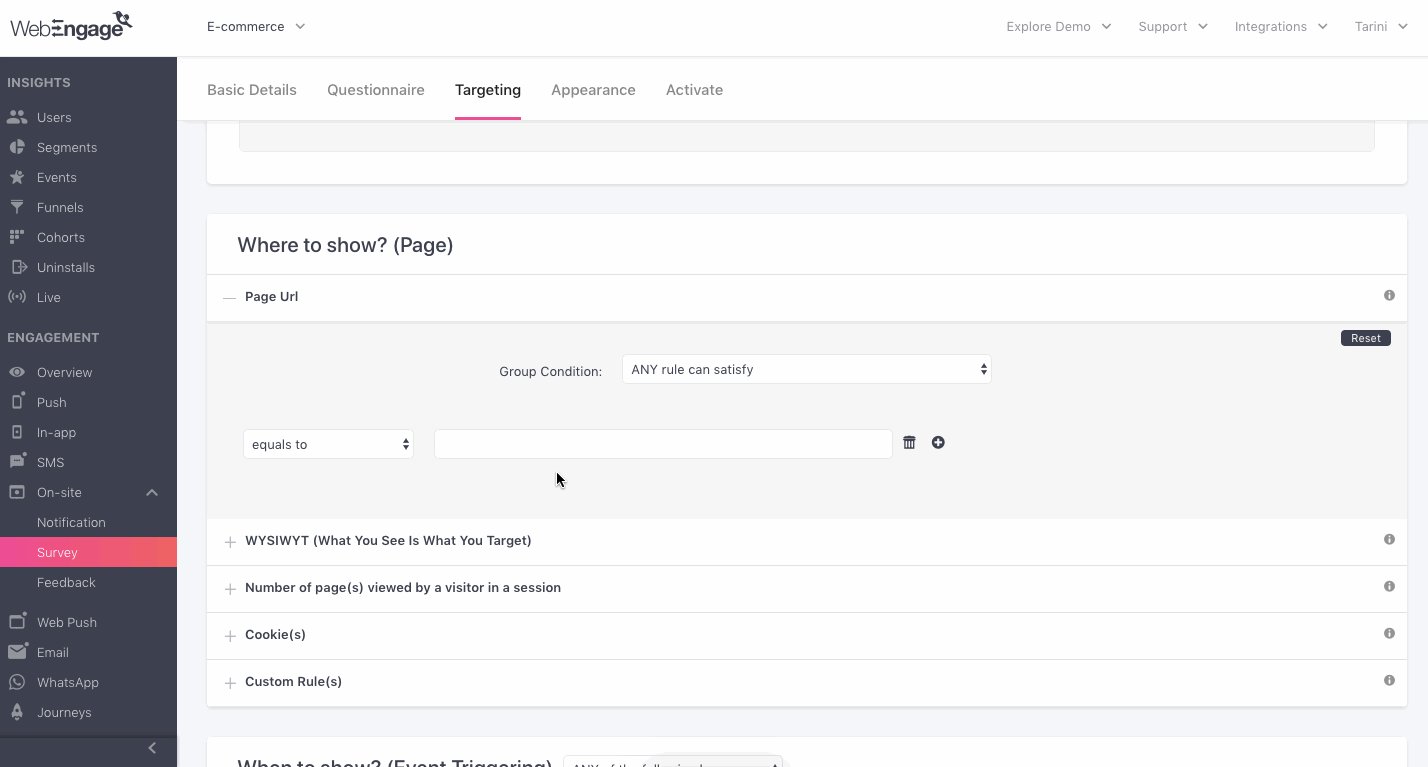
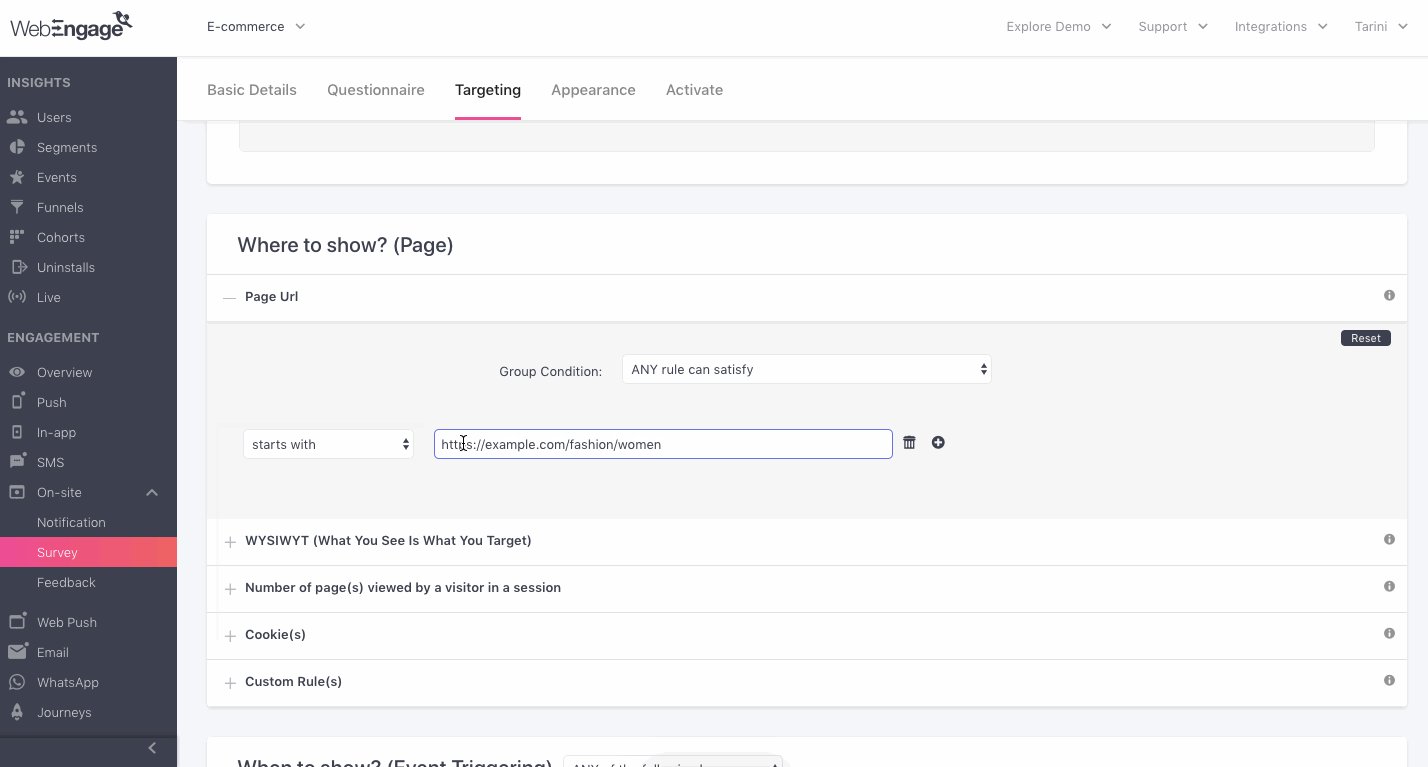
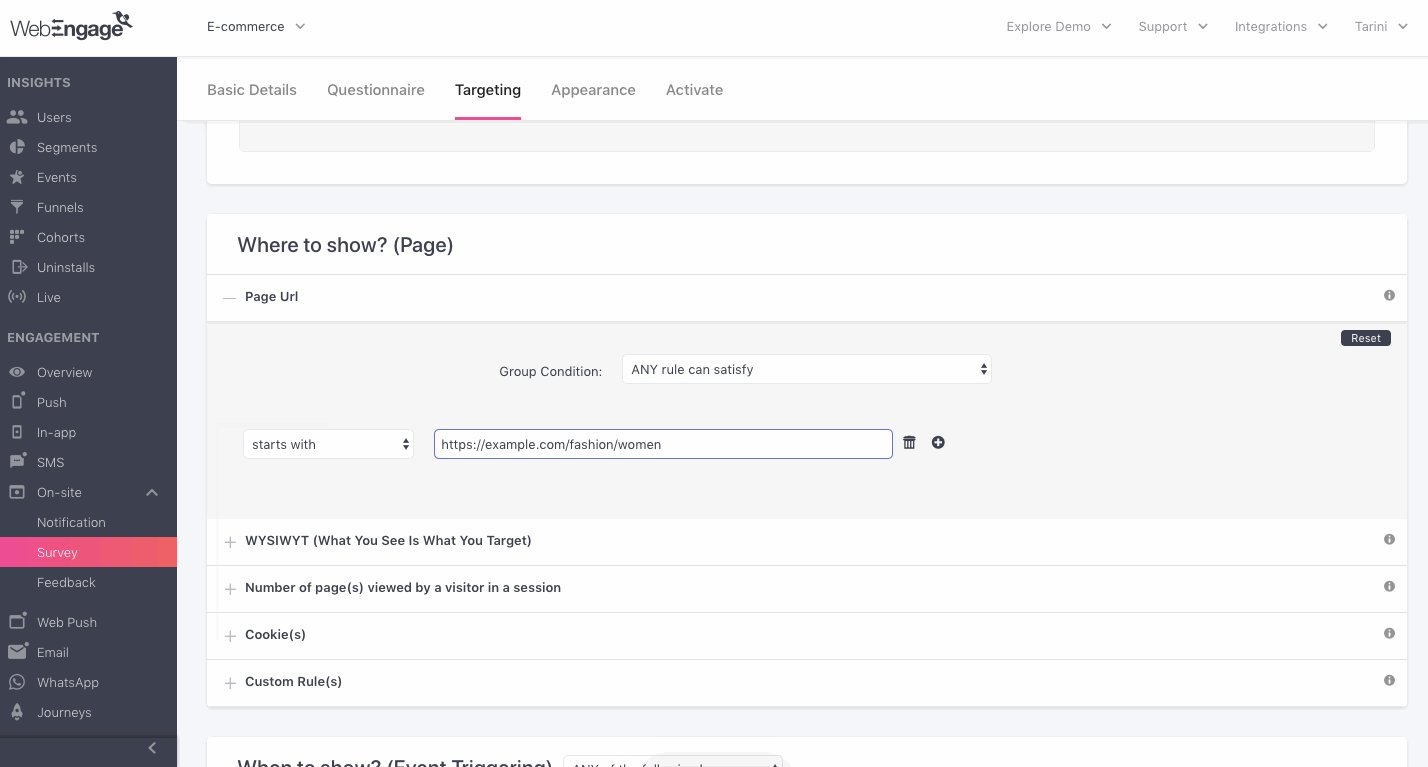
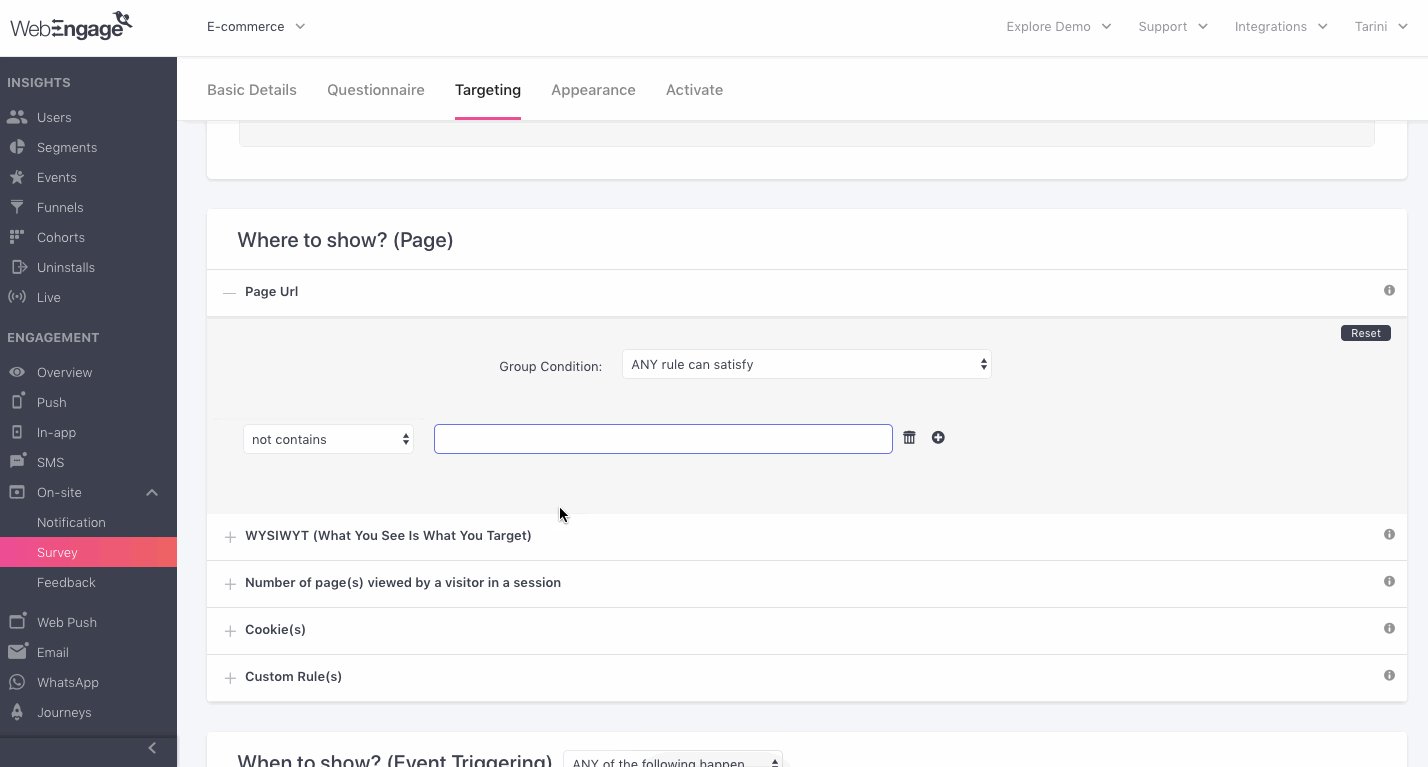
Method 1: Add Page URLs
If you're looking to target/ exclude visitors of a specific webpage or a handful of pages that start with the same parent link, then we recommend that you add the page URLs here. Here's how you can go about it:

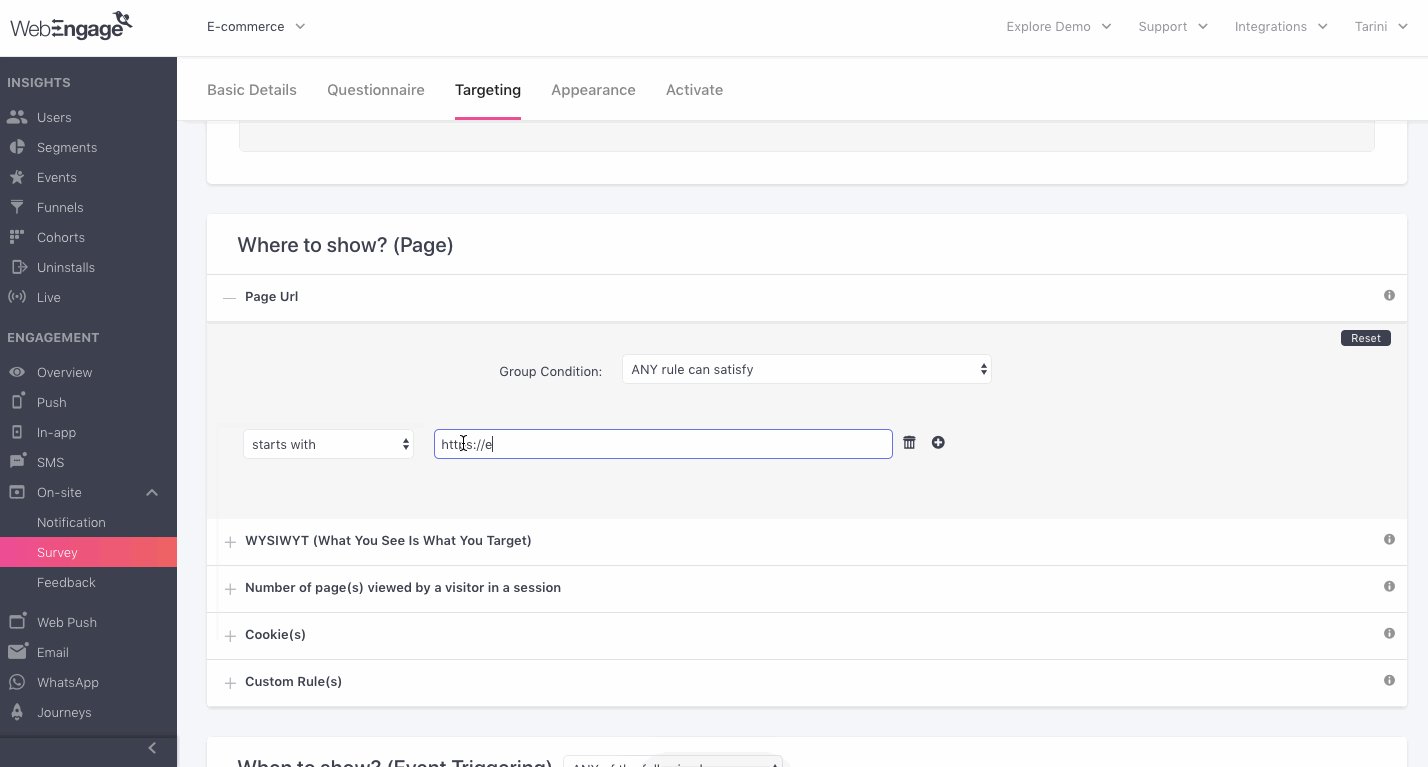
Click to enlarge
Step 1: Select a Condition
Depending on your use-case, you can prefix the page URL with any of these conditions:
-
Equals To: Implies that the Survey will be shown only on the URL specified here.
-
Starts With: Implies that the Survey will be shown on all pages whose URL starts with the specified parent link.
- For example, in the above visual we have specified [https://example.com/fashion/women]
- This means that the Survey will be shown on all the product pages listed under the folder, Philips. It could be anything like:
-
(Is) Not Equal To: Implies that the Survey will not be shown on the URL specified here.
-
(Does) Not Start With: Implies that the Survey will not be shown on pages whose URL starts with the specified parent link.
Step 2: Add the Page URL/ Parent Link
Please ensure that your URL(s) start with http:// or https:// when adding them.
Step 3 (Optional): Add More Links
When specifying multiple links, combine them by the logic - Any rule can satisfy to implement your use-case. (The logic,All rules must satisfy is valid only for combining path parameters.)
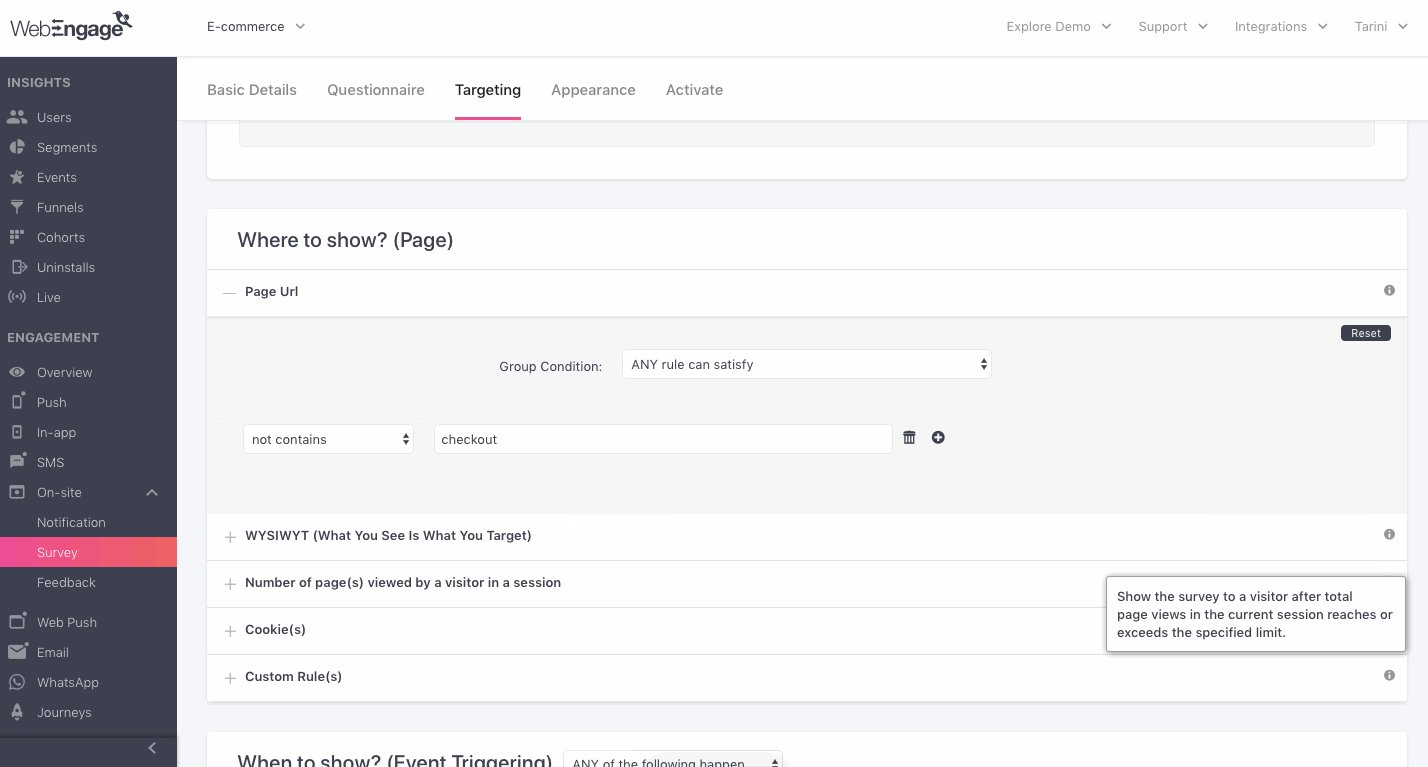
Method 2: Add Path Parameters
If you're looking to include or exclude visitors of a specific set of pages from the Survey target audience, then you can easily achieve this by grouping them by their path parameters. Here's how you can go about it:

Click to enlarge
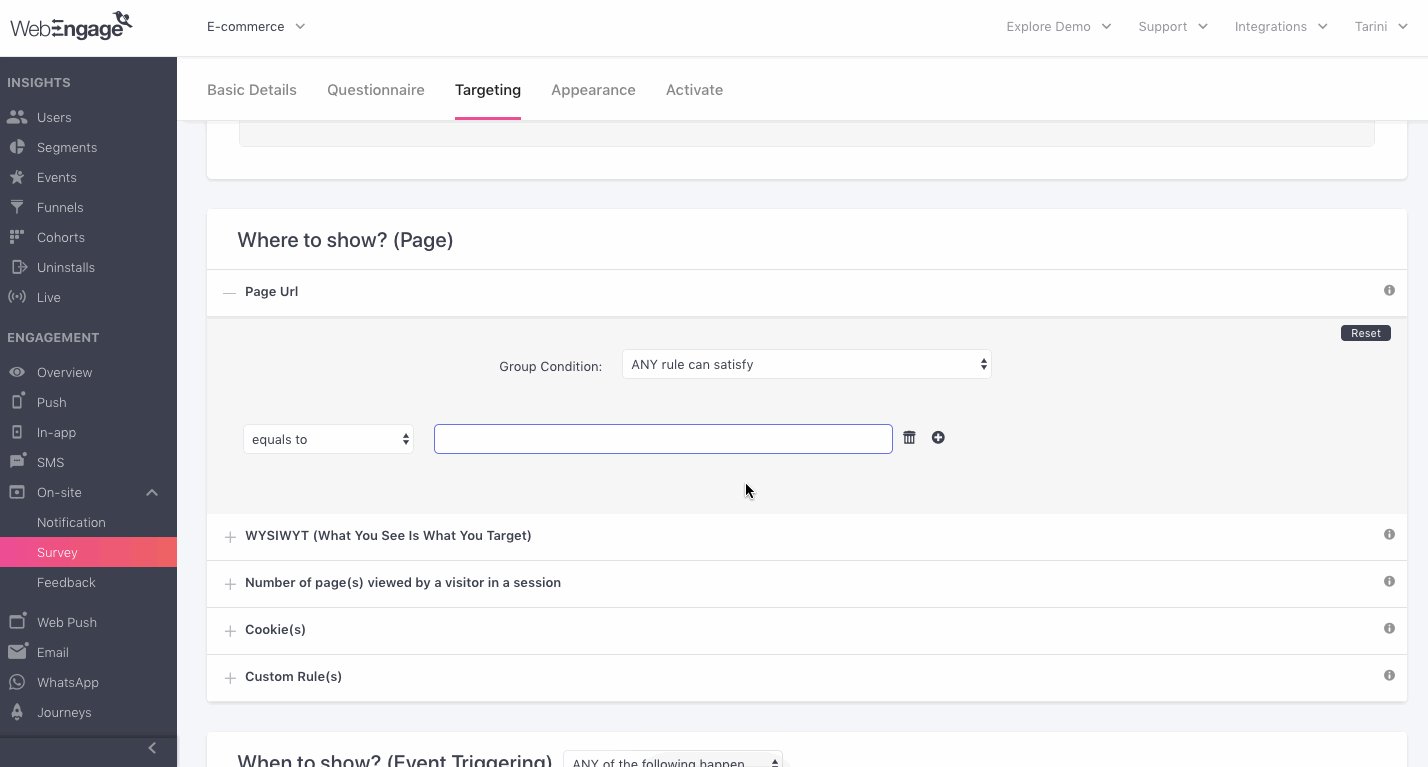
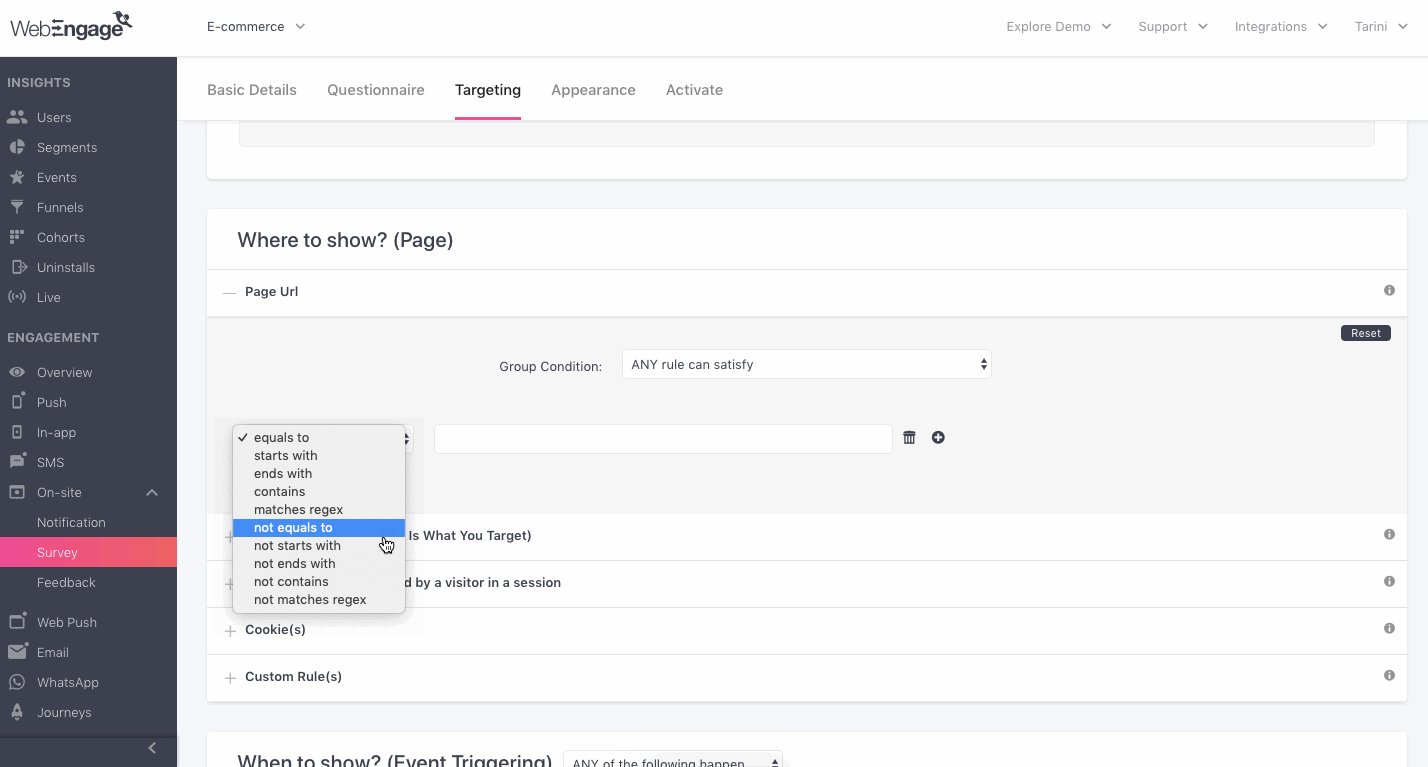
Step 1: Select a Condition
Depending on your use-case, you can prefix the path parameter(s) by any of the following conditions:
-
Ends with: Implies that the Survey will be shown only on those pages that contain the path parameter at the end of their URL structure.
-
For instance, if the path parameter is
bubblegum, then the Survey will be shown only on the following pages:- [<https://example.com/kids-store/bubblegum>]
- [<https://example.com/nestle/bubblegum>] and so on.
-
Contains: Implies that the Survey will be shown on all pages that contain the path parameter in their URL, irrespective of their placement.
- For example, if the path parameter is
versace, then the Survey will be shown on the following pages:
- For example, if the path parameter is
-
Matches Regex: (Regex is a sequence of characters that define a search pattern - used in several coding languages.Detailed read.)
-
(Does) Not End With: Implies that the Survey will not be shown on the pages that contain the path parameter at the end of their URL structure.
-
(Does) Not Contain: Implies that the Survey will not be shown on pages that contain the path parameter in their URL.
- For example, in the above visual we have specified the path parameter,
checkoutpreceded by the condition, Not Contain to prevent the survey from being shown in all checkout related pages.
- For example, in the above visual we have specified the path parameter,
-
(Does) Not Match Regex
Step 2: Add the Path Parameter
Step 3 (Optional): Add More Path Parameters
Depending on your use-case, you can choose to combine multiple path parameters by any of the following logic:
-
Any Rule Can Satisfy: Implies that the Survey will be shown to visitors of all pages whose URL structure contains any one of the path parameters specified by you.
-
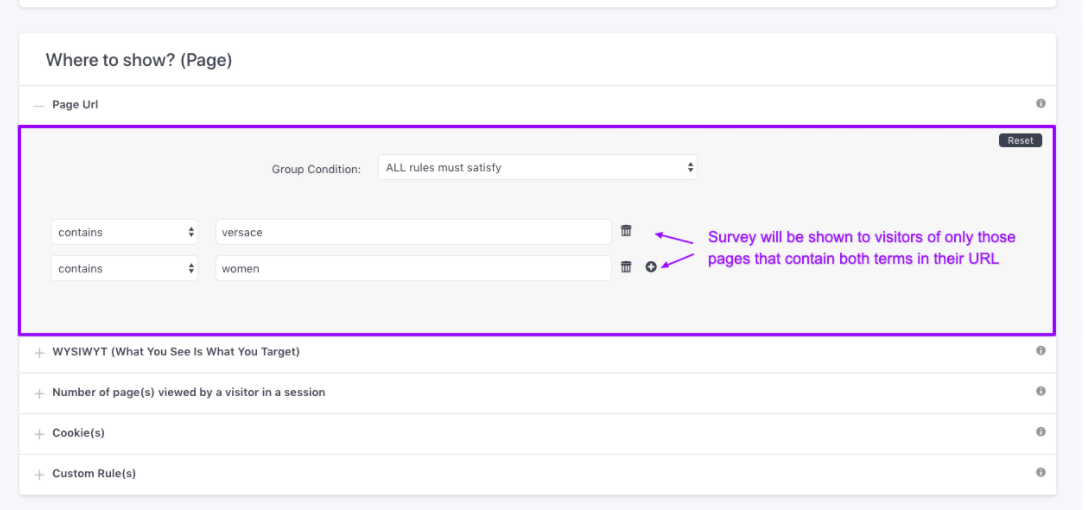
All Rules Must Satisfy: Implies that the Survey will be shown to visitors of only on those pages whose URL structure contains all the path parameters specified by you.

Click to enlarge
For example, in the above visual, we have specified the following path parameters clubbed by the logic, All Rules Must Satisfy:
- Contains
versace - Contains
women
This implies that the survey will be shown on only those webpages that contain both the terms in their URL structure.
WYSIWYT (What You See Is What You Target)
This rule enables you to display the Survey in the context of an element on your webpage. Here's how it works:
-
You can highlight webpage elements like a button, text, image, video, coupon code through a Survey. This is referred to as Element Node targeting in your dashboard.
-
You can leverage the dynamic value of a webpage element like price, product name, section header, column header, days to delivery and so on to engage users with a Survey. This is referred to as Element Value targeting in your dashboard.
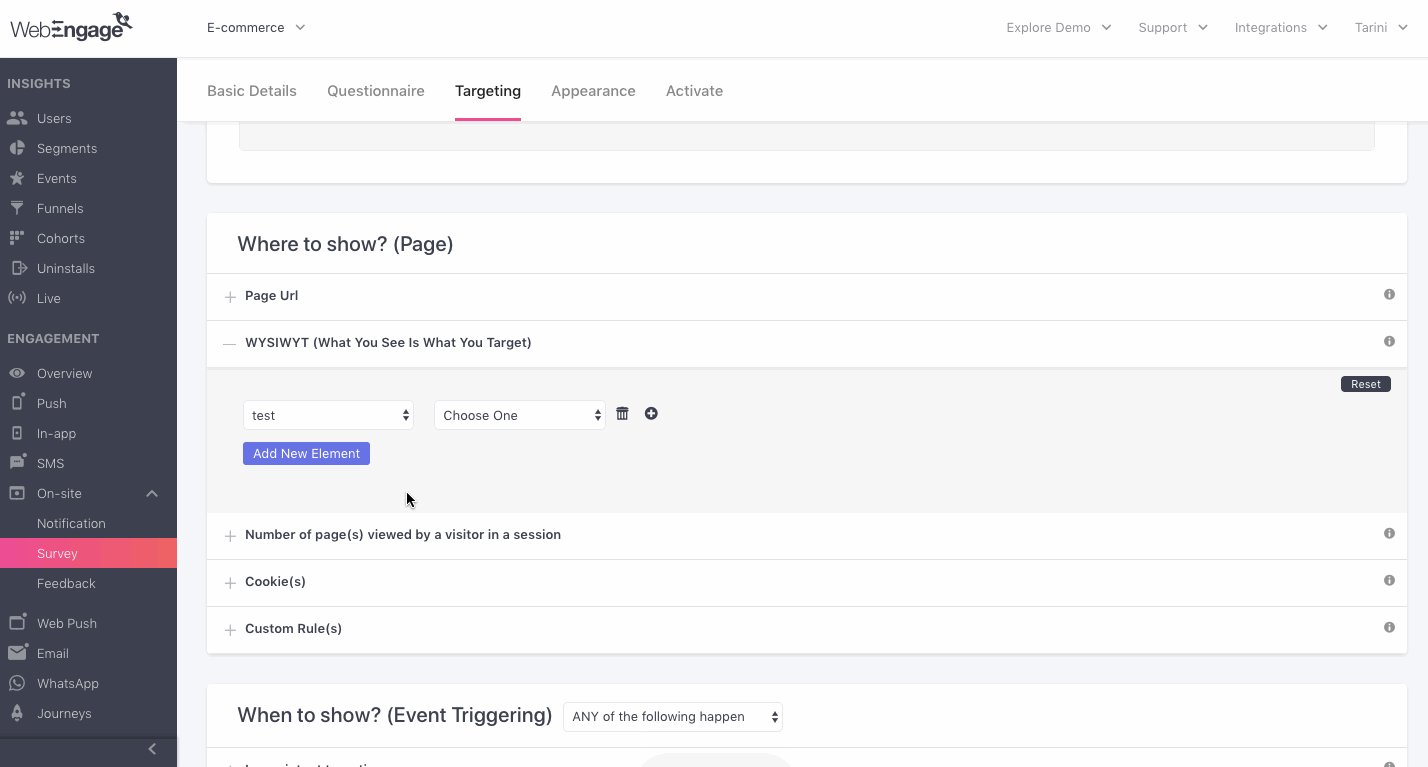
Both scenarios can be achieved by mapping anElement for targeting. Here's how you can go about it:

Click to enlarge
Step 1: Click the Add New Element button.
Step 2: Add a link to the page for which you'd like to map the element.
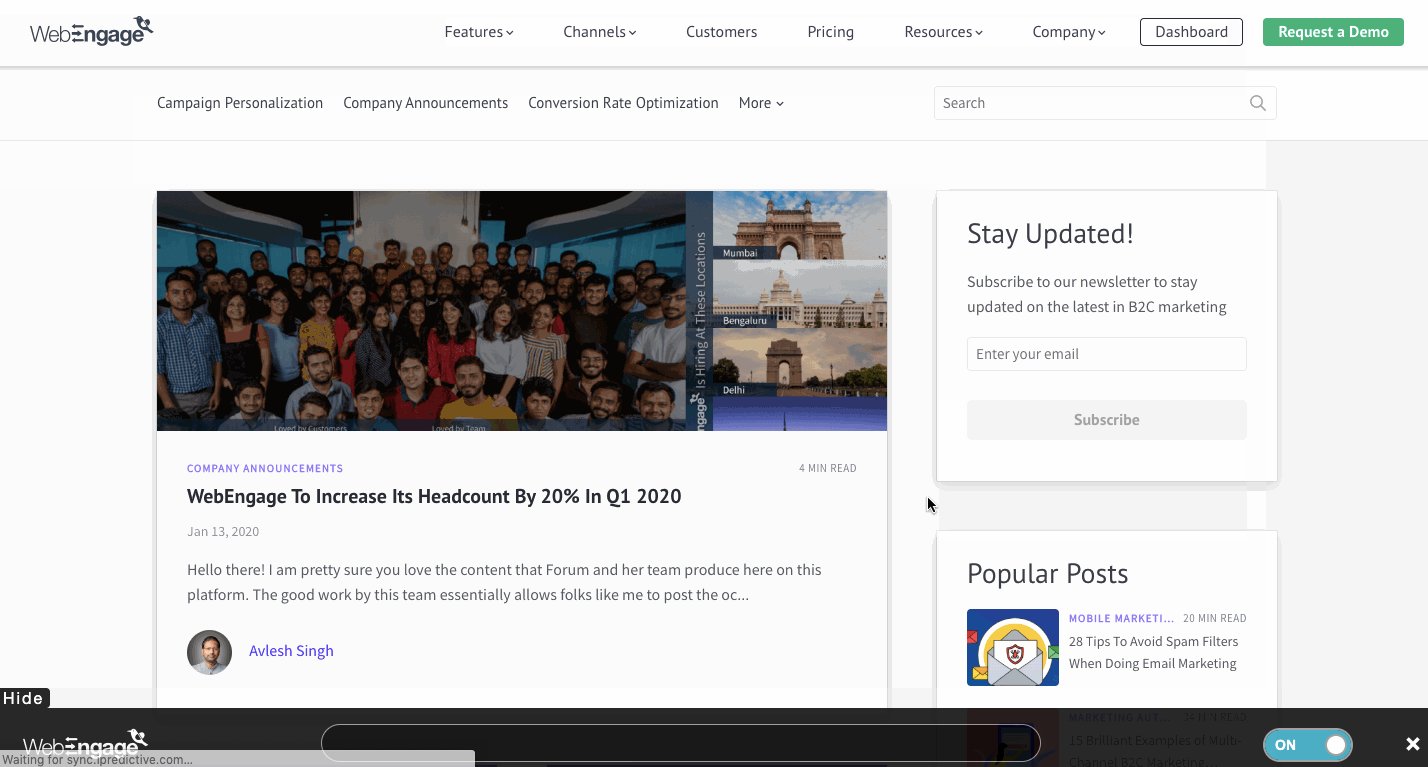
- Click the Open URL button. In doing so, you will be directed to a new window where our node selector will be activated.
Step 3: Select an element on your page.
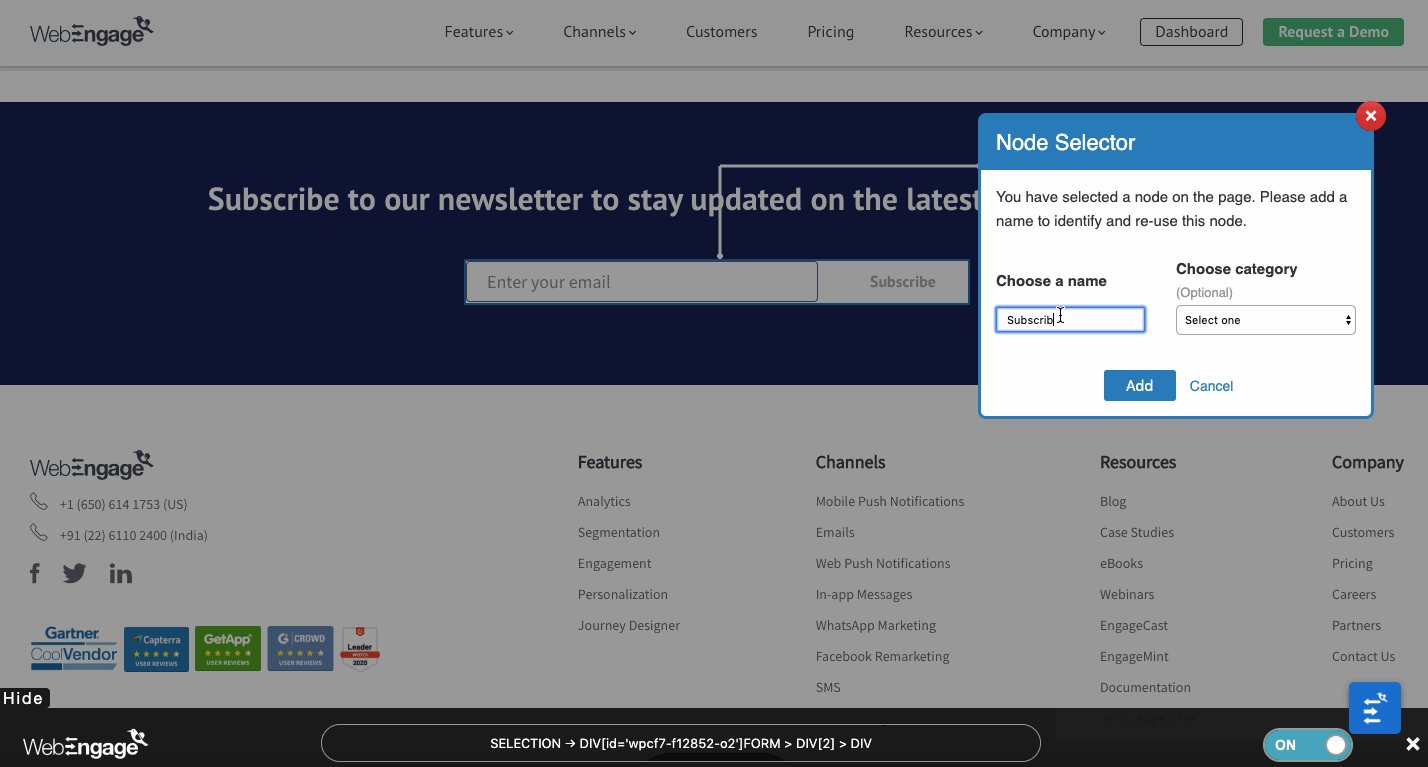
-
In doing so, you will be prompted to name the element and categorize it. (This makes it easier for you to reuse the element in future campaigns.)
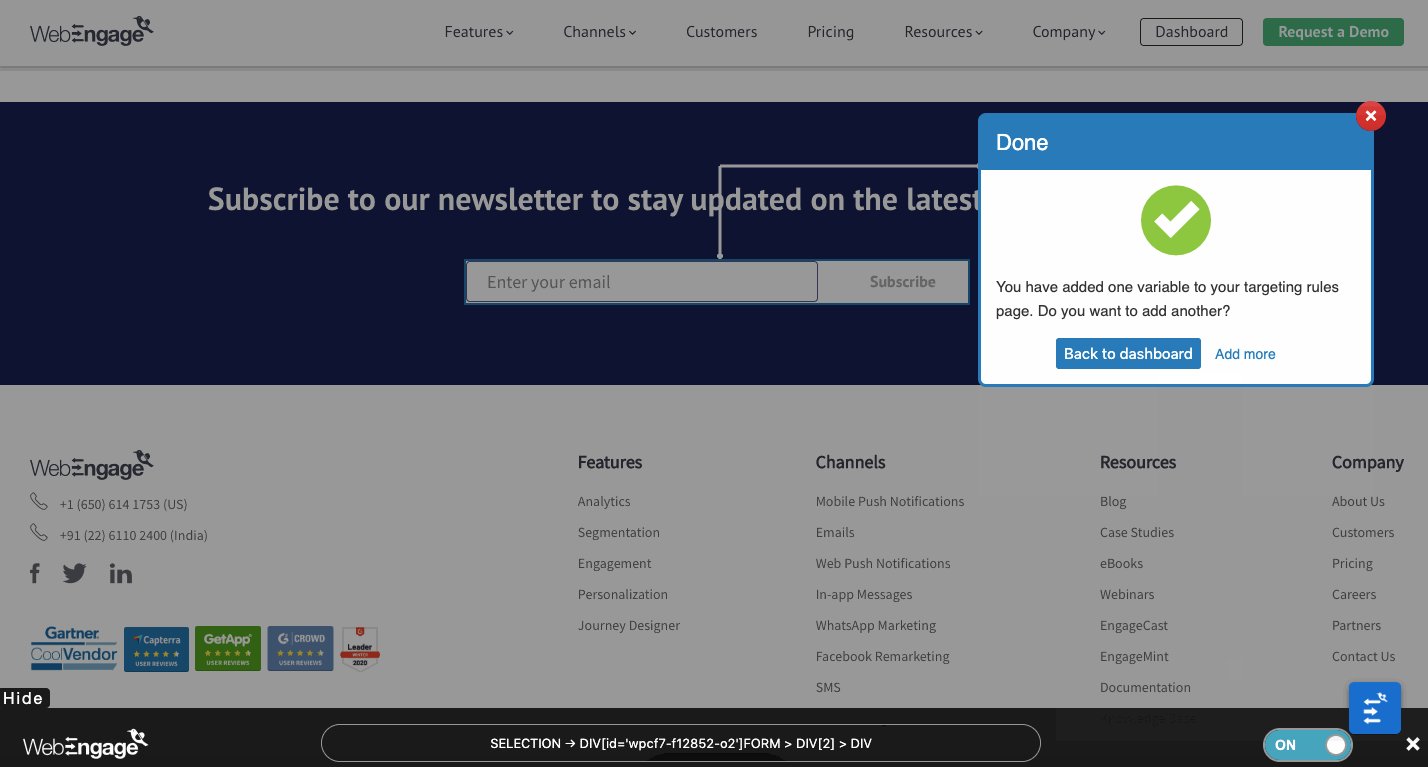
-
Once you've mapped a node, you can choose to display the Survey on all pages where the node exists/ doesn't exist/ has a specific value.
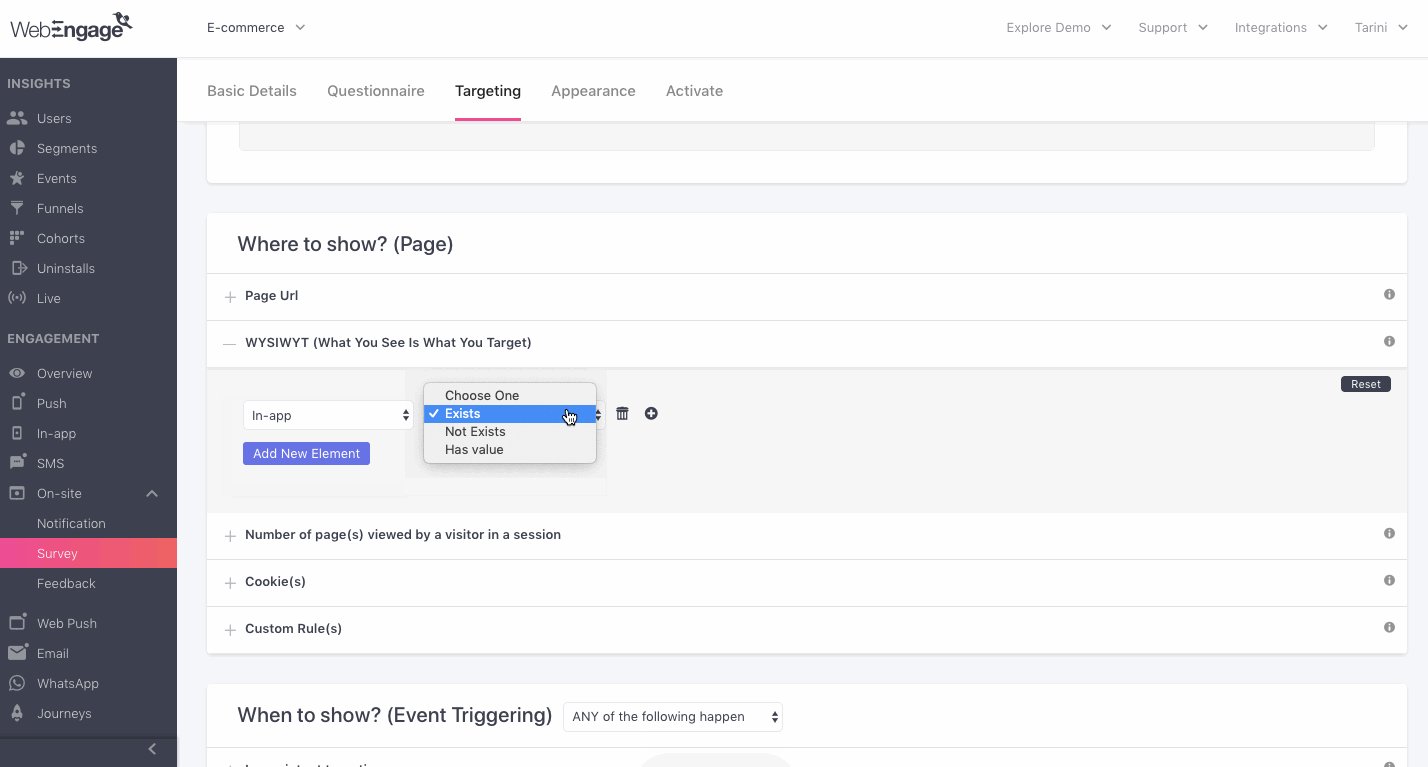
Configuring WYSIWYT
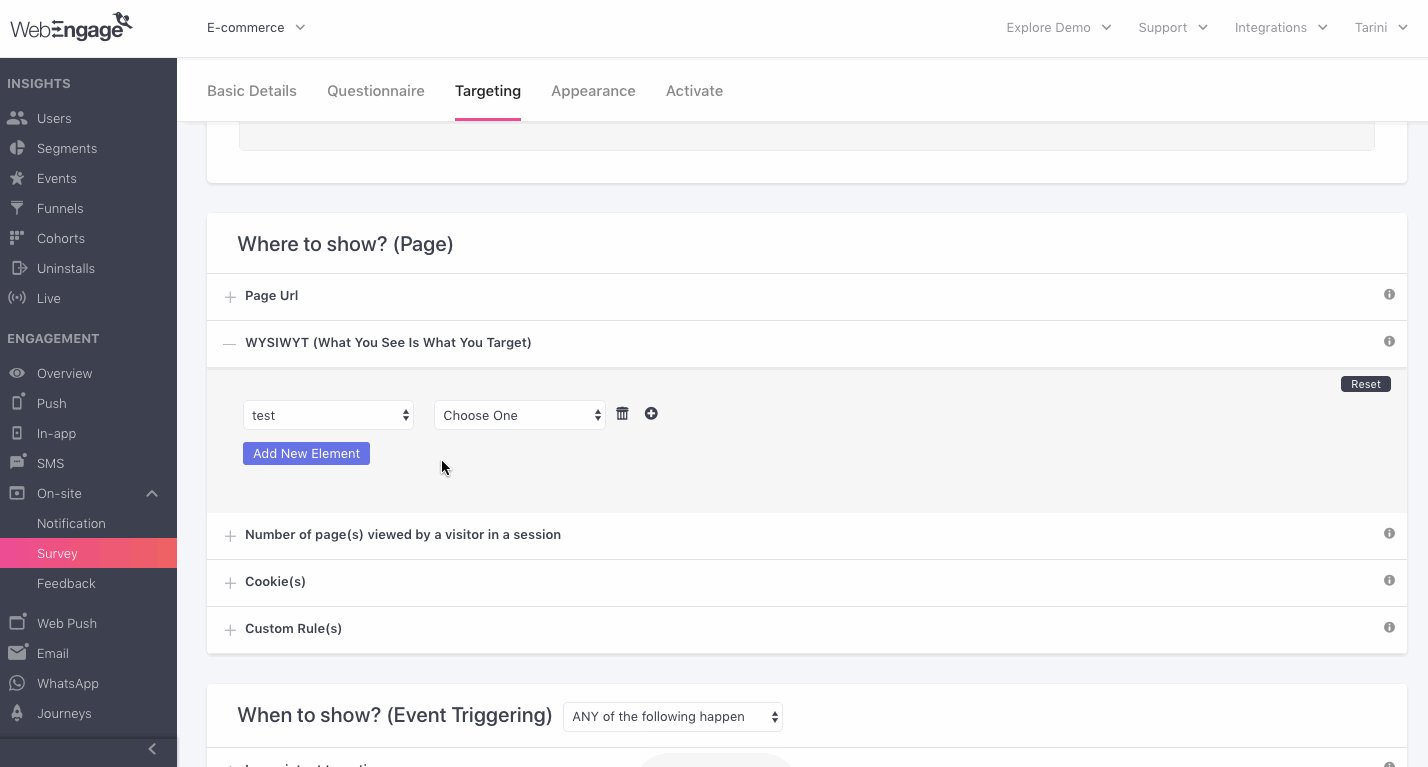
Now that you've mapped webpage elements to your dashboard, it's time to configure targeting rules for displaying your Survey!

Click to enlarge
As shown above:
Step 1: Select an Element
As shown above, click the dropdown to select an element that was configured previously.
Step 2: Select a Condition
Steps of configuration differ depending on whether you'd like to target an Element Node or its Value.
-
When targeting Element Node:
- SelectExists to display the survey on pages where the selected element is present.
- SelectNot Exists to display the survey on pages where the specified element is absent.
-
When targeting Element Value:
- Select Has Value to define the value that must be present on a webpage to display the Survey. The Element Value can be:
- Number
- String (alphanumeric value like 2Days)
- Select Has Value to define the value that must be present on a webpage to display the Survey. The Element Value can be:
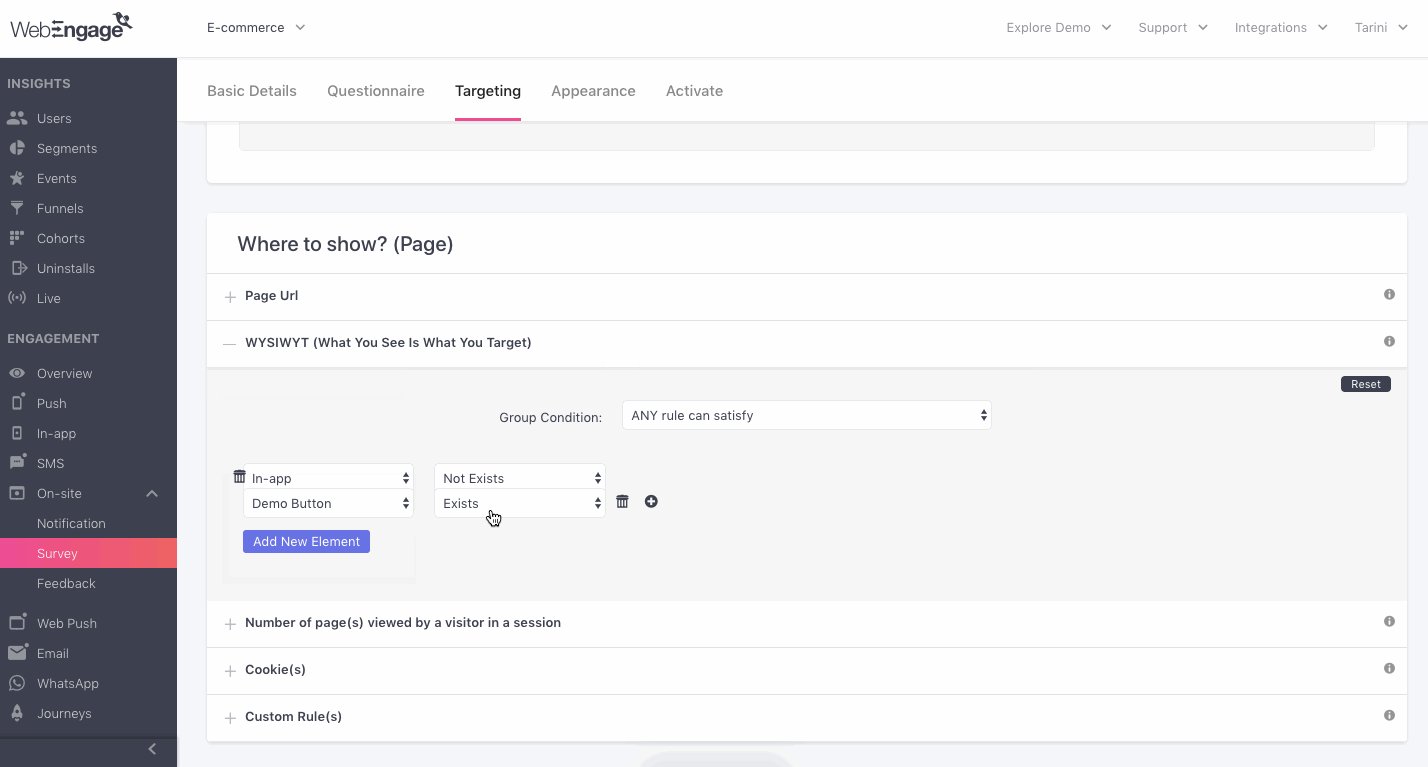
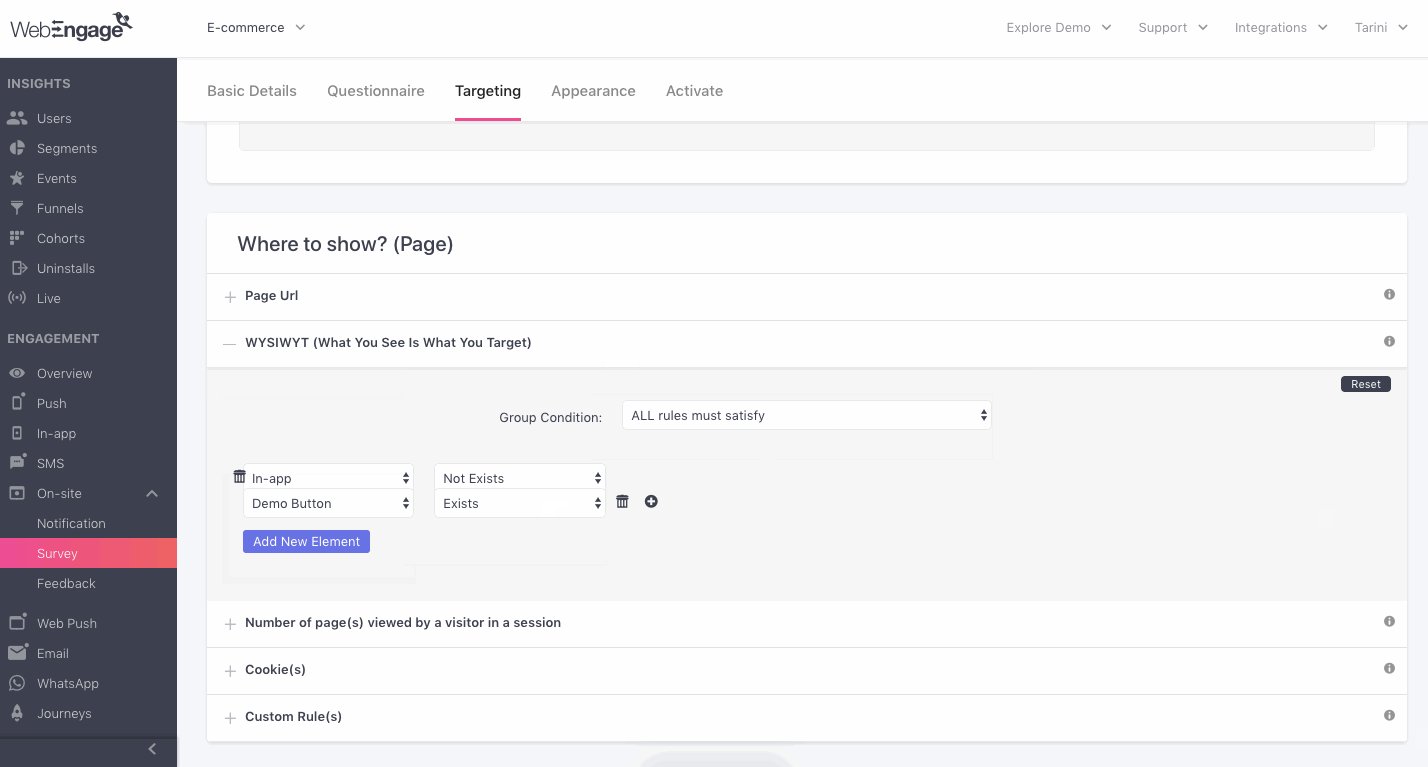
Step 3 (Optional): Specify Multiple Elements
Depending on your use-case, you can choose to display the survey questionnaire on multiple elements of a webpage. The elements can be clubbed by any of the following logic:
-
Any rule can satisfy: Implies that the Survey will be shown on all pages that contain any one of the specified elements.
-
All rules must satisfy: Implies that the Survey will be shown only on those pages that contain all the elements specified by you.
For example, in the above visual we have specified the following elements and have clubbed them by the logic, All rules must satisfy:
- In-app Does Not Exist
- Demo Button Exists
Thus, the survey will be displayed on all pages where the demo button exists, but the element In-app doesn't.
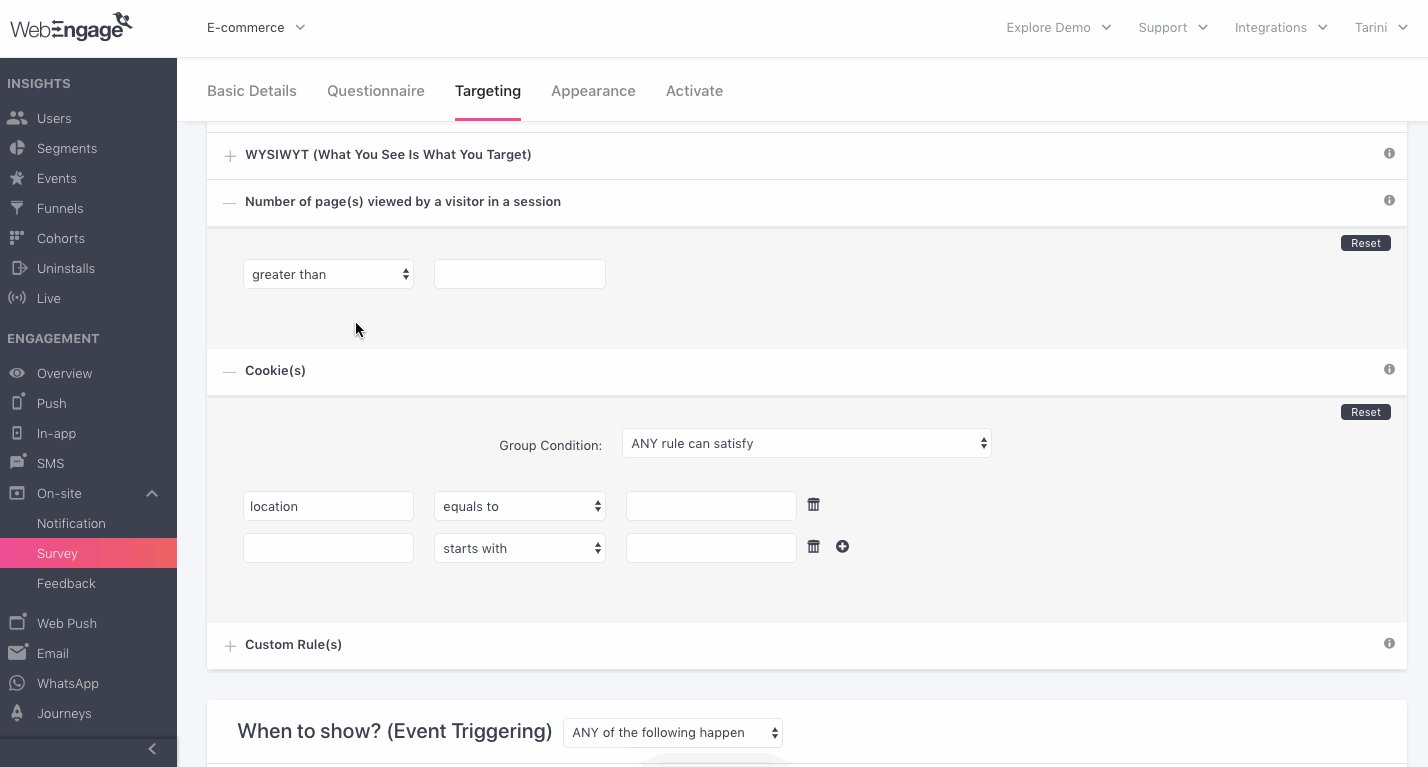
No. of Pages Viewed By a Visitor In a Session
Configuring this rule enables you to engage only those users who view a specific number of webpages in an on-going session. This comes in handy when targeting high-intent users.
For example, in the below visual we have specified that the survey must be shown to only those users who have visited 3 or more pages in their session.
Highly Recommended!Configure the targeting rule, Total time spent on your site by a visitor in a session to maximize the probability of converting high-intent visitors.
(As, the number of pages visited by a user in a session, and session duration are one of the primary indicators of a visitor's interest in your site.)

Click to enlarge
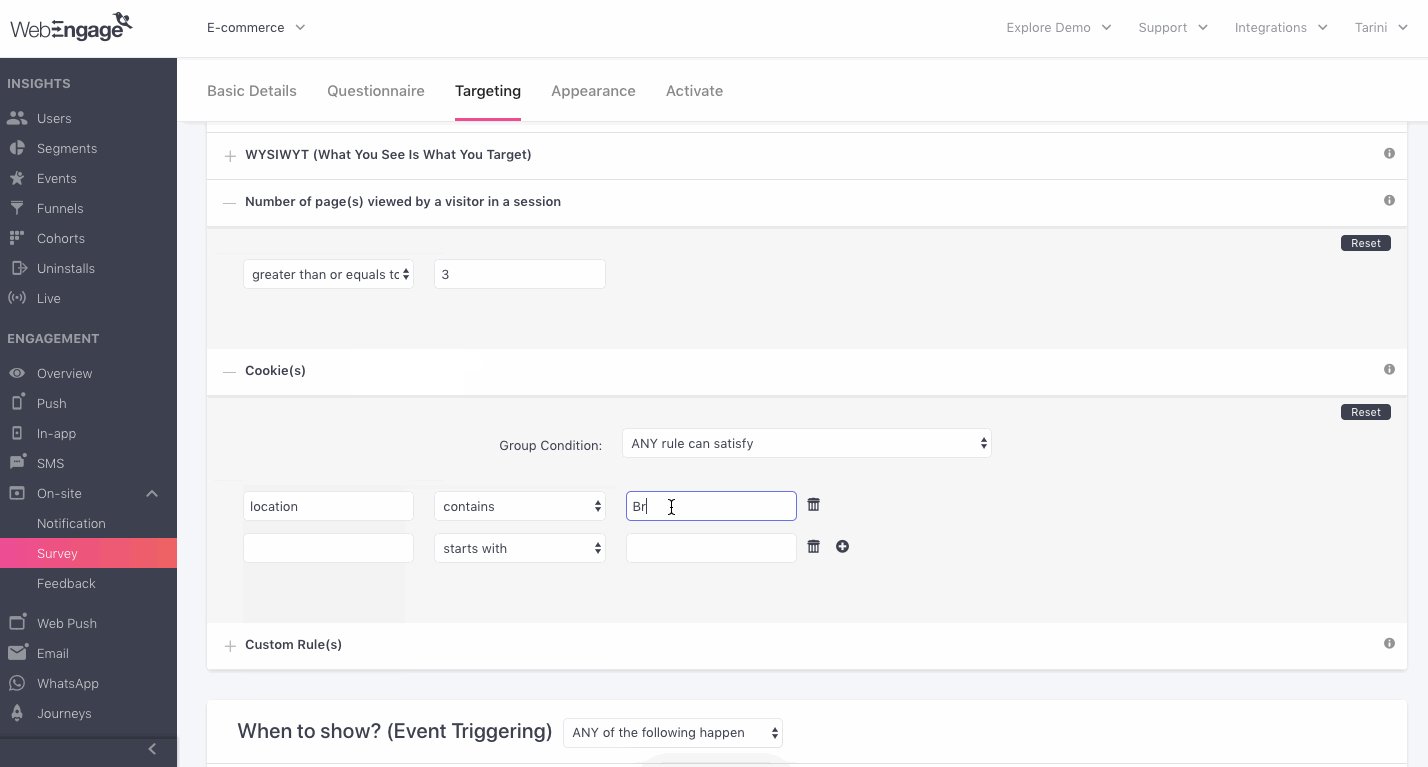
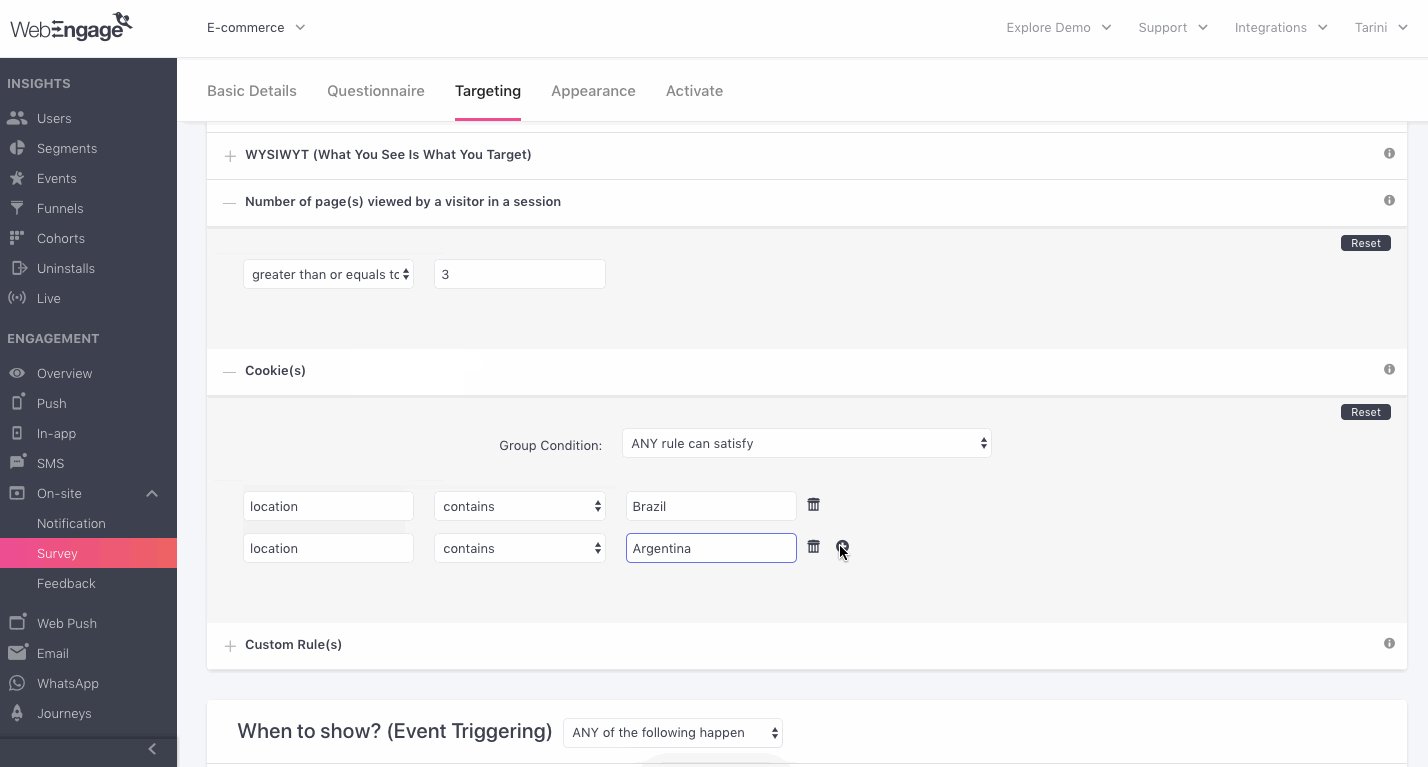
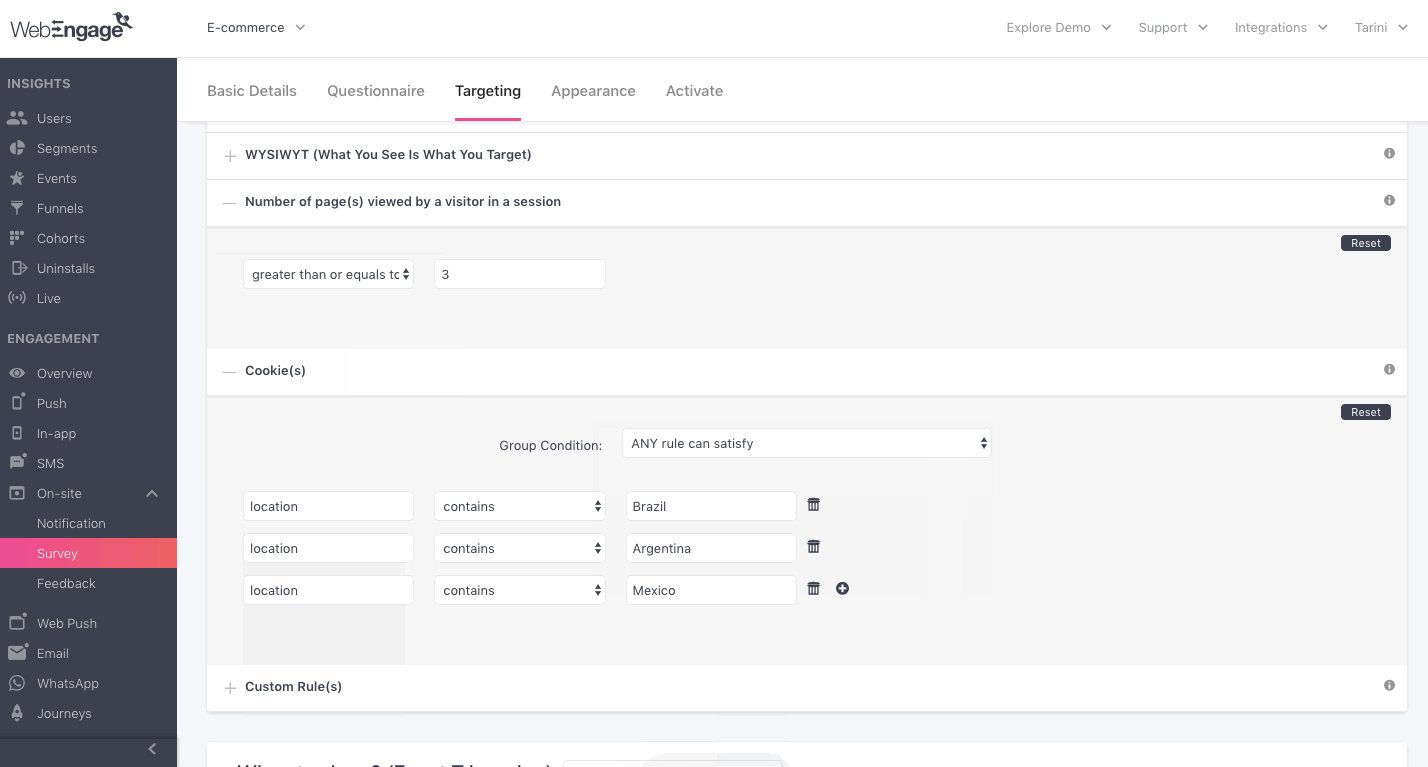
Cookie(s) Based Targeting
If you track cookies for your website visitors, then you can leverage that data to engage your users with contextually relevant Surveys! Just add the Cookie-IDs, we'll ensure that the survey is shown to all users for whom the cookie is valid.
For example, in the above visual, we are targeting users located in Brazil, Argentina, and Mexico by adding the Cookie, location and combining the rules by the logic - Any rule can satisfy.
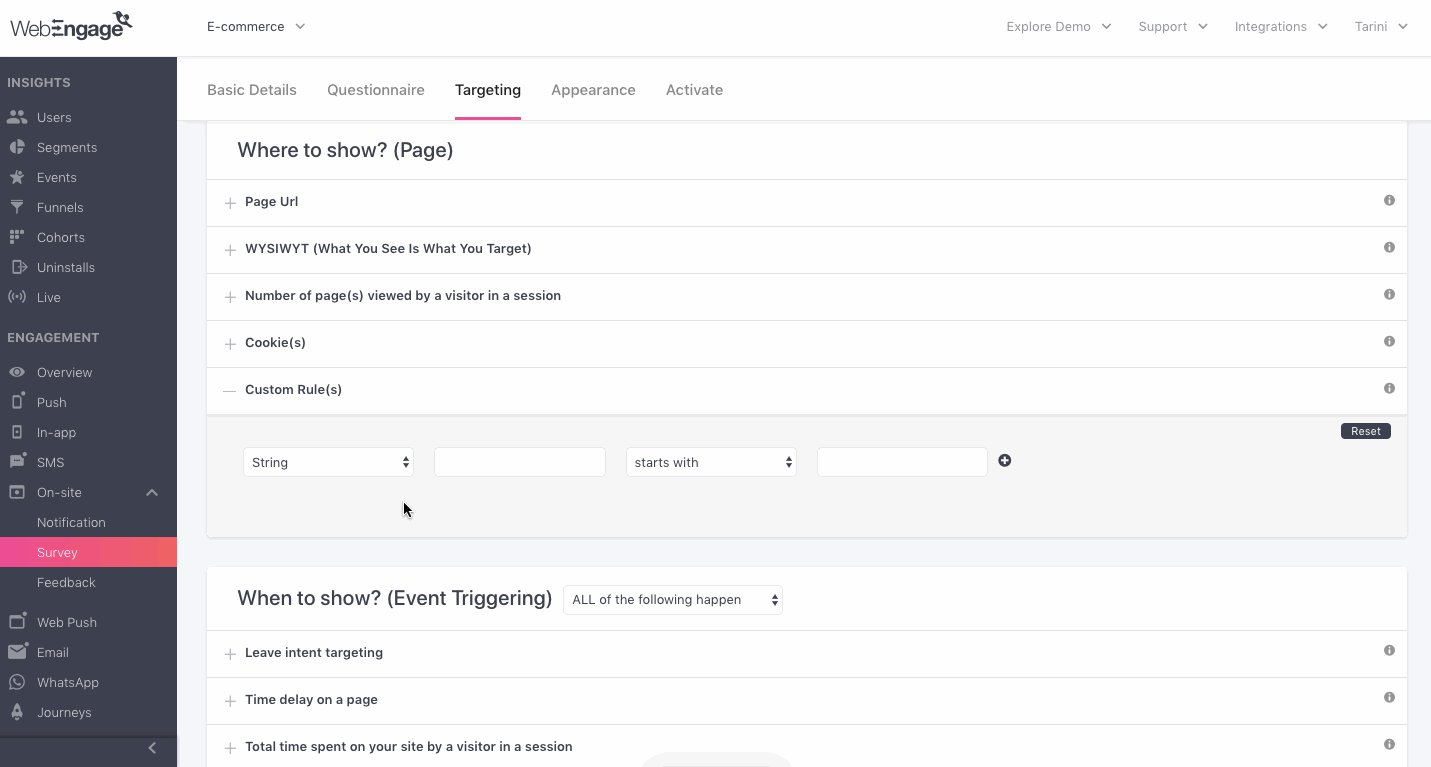
Custom Rules
Must ReadHow Custom Rules Can Help You Create Contextually Targeted Notifications & Surveys
This field enables you to target specific user behavior through the Survey. This could be anything like:
- Users who sign in after 30 days.
- Users who have not purchased for the last 60 days.
- Users who add specific product filters to any page.
- Users who view a particular category and so on.

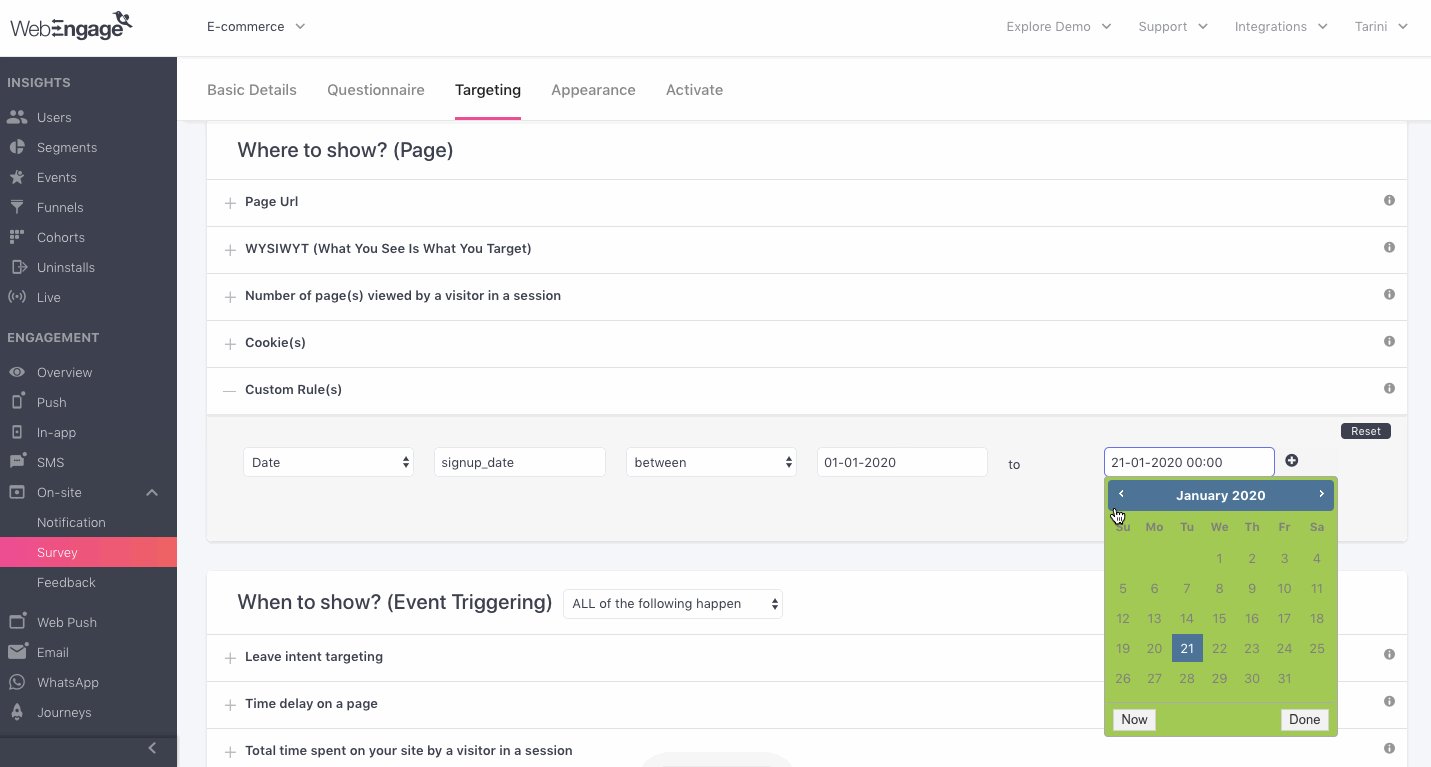
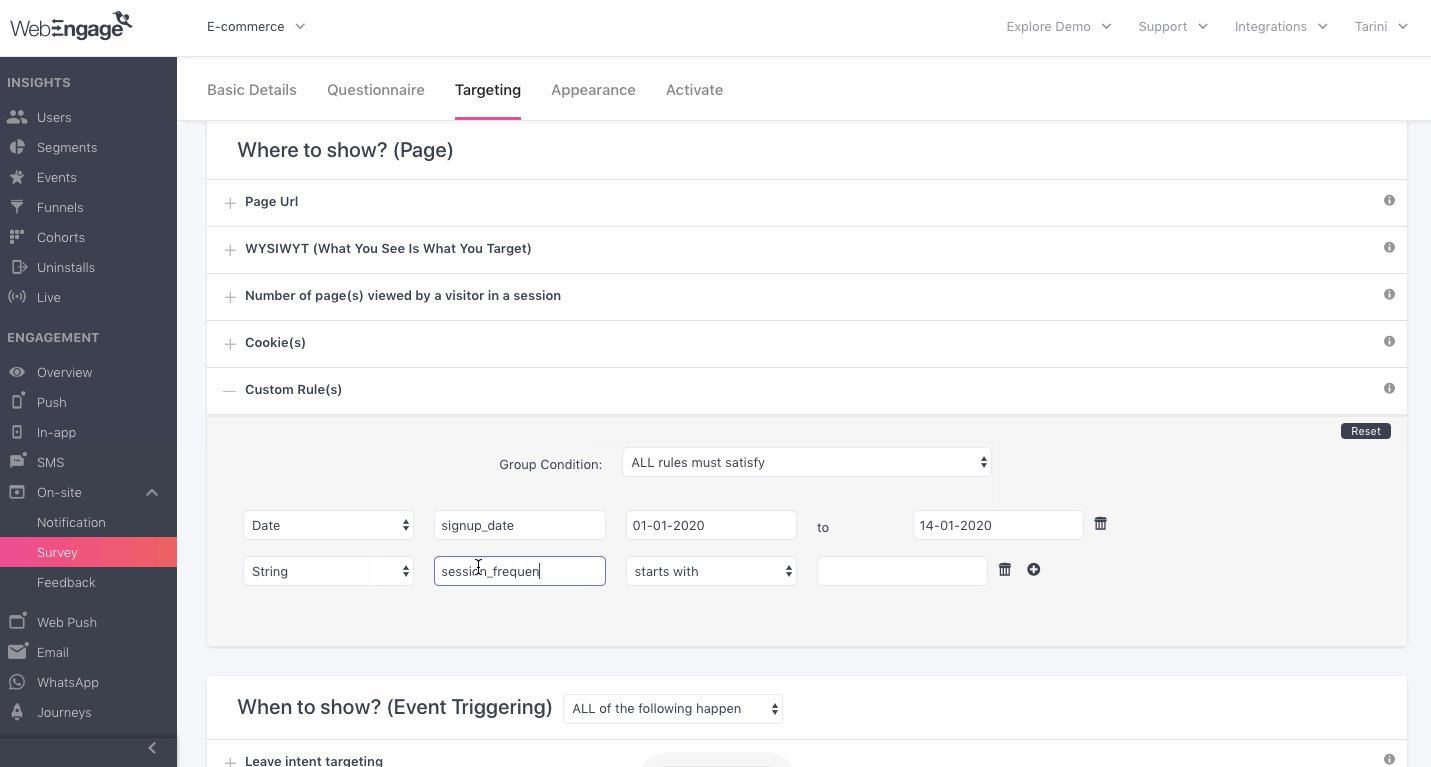
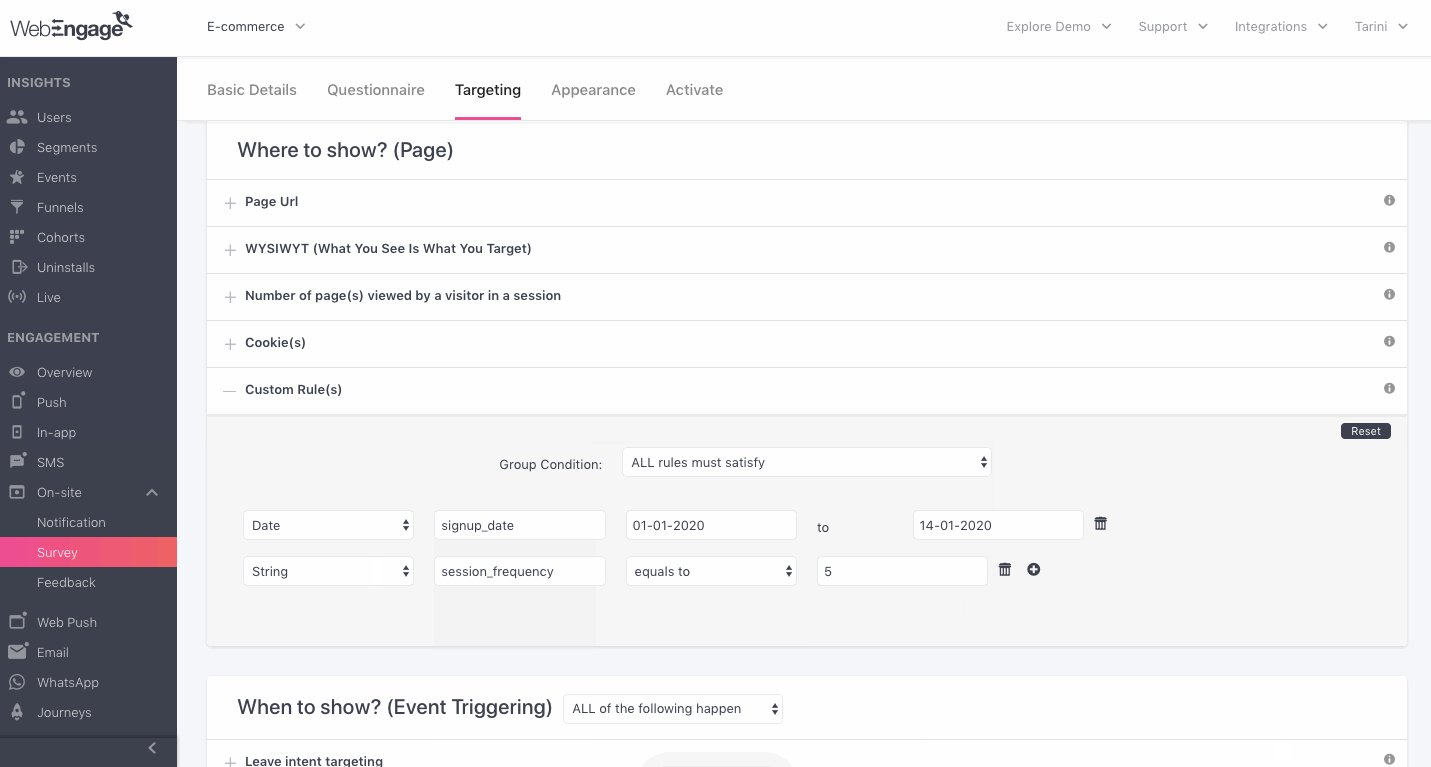
Survey will be shown to only those users who have signed up between Jan 1 - 14 + have visited the site at least 5 times (click to enlarge)
As shown above:
Step 1: Select Data Type
Select the type of data that is tracked against the data attribute.
- Number: Select if only a numerical value is tracked.
- String: Select if an alpha-numeric value like class_10 is tracked.
- Boolean: Select if a True/False scenario like Paid User = True is tracked.
- Date: Select if only date (YYYY/MM/DD) is tracked.
Step 2: Add Data Attribute
Please check in with your tech team to ensure that the correct Data Attribute (and data type) are specified here (as per your use-case). Entering incorrect values may cause your survey to show up for all users!
Step 3: Select a Condition
Depending on your use-case, the Data Attribute's value can be prefixed by any of the following conditions:
Equals to
Starts with
Ends with
Is in
Contains
Exists
Matches Regex (Regex is a sequence of characters that define a search pattern - used in several coding languages.Detailed read.)
(Is) Not equal to
(Does) Not start with
(Does) Not End With
Is Not In
(Does) Not Contain
Does Not Exist
(Does) Not Match Regex
Excludes
Step 4: Specify a Value (Tracked against the data attribute)
Step 3 (Optional): Add Multiple Data Attributes
Depending on your use-case, you can choose to specify multiple data attributes to target specific user behavior. You can combine the attributes by any of the following logic:
-
Any Rule Can Satisfy: Implies that the Survey will be shown to all users whose interactions match any one of the data attributes specified by you.
-
All Rules Must Satisfy: Implies that the Survey will be shown only to those users whose interactions match all the data attributes specified by you.
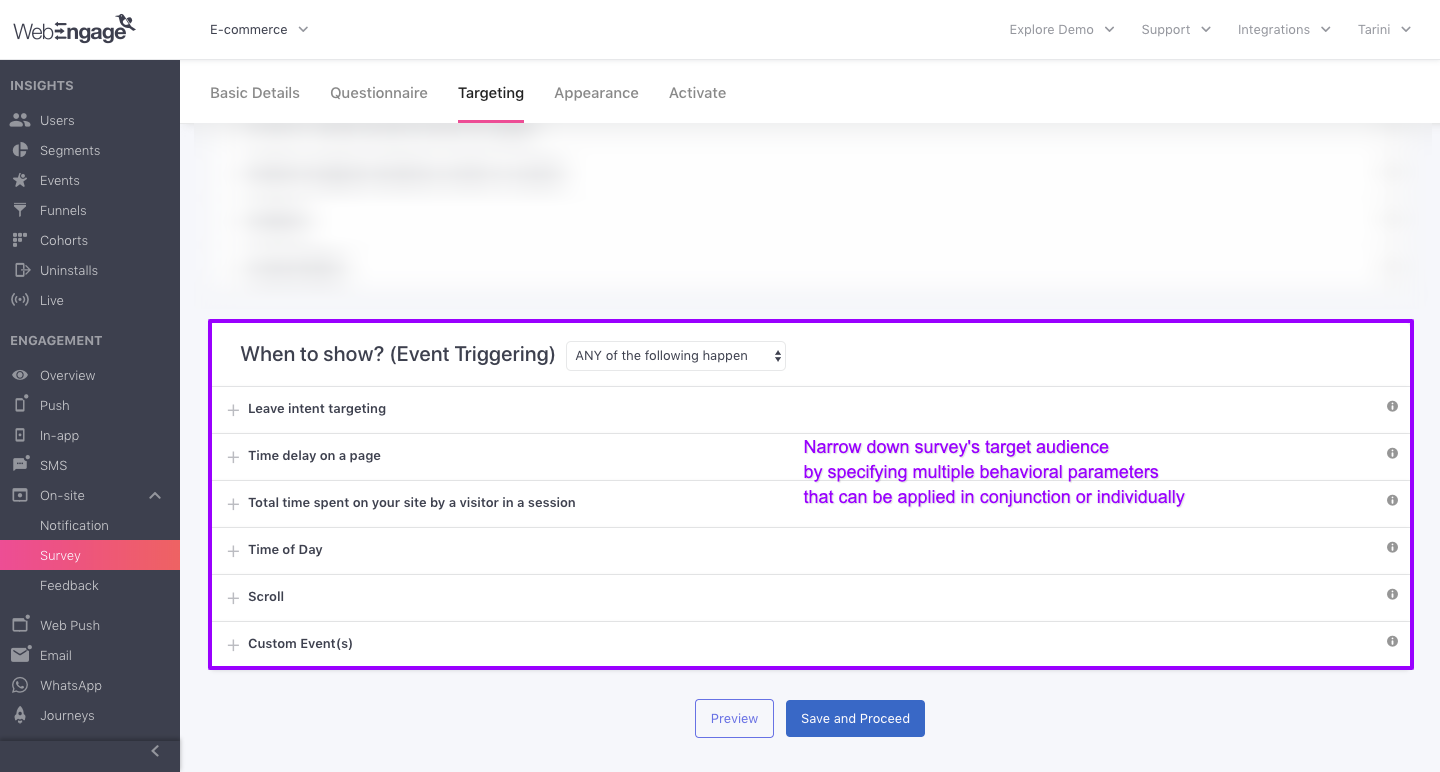
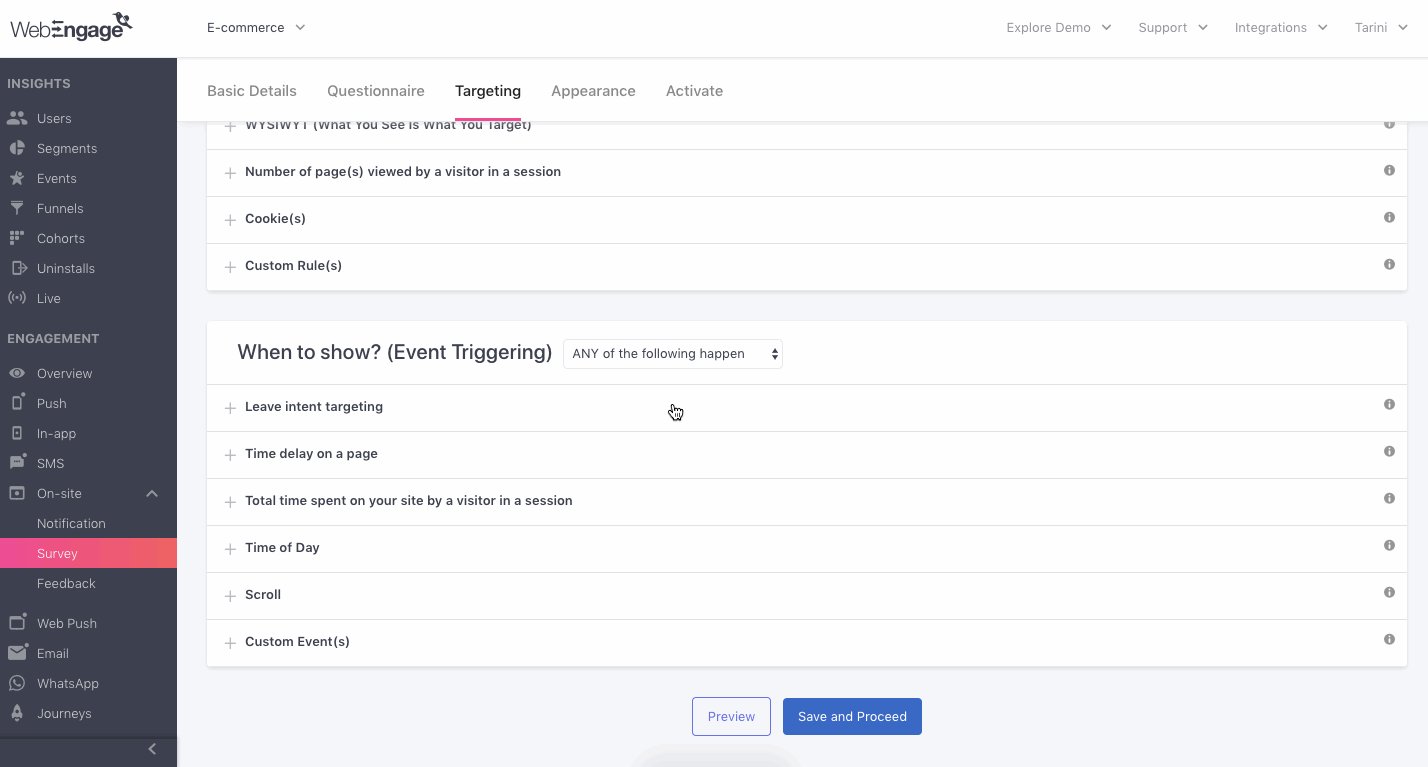
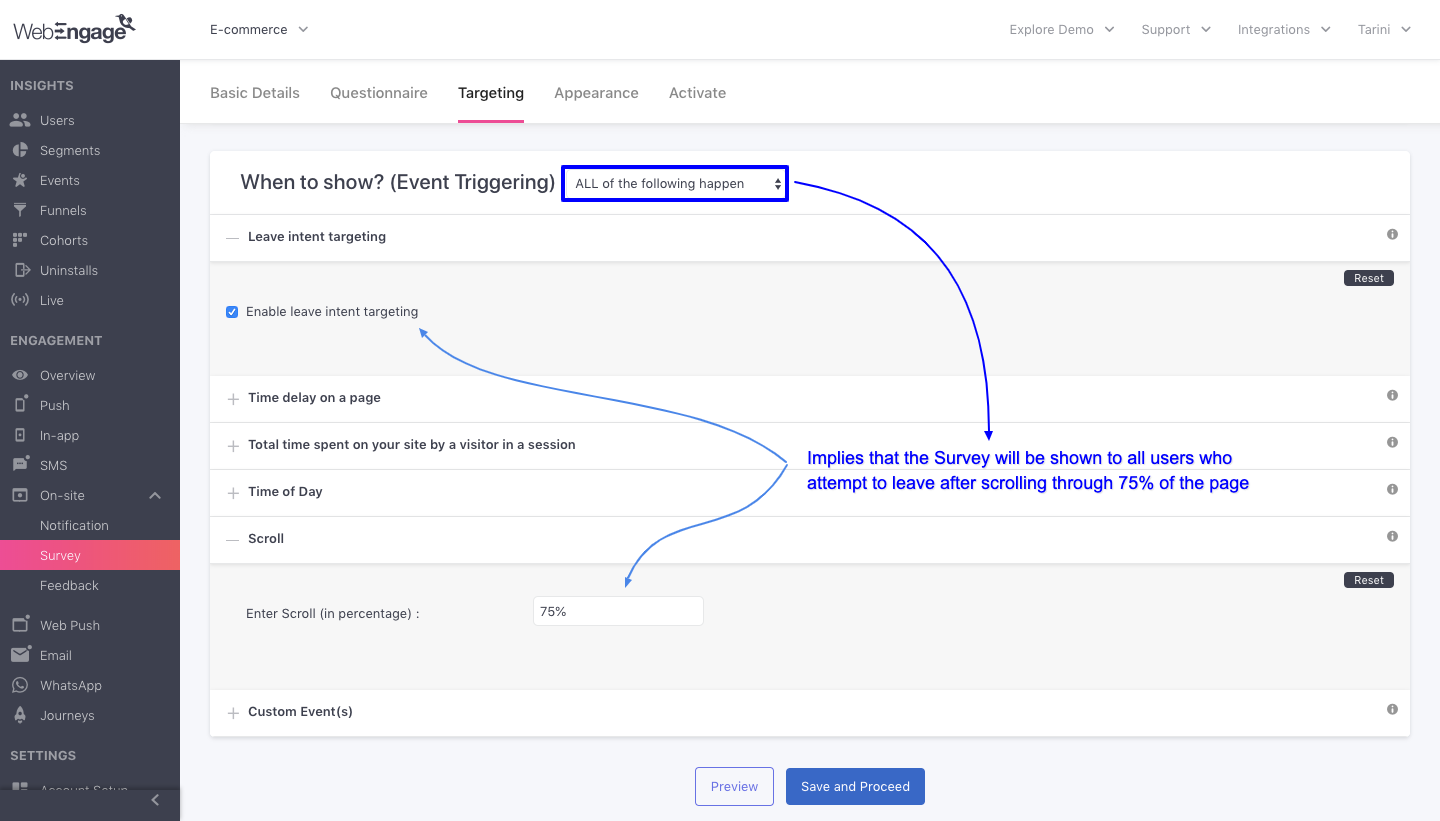
4.3. When to Show?

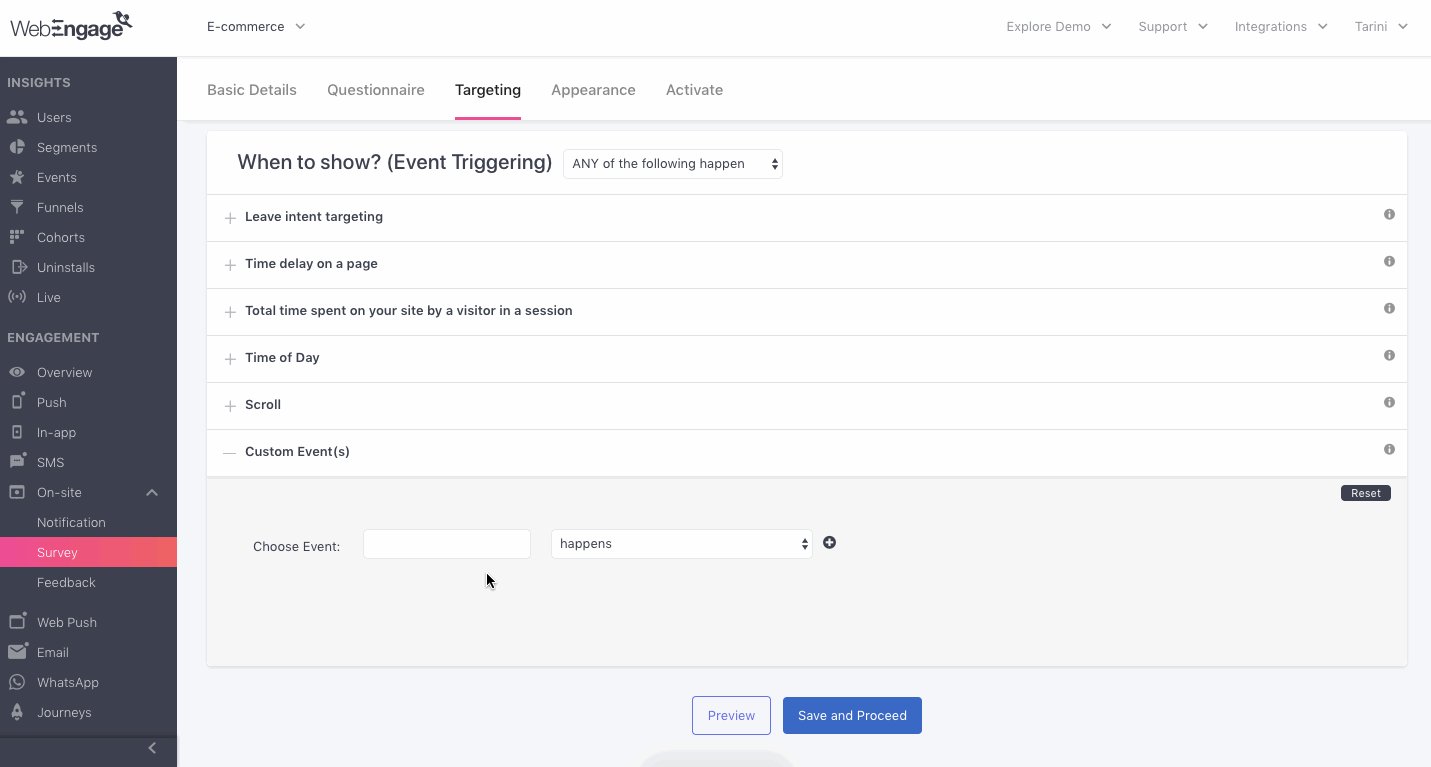
Click to enlarge
This section enables you to define the exact moment in which the Survey must be shown to a user. Here's how you can go about it:
Step 1: Configure targeting rules as per your use-case. This could be anything like:
- When the user decides to exit a page
- When the user spends a certain amount of time on a page
- When the user spends a certain amount of time exploring your site, in a single session
- When the user visits during a specific time of the day
- When the user scrolls through a specific percentage of your page
- When the user performs a certain action on your site
Step 2:Select a logic to combine multiple targeting rules.
Let's walk you through each rule:
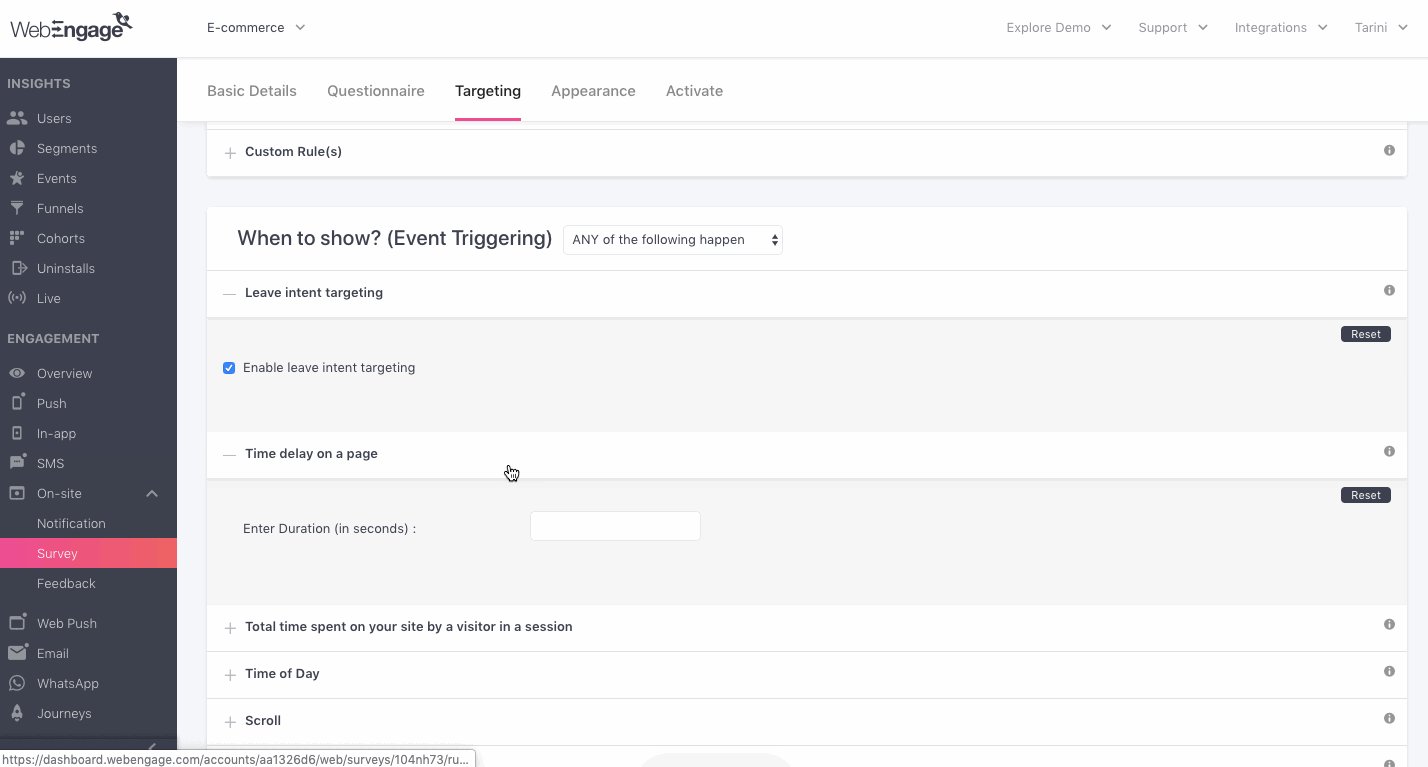
Leave Intent Targeting
At WebEngage, we track each user's mouse movement to detect leave intent. This mechanism enables us to trigger the survey as soon as we detect the cursor moving towards to another tab or the close button. As highlighted below, enable the field to target exiting users and we'll take care of the rest!

Click to enlarge
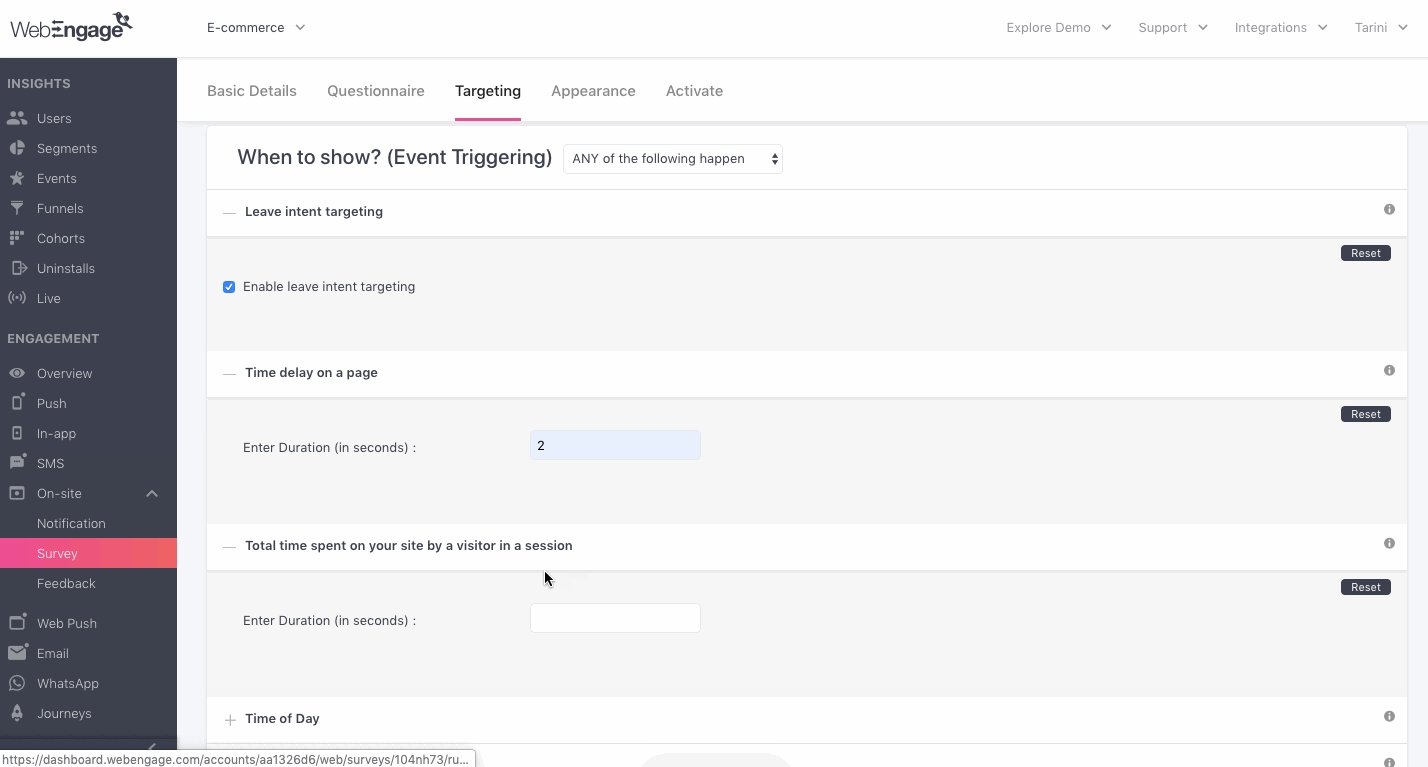
Time Delay on Page
You can choose to delay the survey's appearance by a few seconds after a user visits the webpage. As highlighted above, specify the duration, and you're good to go!
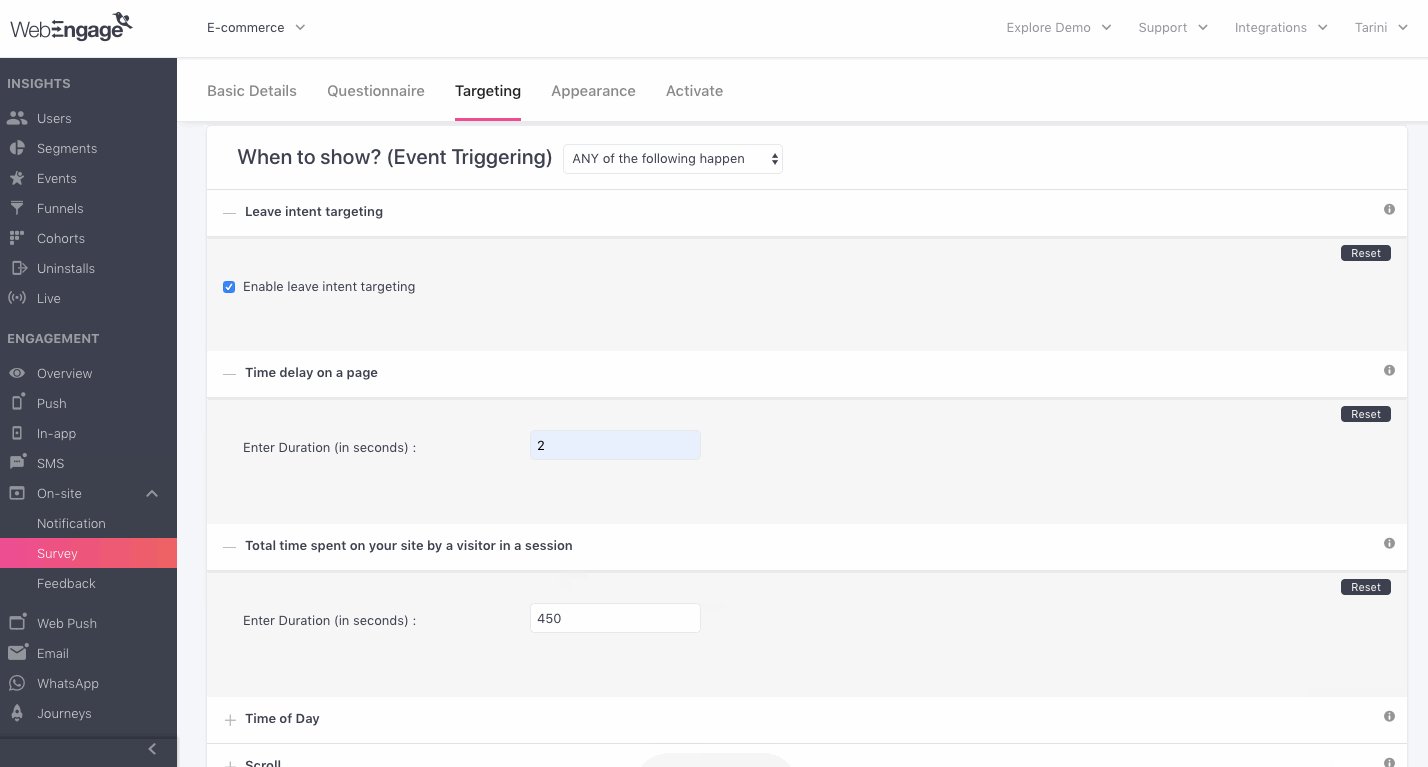
Total Time Spent on Your Site by a Visitor in a Session
Configuring this rule enables you to show the survey only to those users who spend a certain amount of time browsing through your website. As shown above, specify a duration in seconds, and we'll take care of the rest!
Highly Recommended!Configure the targeting rule, Number of pages viewed by a visitor in a session to maximize the probability of converting high-intent visitors.
(As, the number of pages visited by a user in a session, and session duration are one of the primary indicators of a visitor's interest in your site.)
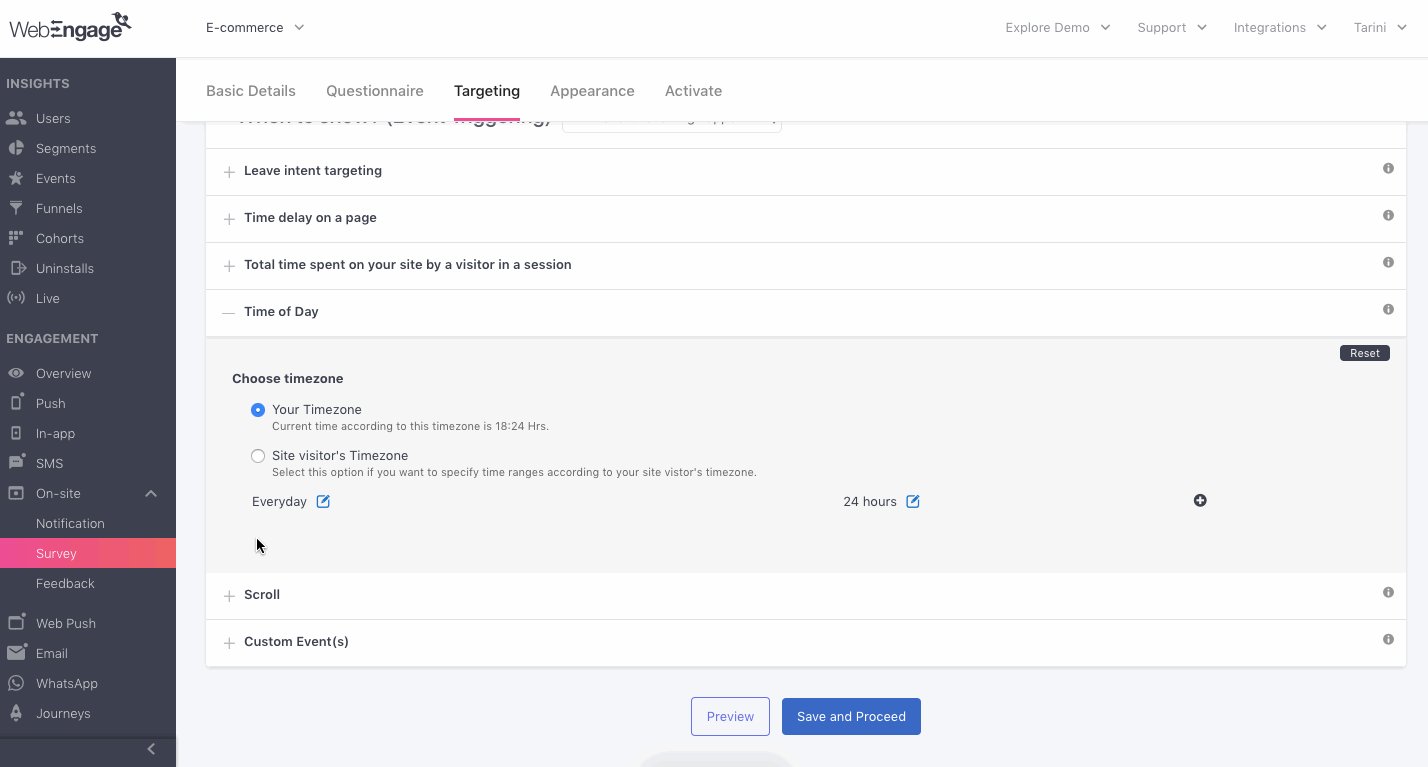
Time of Day
You can choose to engage site visitors with the Survey during specific hours in a day. Here's how you can set it up:

Click to enlarge
Step 1: Select a Timezone
At WebEngage, time is detected at two levels - for your account and each user. A user's timezone determined as per their current location and is updated by us in real-time. Thus, we're able to display the survey as and when the specified time occurs in their timezone.
Thus, as shown above:
- Select Your Timezone to display the survey as per the timezone selected while setting up your account.
- Select Site visitor's Timezone to display the survey as per the timezone in which your user is located.
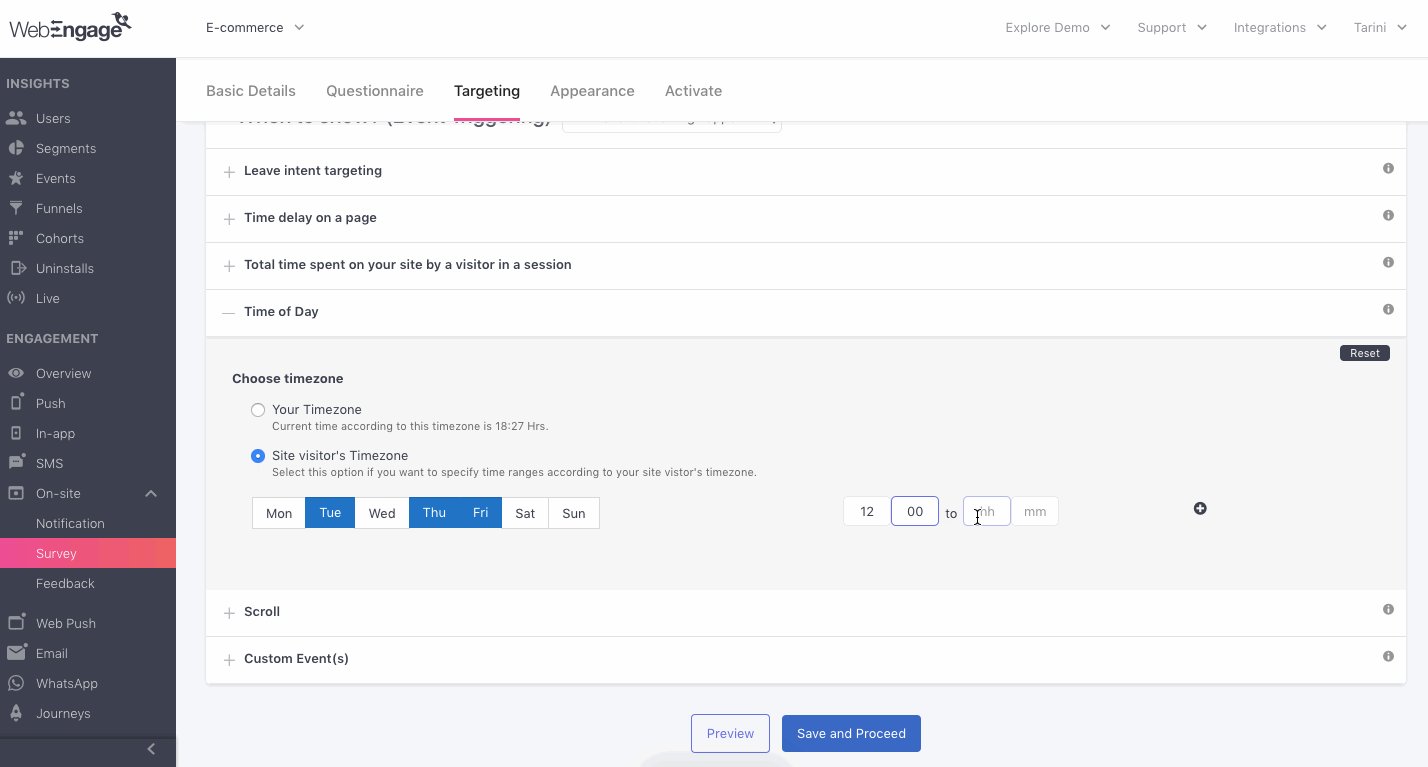
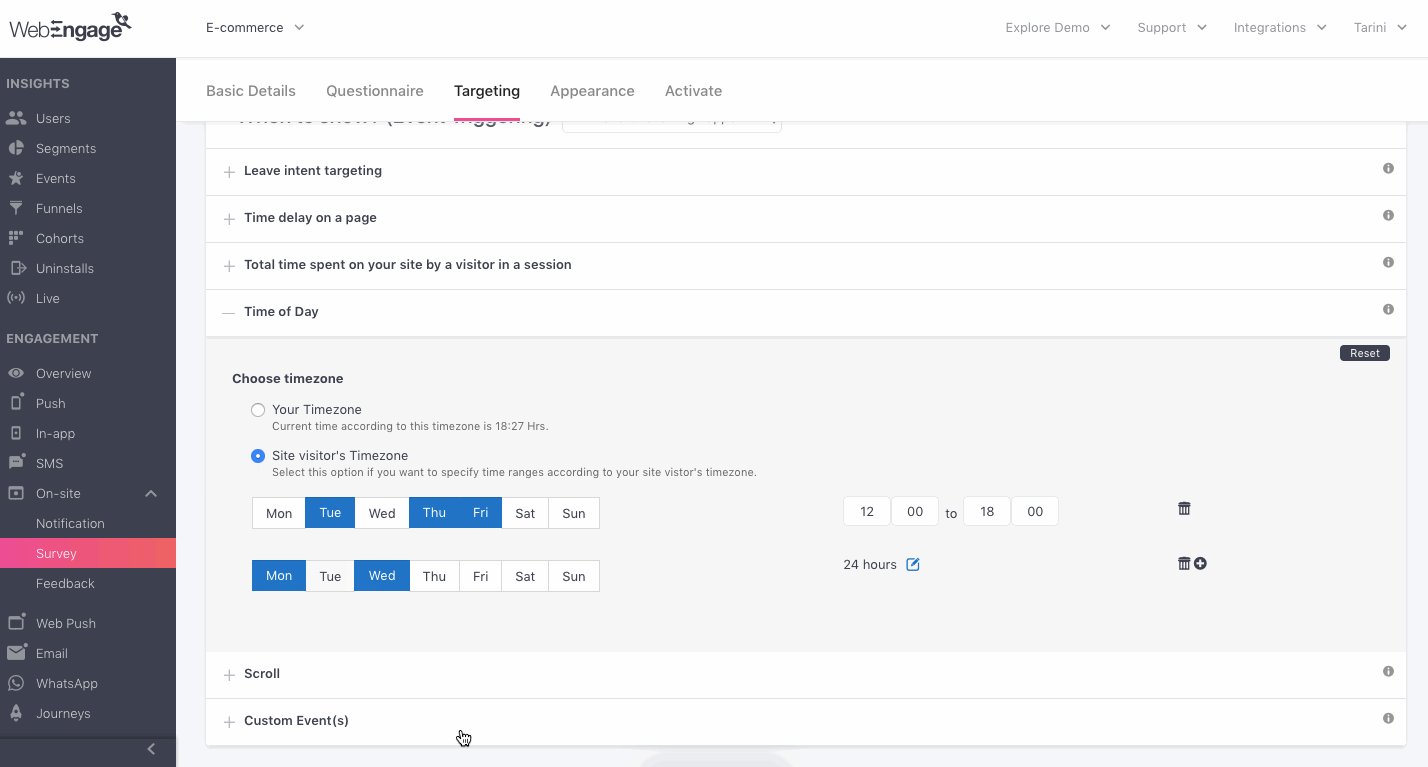
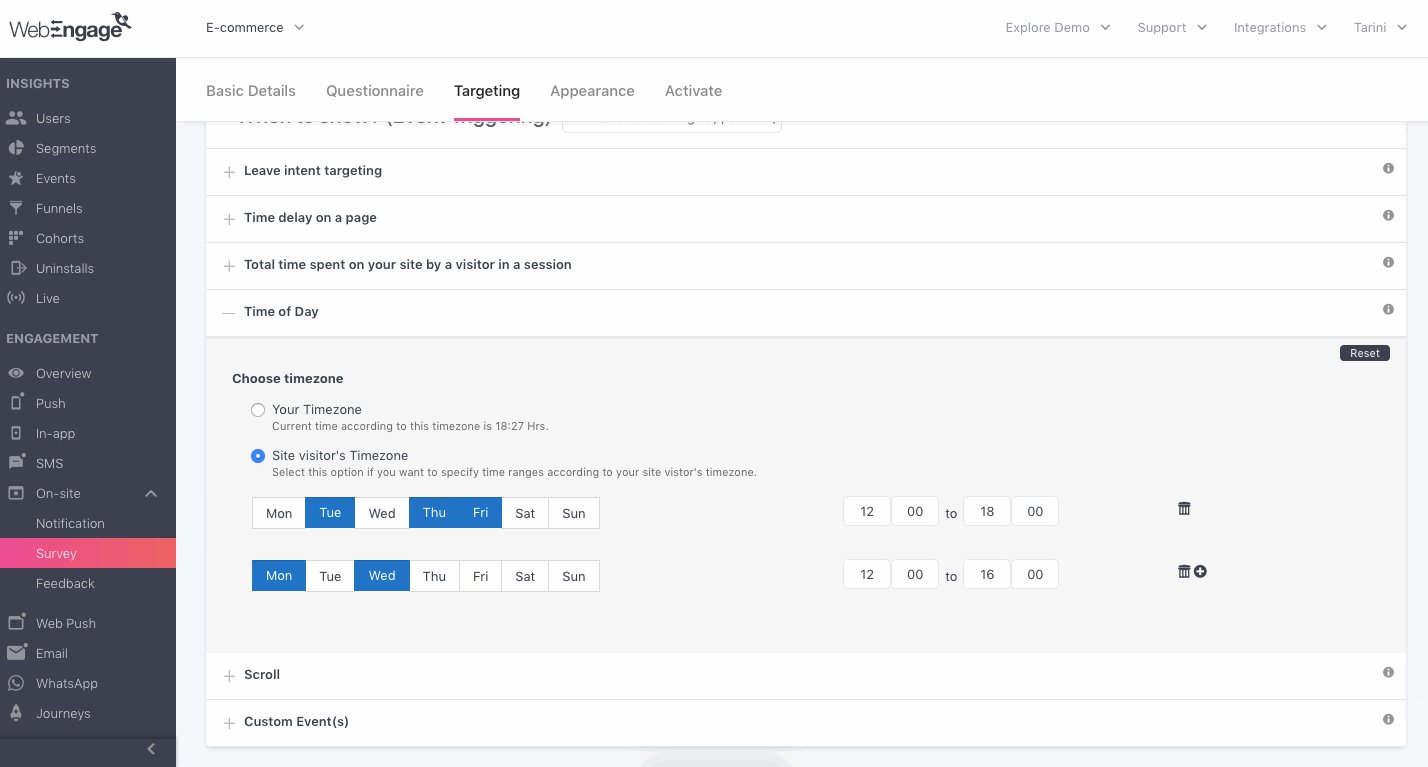
Step 2: Specify Day & Time Slots
You can set up multiple time slots for each day to display the Survey on your site. As shown above:
- Select a Day.
- Add a time slot in 24 hours format.
- Click the Plus icon to continue adding more time slots.
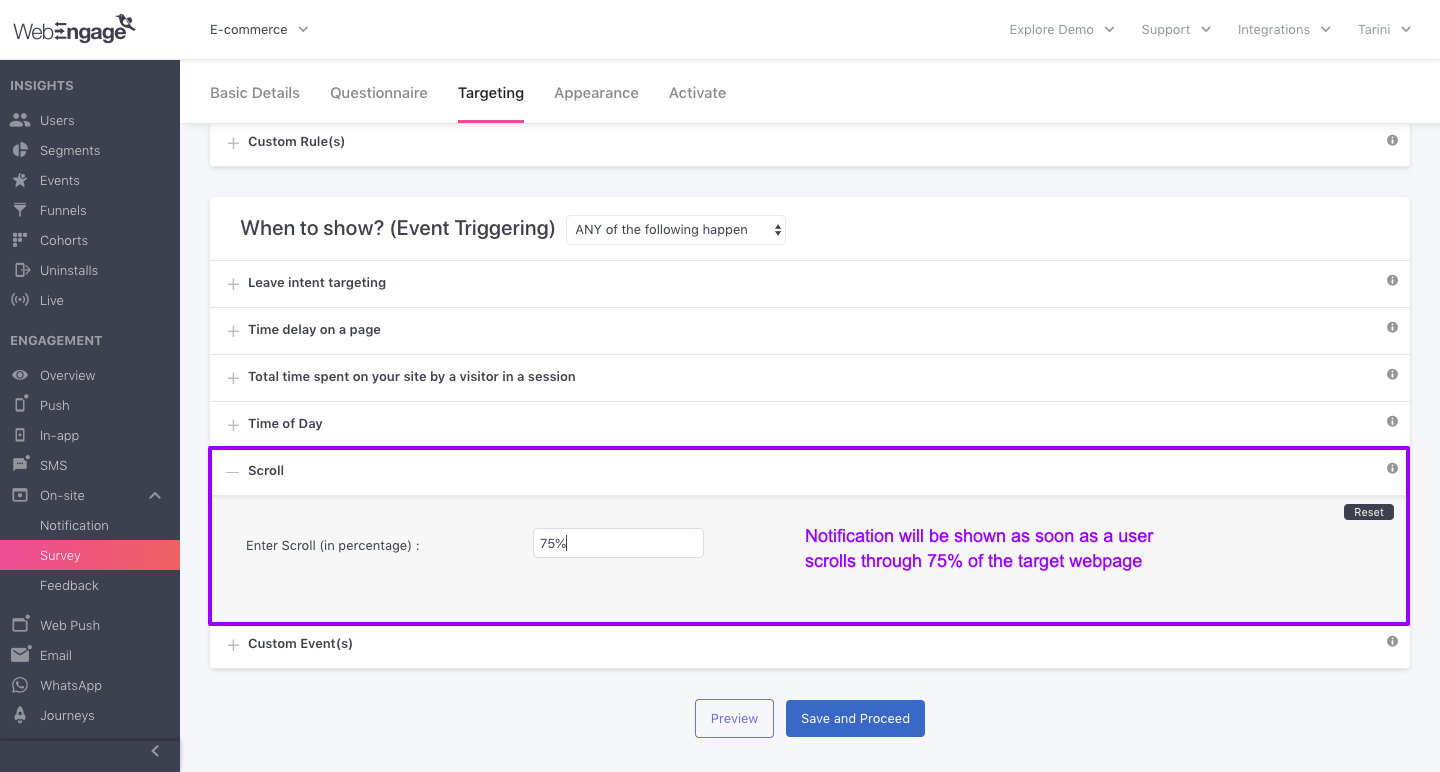
Scroll%
This rule enables you to target users who scroll down a certain share of your webpage. As highlighted below, enter a percentage, and we'll take care of the rest!

Click to enlarge
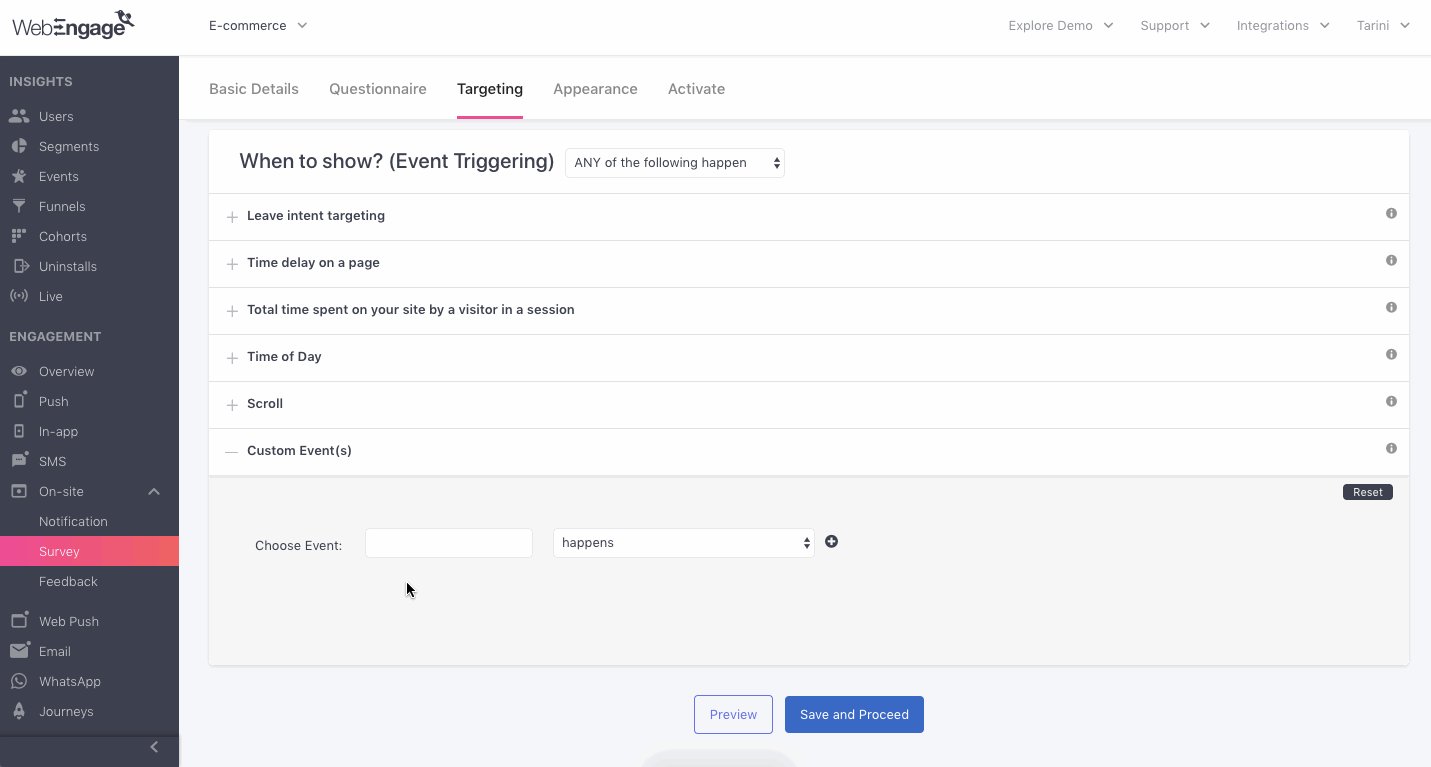
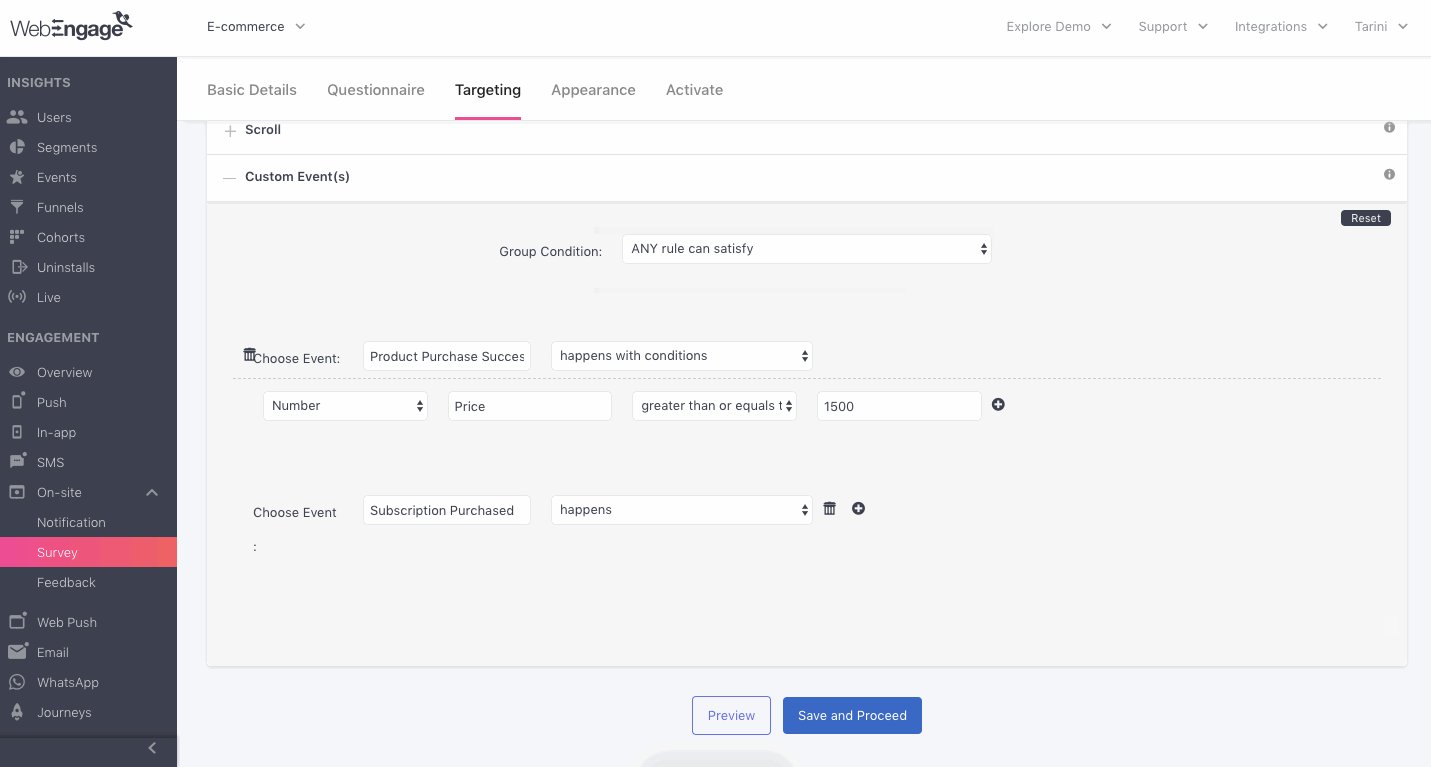
Custom Event(s)
You can choose to engage only those users through the Survey who perform a specific action on your website. This could be anything like signup, purchase, video played, article viewed, product viewed, product added to cart/wishlist, course started/ended, portfolio investment completed and so on.
Such actions can be tracked as Custom Events in your dashboard and you can easily leverage this behavioral data here. Here's how you can set it up:

Click to enlarge
Step 1: Select an Event from the first dropdown
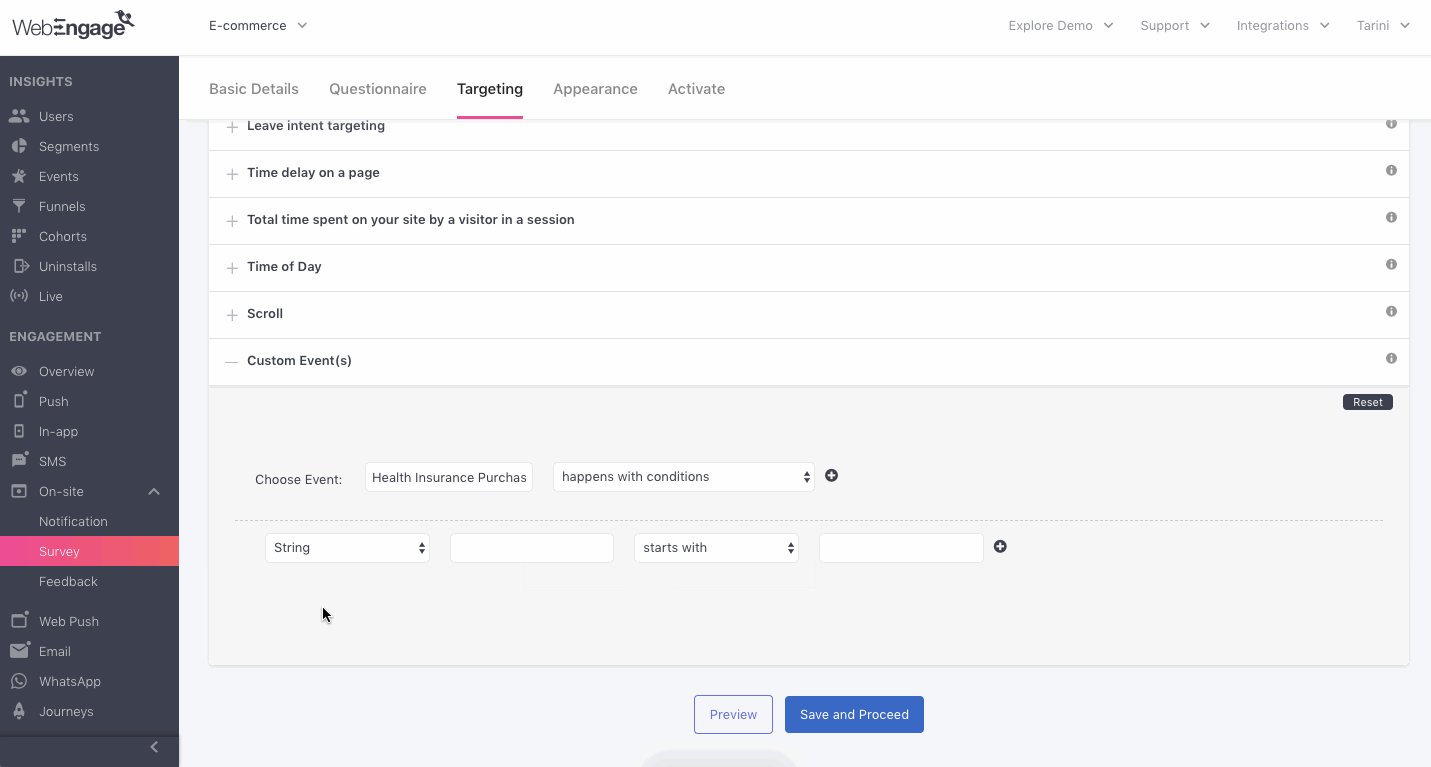
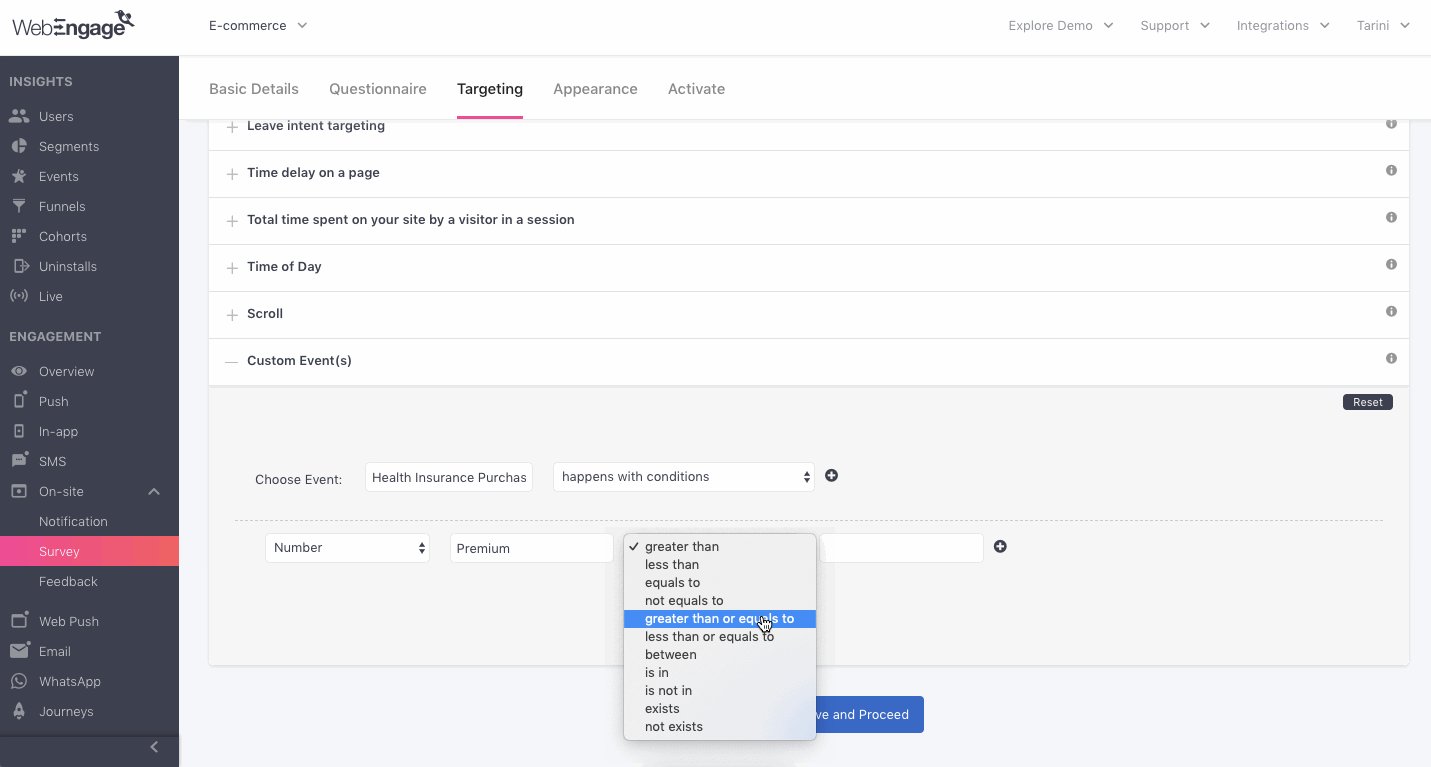
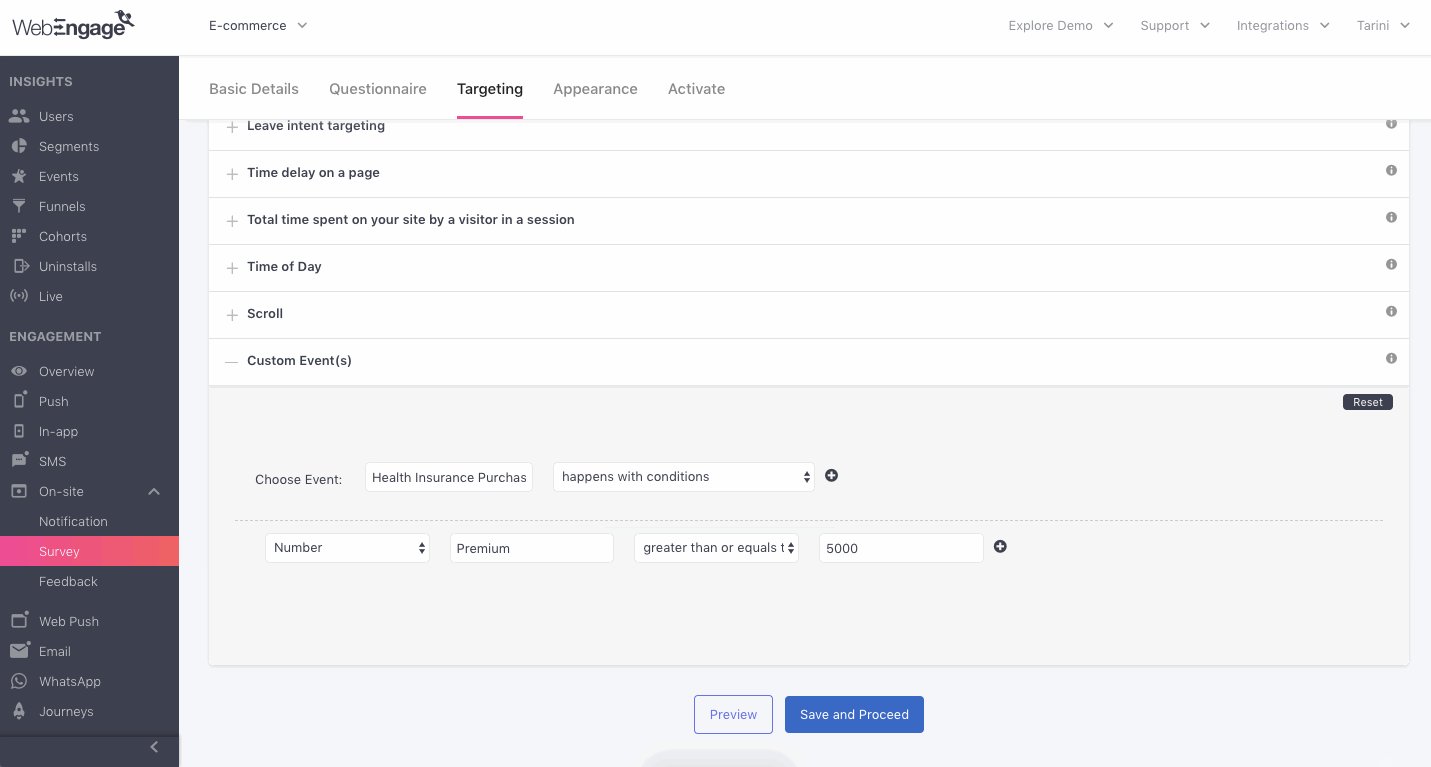
Step 2 (Optional): Add Conditions to the Event
Here, the term Conditions refers to the Custom Event Attributes that you track for each Custom Event performed by your users.
-
Thus, you can narrow down the scope of occurrence of an event by specifying a Custom Event Attribute.
- For example, in the above visual we have specified that the survey must be shown to only those users who have performed the event, Health Insurance Purchased, where the Premium is greater than or equal to 5000.
-
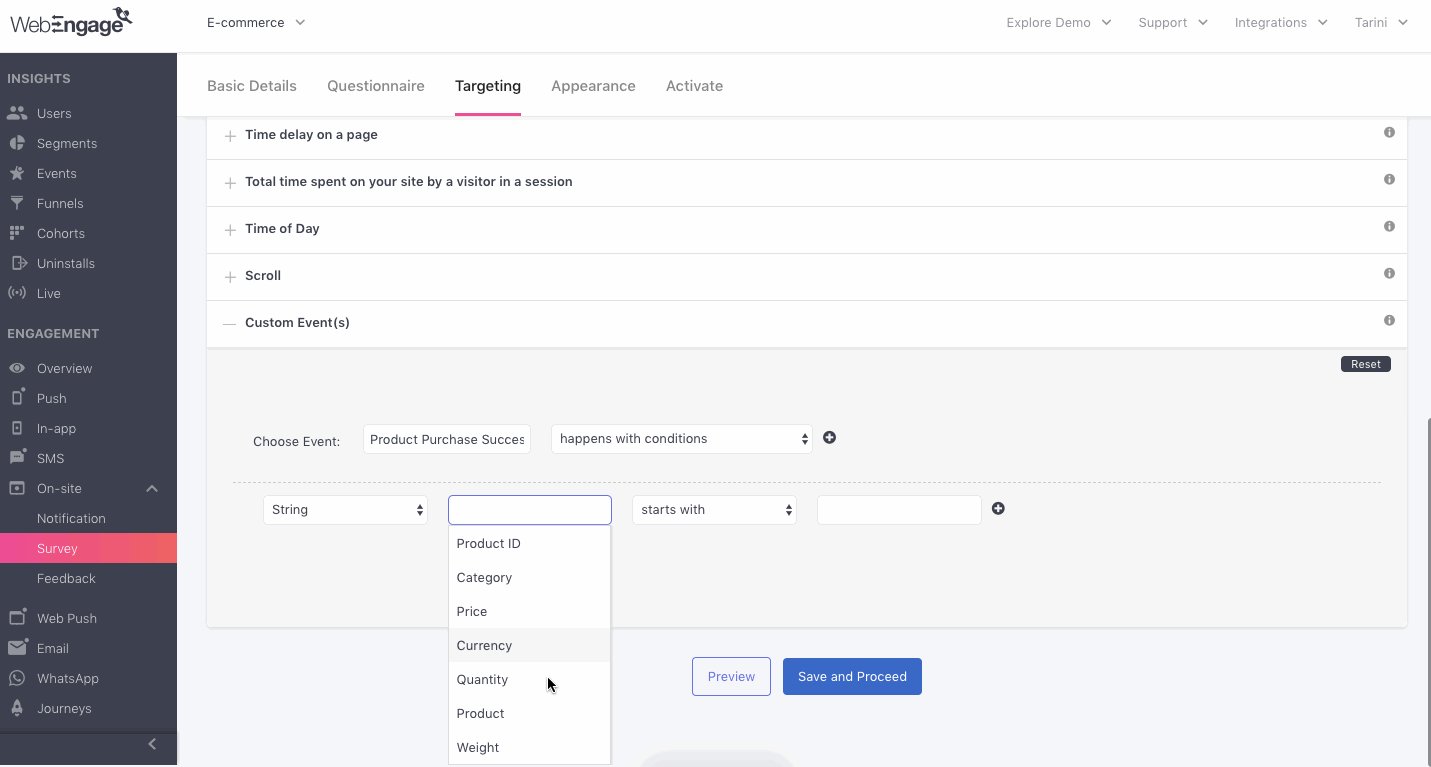
You can choose to specify multiple conditions to define the scope of occurrence. As shown below, conditions (Event Attributes) can be clubbed by any of the following logic:
-
Any rule can satisfy: Implies that the survey will be shown to all users who perform the Custom Event in the context of any of the conditions added to it.
-
All rules must satisfy: Implies that the survey will be shown to only those users who perform the Custom Event in the context of all the conditions added to it.
-
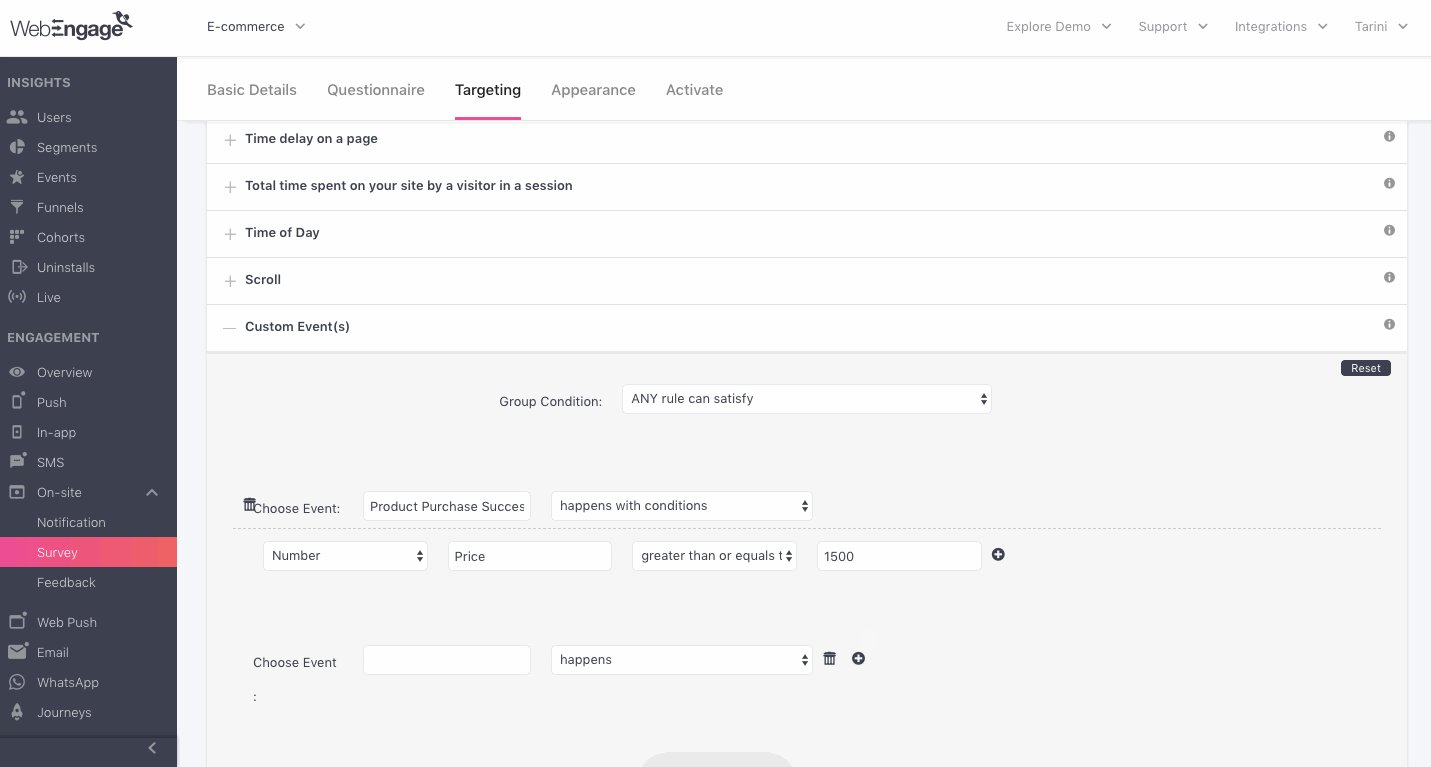
Step 3 (Optional): Add multiple Events
You can choose to target a niche set of users who perform a specific set of actions on your website. This comes in handy when targeting highly-engaged users with exclusive content or offers that facilitate retention.

Click to enlarge
-
As shown above, click the plus icon to specify more Events.
-
Select a logic to combine the Events.
-
Any rule can satisfy: Implies that the survey will be shown to all users who perform any one of the Custom Events (in the context of the conditions added to each).
-
All rules must satisfy: Implies that the survey will be shown to only those users who perform all the Custom Events specified by you (in the context of the conditions added to each).
-
For example, in the above visual we have specified the following Custom Events, on the occurrence of which the Survey must be shown, where Any rule can satisfy.
- Product Purchase Success where Price is greater than or equal to 1500
- Subscription Purchased
Thus, all users who perform any one of these events will be engaged via the Survey.
Select a Logic to Apply Targeting Rules

Click to enlarge
You can combine the targeting rules specified under When to Show? by either logic:
(When) Any of the following happen: Implies that the Survey will be shown to all users whose profile matches any one of the rules specified by you.
(When) All of the following happen: Implies that the Survey will be shown to a user only when their profile matches all of the rules specified by you.
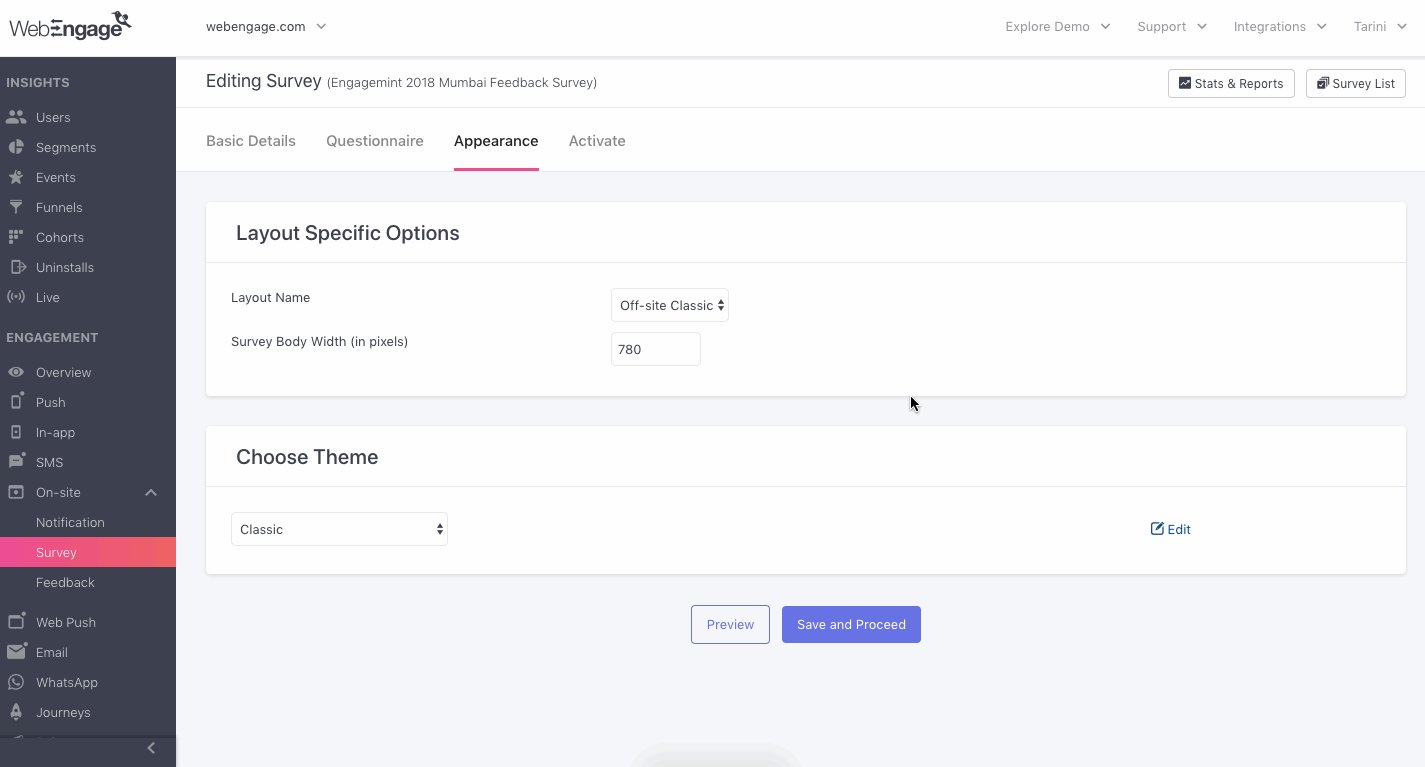
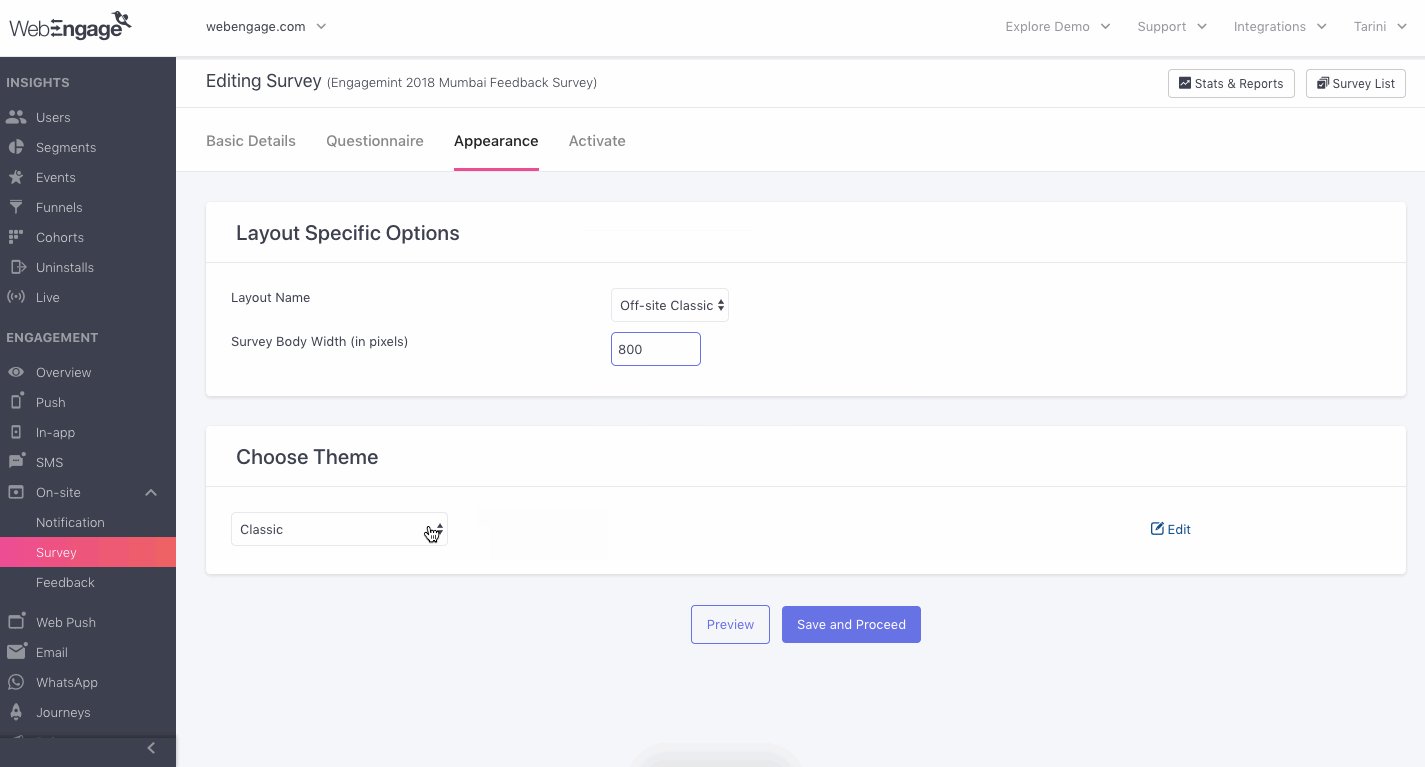
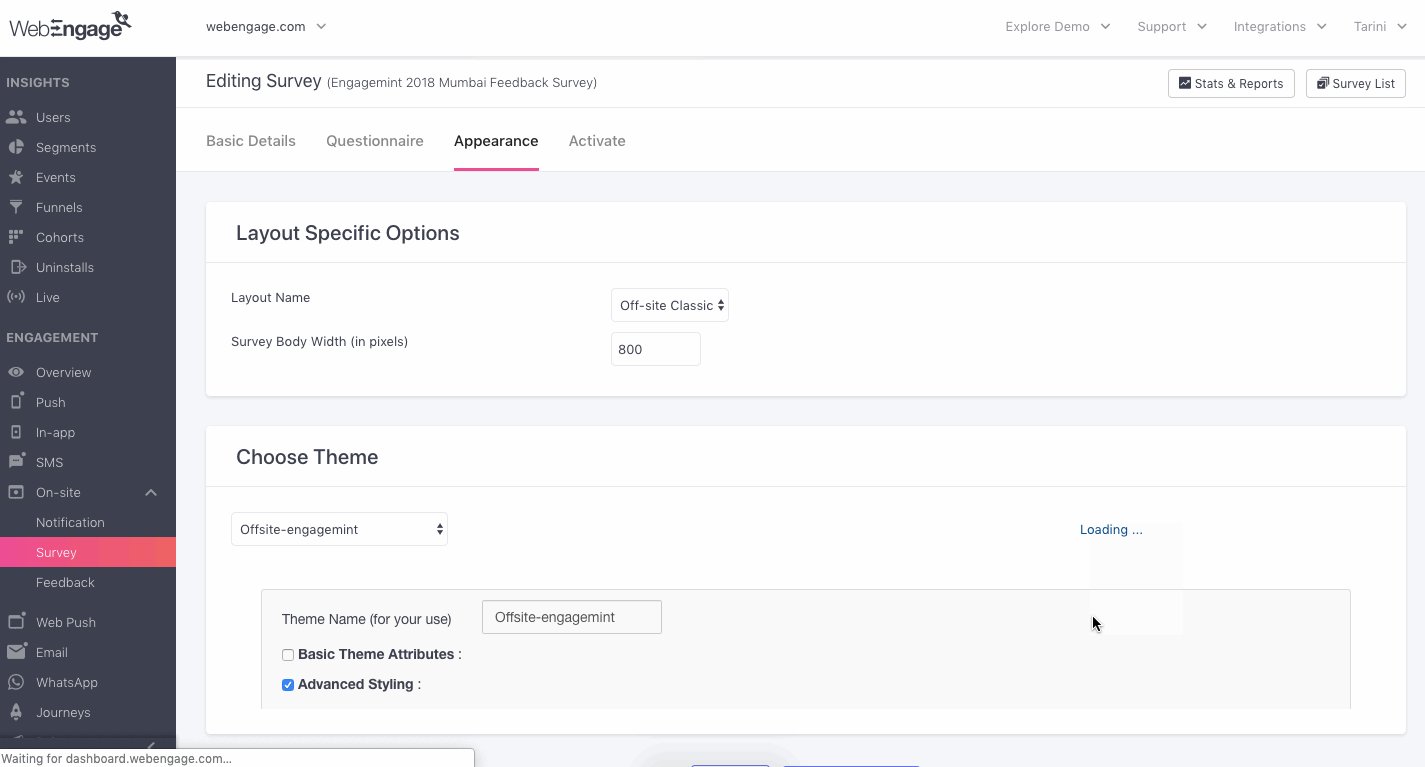
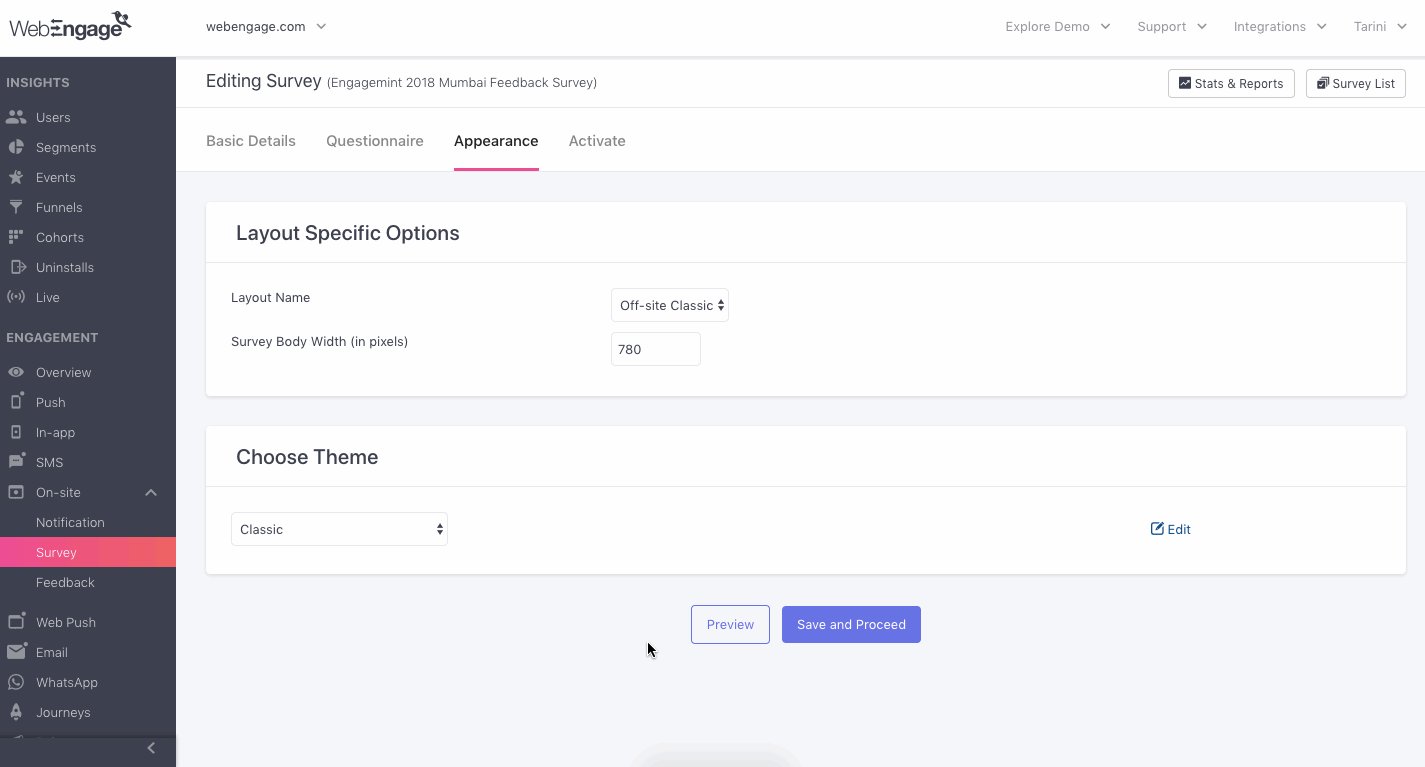
Step 5: Configure Appearance
You can easily customize the questionnaire's appearance as per your brand guidelines. Here's how you can go about it:

Click to enlarge
Step 1: Configure Layout Specific Options
-
You can change the layout selected at Step 1 by selecting another one from the dropdown, Layout Name.
-
While we have pre-defined the width of each survey layout, you can customize it by specifying a value against the field, Survey Body Width. (Survey's height is determined by the number of questions and number of characters added under the header and each question).
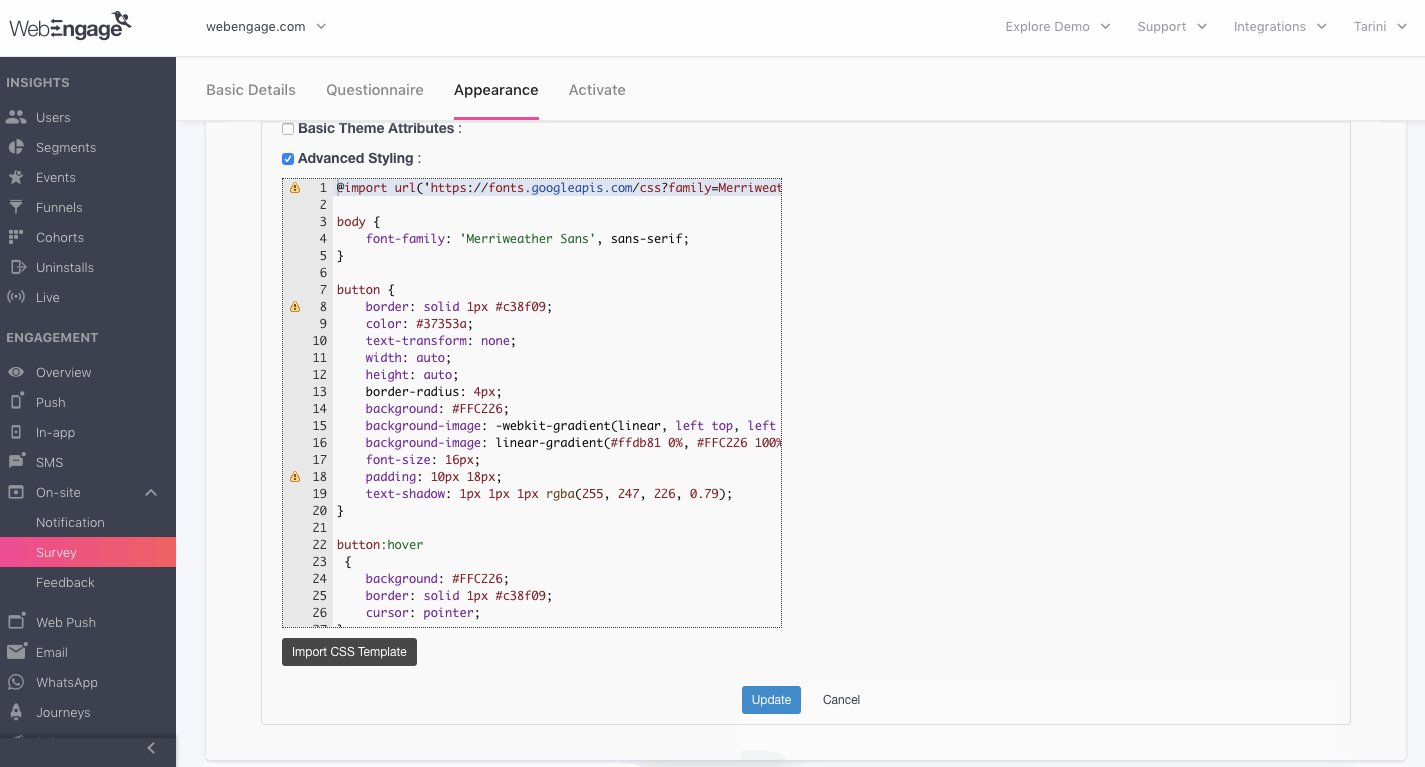
Step 2: Choose Theme
- Your dashboard comes preloaded with several themes that can be added to all the Survey Layouts. As shown above, you can customize an existing template by clicking Edit.
_Click _Create New* in the dropdown to create a theme as per your brand guidelines.
- You can import your custom HTML/CSS template under Advanced Settings to overwrite the selected
Step 3: Click Save to implement!
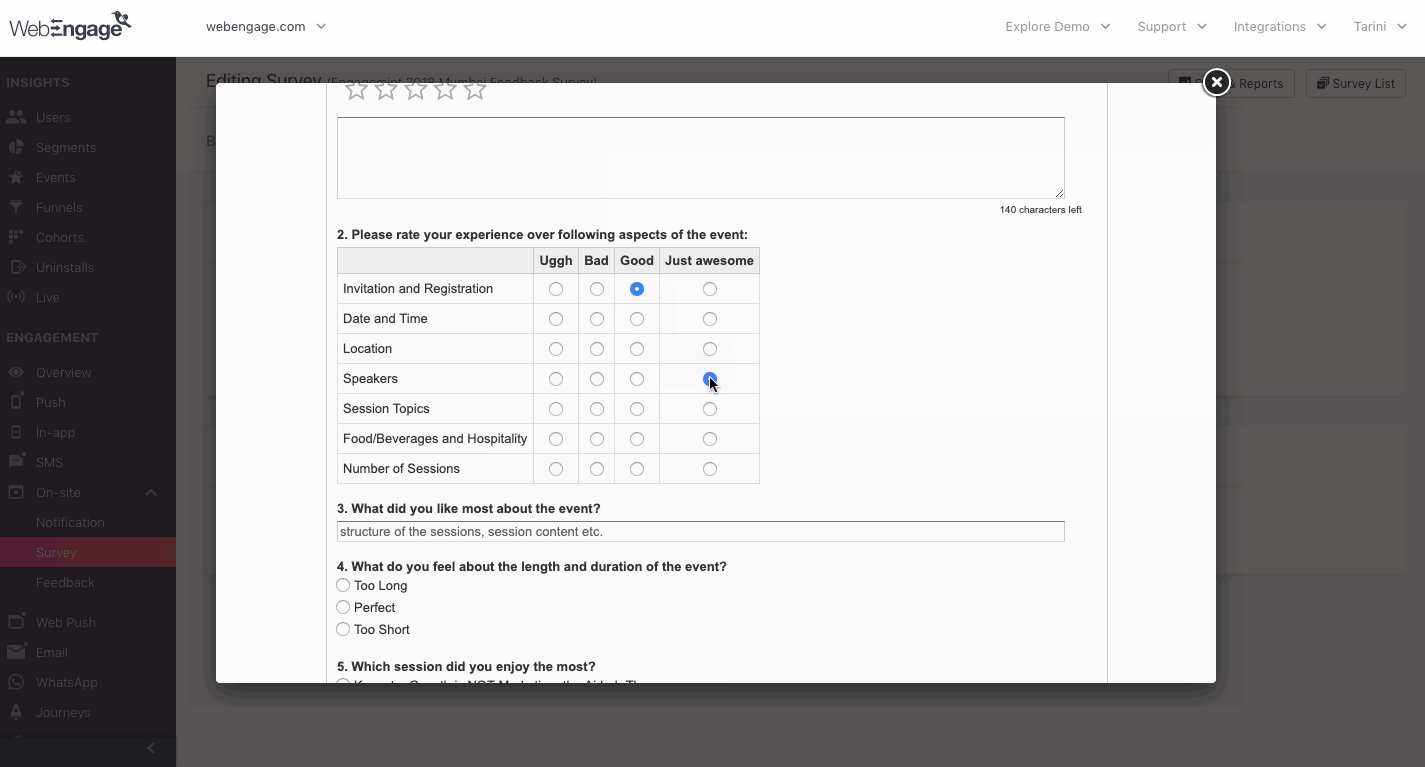
Preview Survey
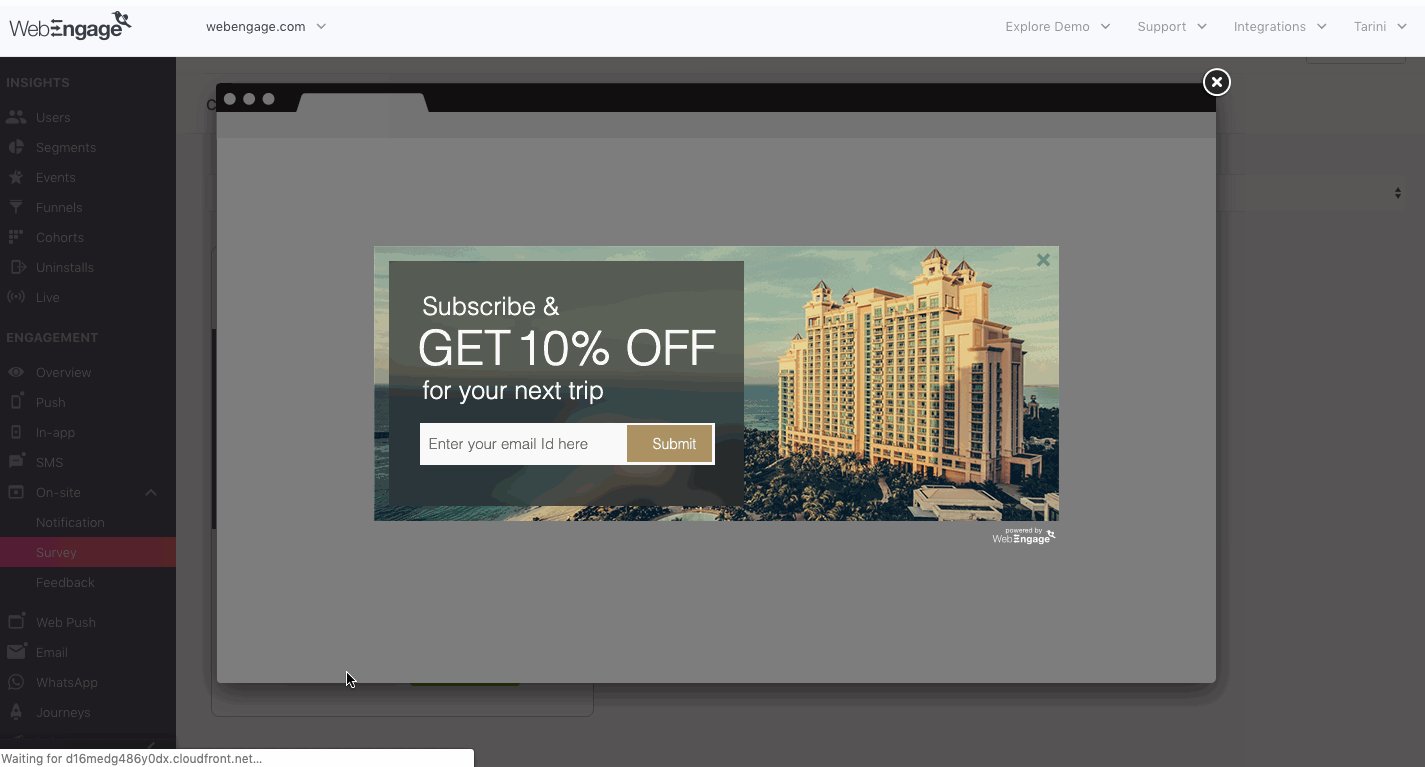
We recommend that you preview your Survey after creating the questionnaire and customizing its appearance to ensure that it's in line with your needs. As shown below, you can choose to interact with it as a user to gauge the experience.

Click to enlarge
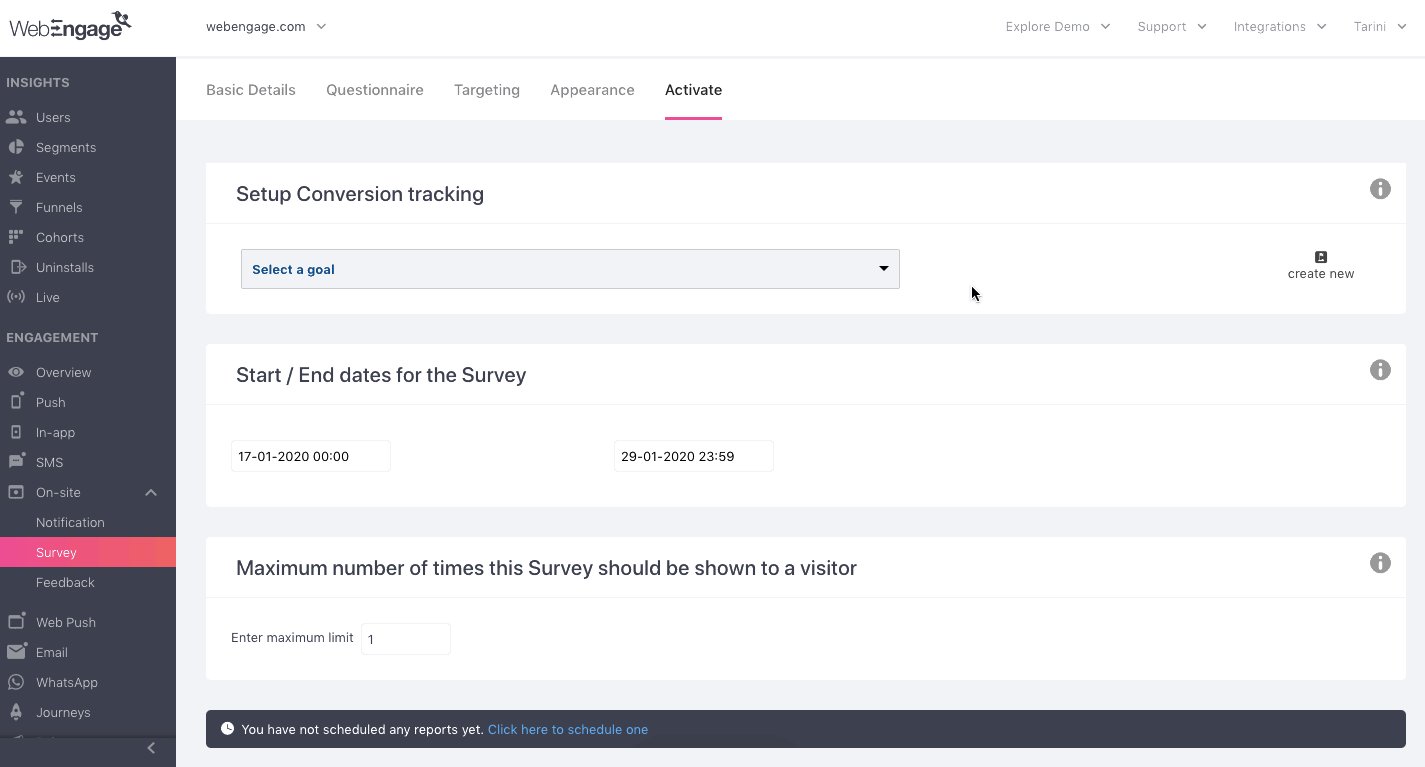
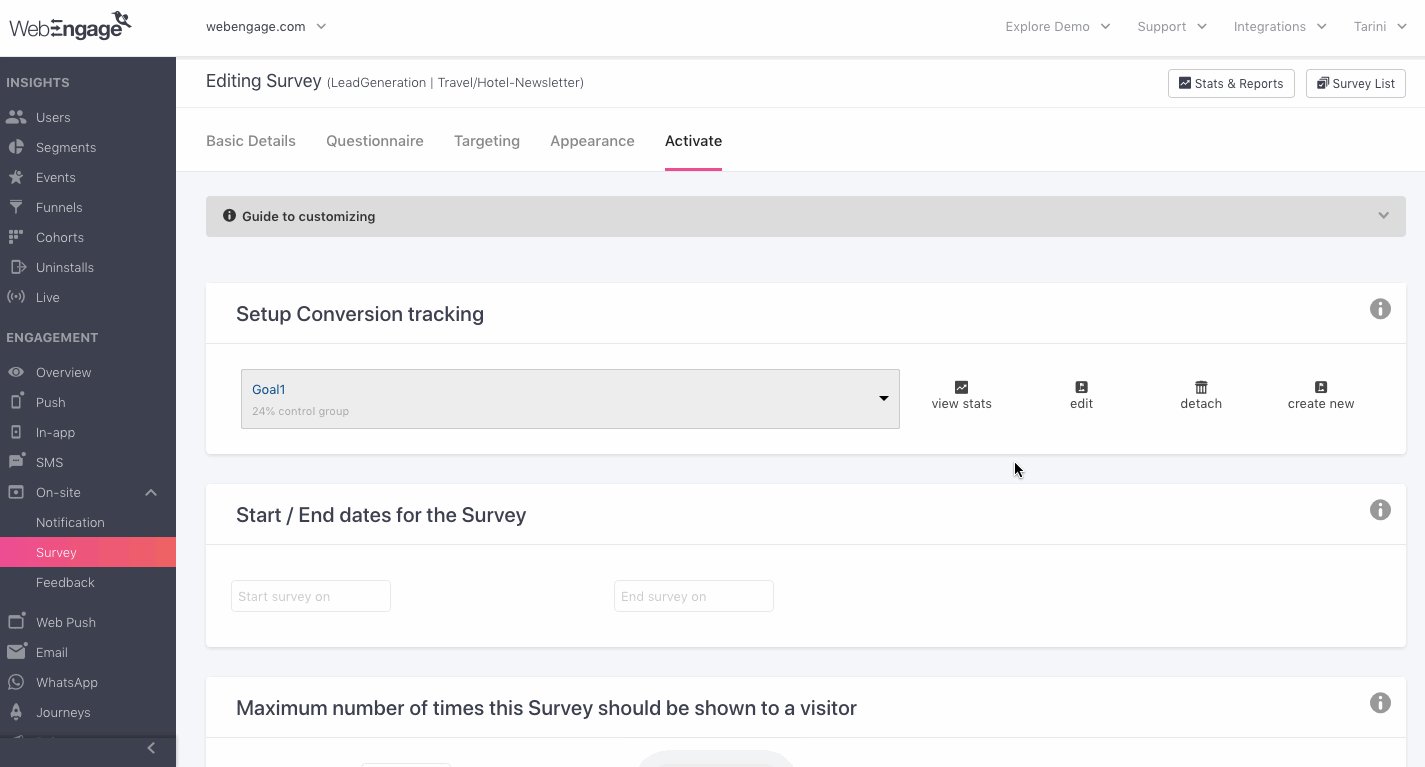
Step 6: Activate
These settings enable you to track the Survey's impact on achieving your business goals, determine its run-time and control the number of times it can be shown to a user. Let's quickly walk you through each setting:
Please NoteConversion Tracking & Maximum Show Limit cannot be configured for Off-site Surveys as they're meant for platforms where you have not/ cannot integrate the WebEngage Web SDK (like emails & social media).
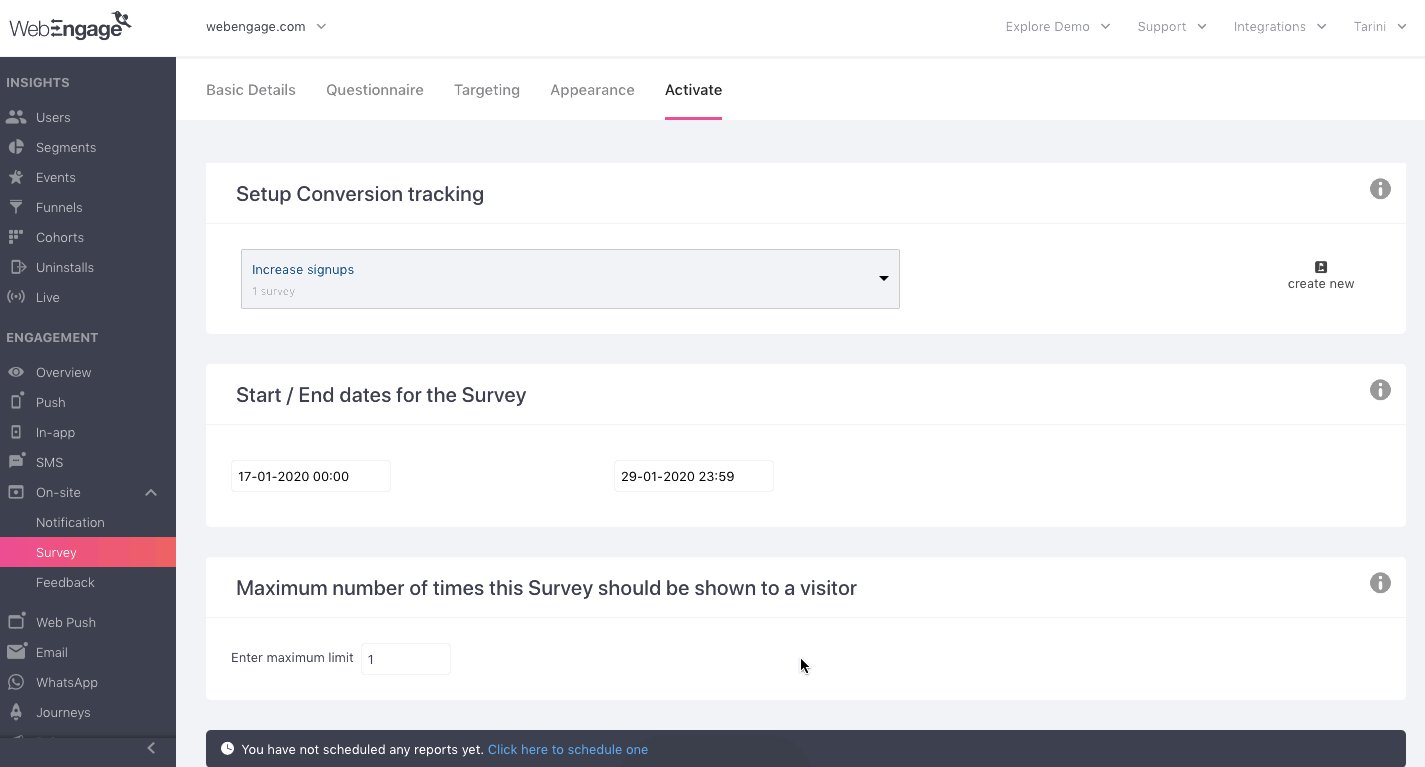
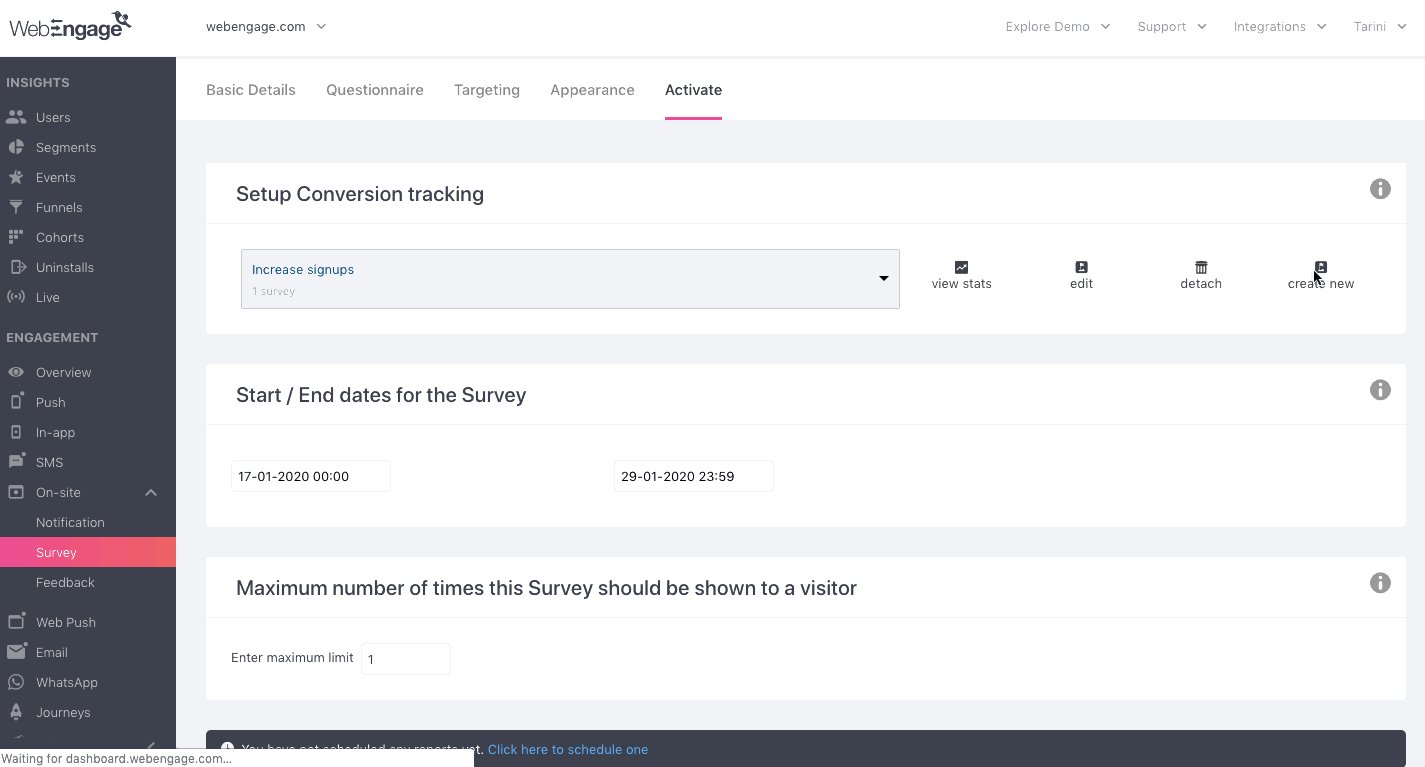
6.1 Setup Conversion Tracking
(Optional, but recommended if you're nudging users to perform an action like purchase, signup & so on, after interacting with the questionnaire.)

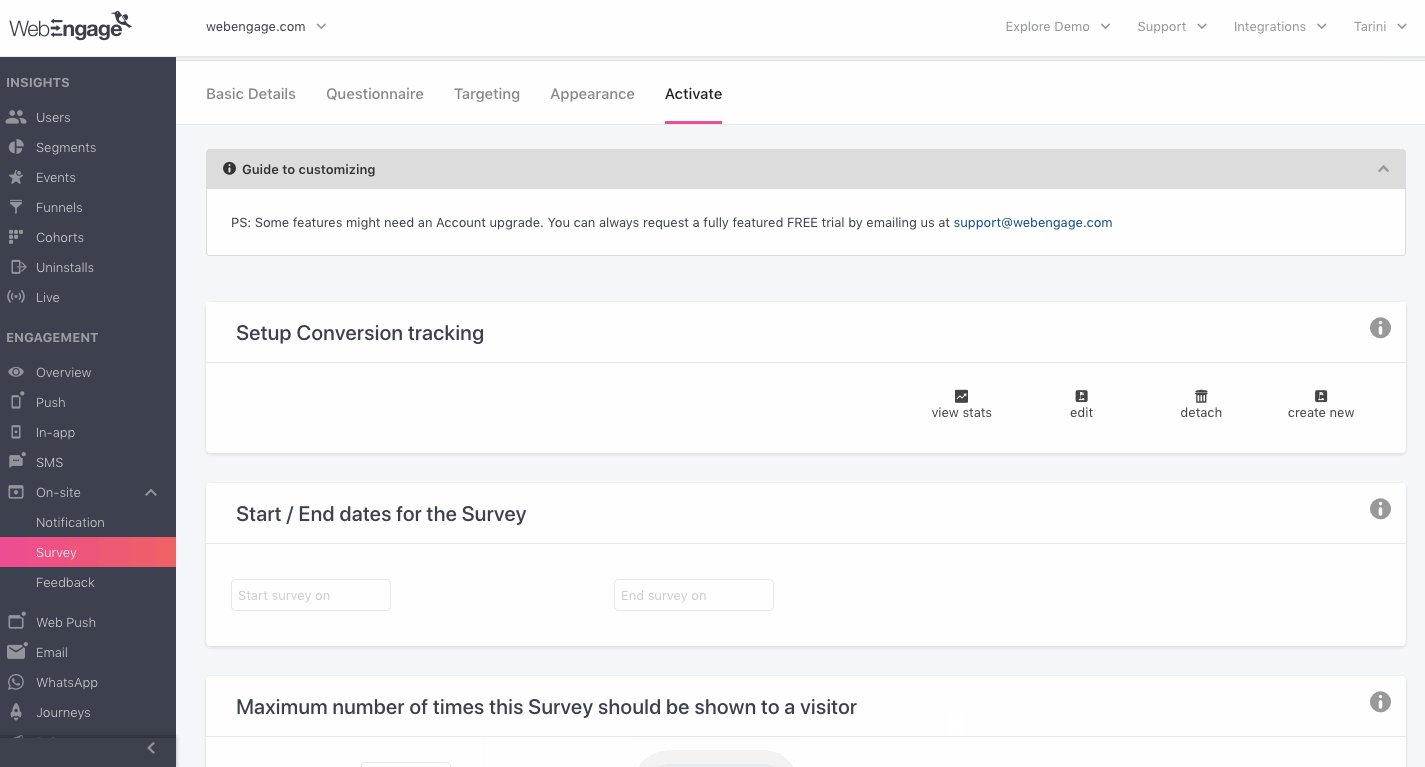
Click to enlarge
As shown above, select a Goal from the dropdown to track the campaign's impact on achieving it. Or you create a new conversion goal for your survey.
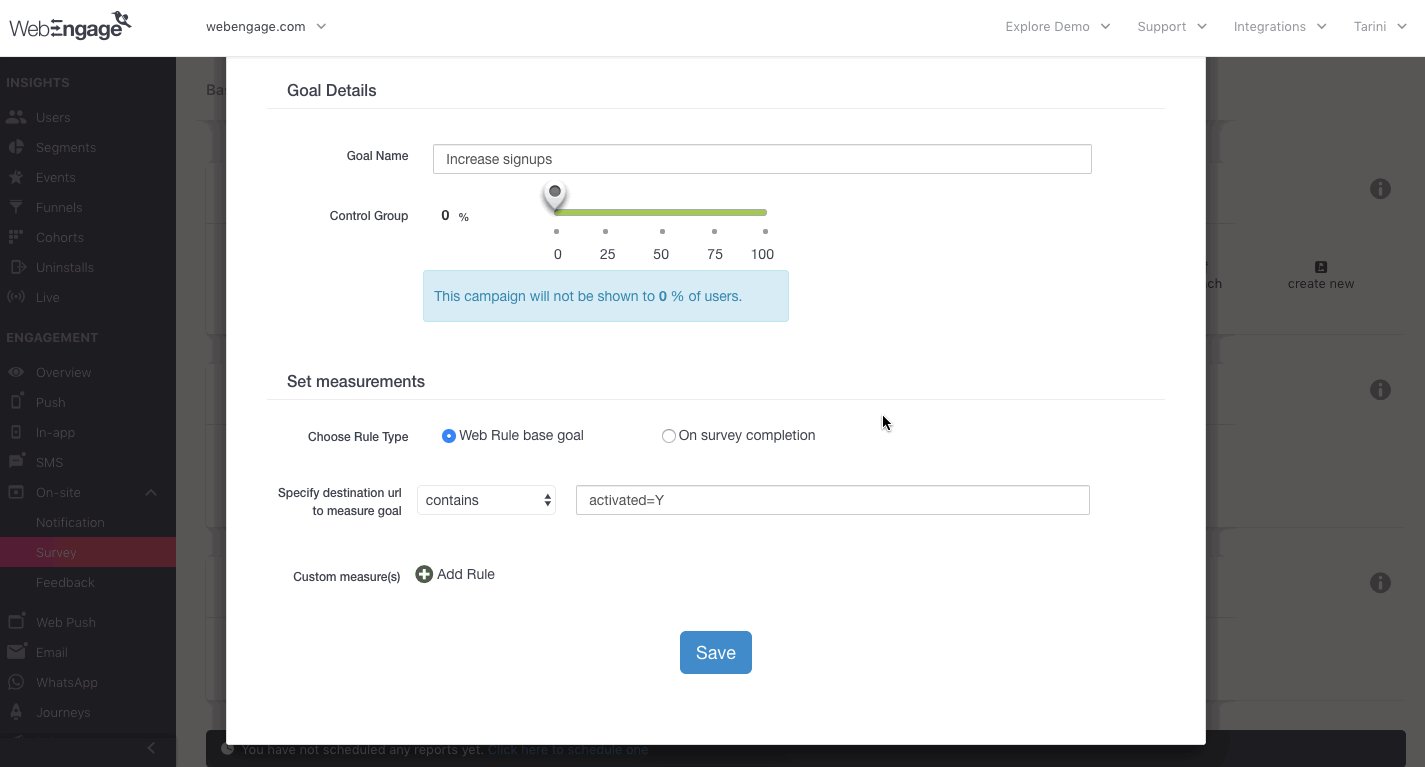
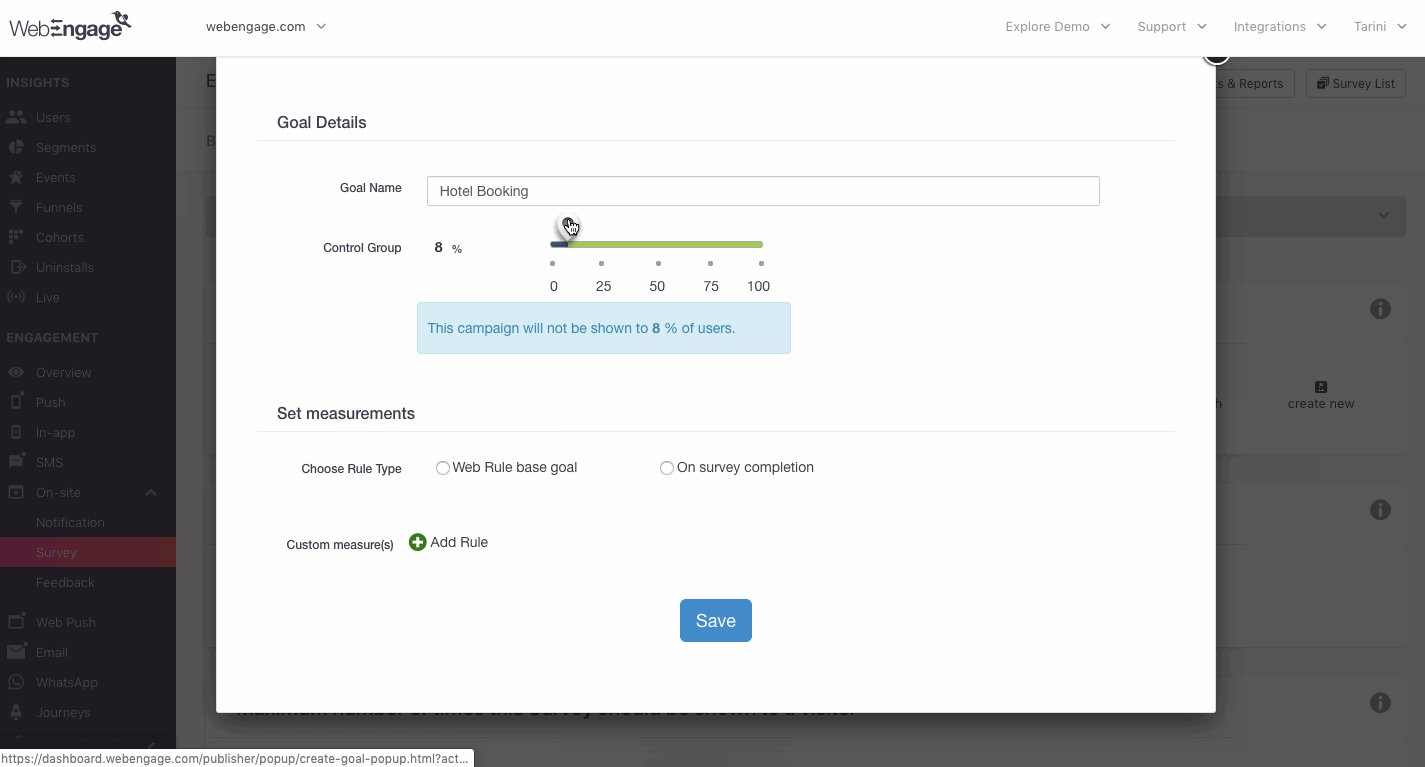
Creating a New Goal

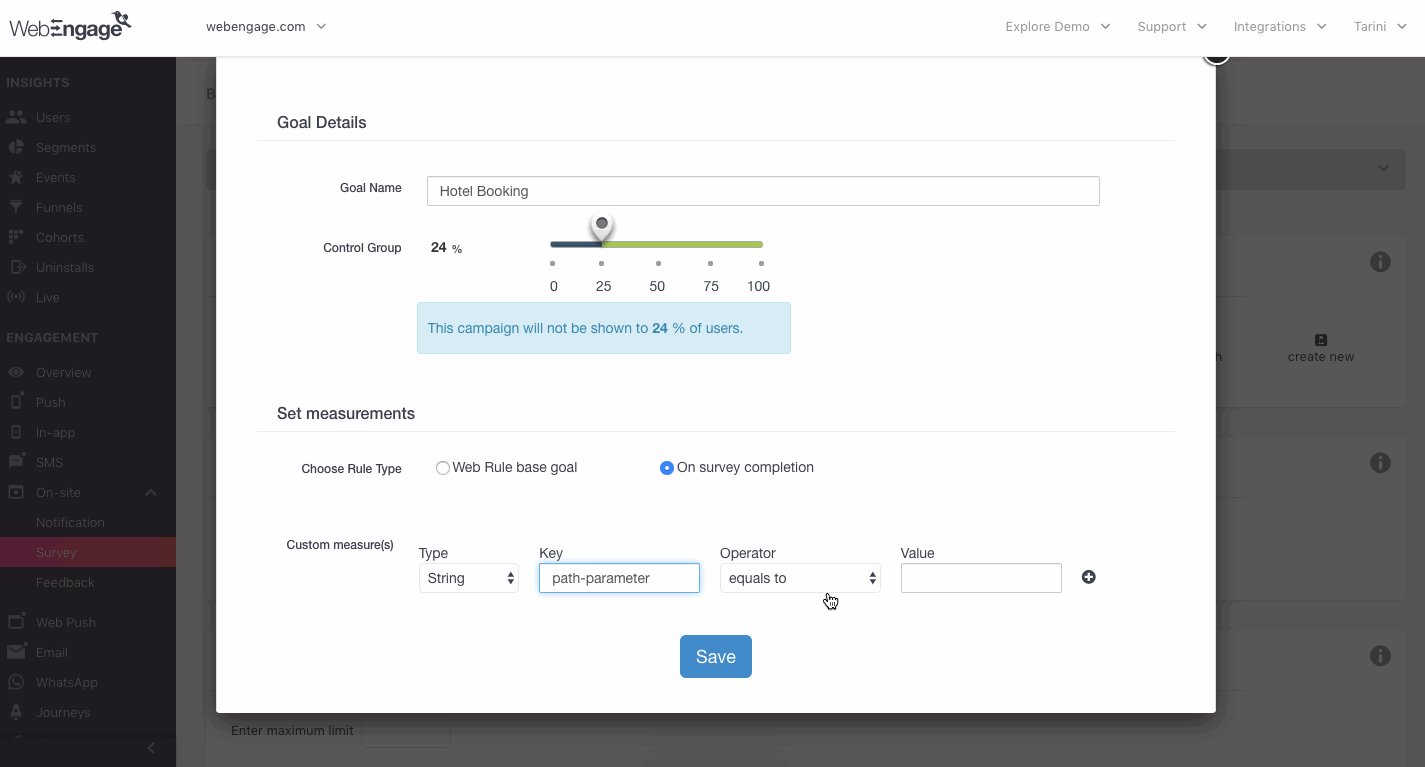
Click to enlarge
As shown above:
Step 1: click on Create New in the dropdown. In doing so, a pop-up will appear on the screen.
Step 2: Add a relevant name for the Goal.
Step 3 (Optional): You can choose to add a Control Group to the goal by setting a percentage value through the slider.
- Doing so will help you measure the Survey's ability to influence conversion against organic user behavior.
Step 4: Choose Rule Type - 1. Web rule-based goal OR 2. Survey Completion
4.1. If Web rule-based goal: Specify Destination URL to measure Goal
Each time a user performs the Conversion Goal after interacting with your survey, you can track it through a Destination URL.
-
Step 1. Select a Condition
- Page URLs can be prefixed by Equals to or Starts With.
- Path Parameter or Regex can be prefixed by Contains or Matches Regex, respectively.
-
Step 2. Specify the URL/ Path Parameter/ Regex
- When adding page link, do ensure that it starts with http:// or https://.
4.2. If On Survey completion is selected: Conversion will be recorded as soon as a user submits their response.
Step 5 (Optional): Add Custom Rules (works just likeWhere to Show? > Custom Rules)
Step 6: Click Save to add the Goal to your dashboard.
6.2. Specify Start/End Date for Survey
(Optional fields, can be left blank if you'd like to activate the survey immediately & run it indefinitely.)
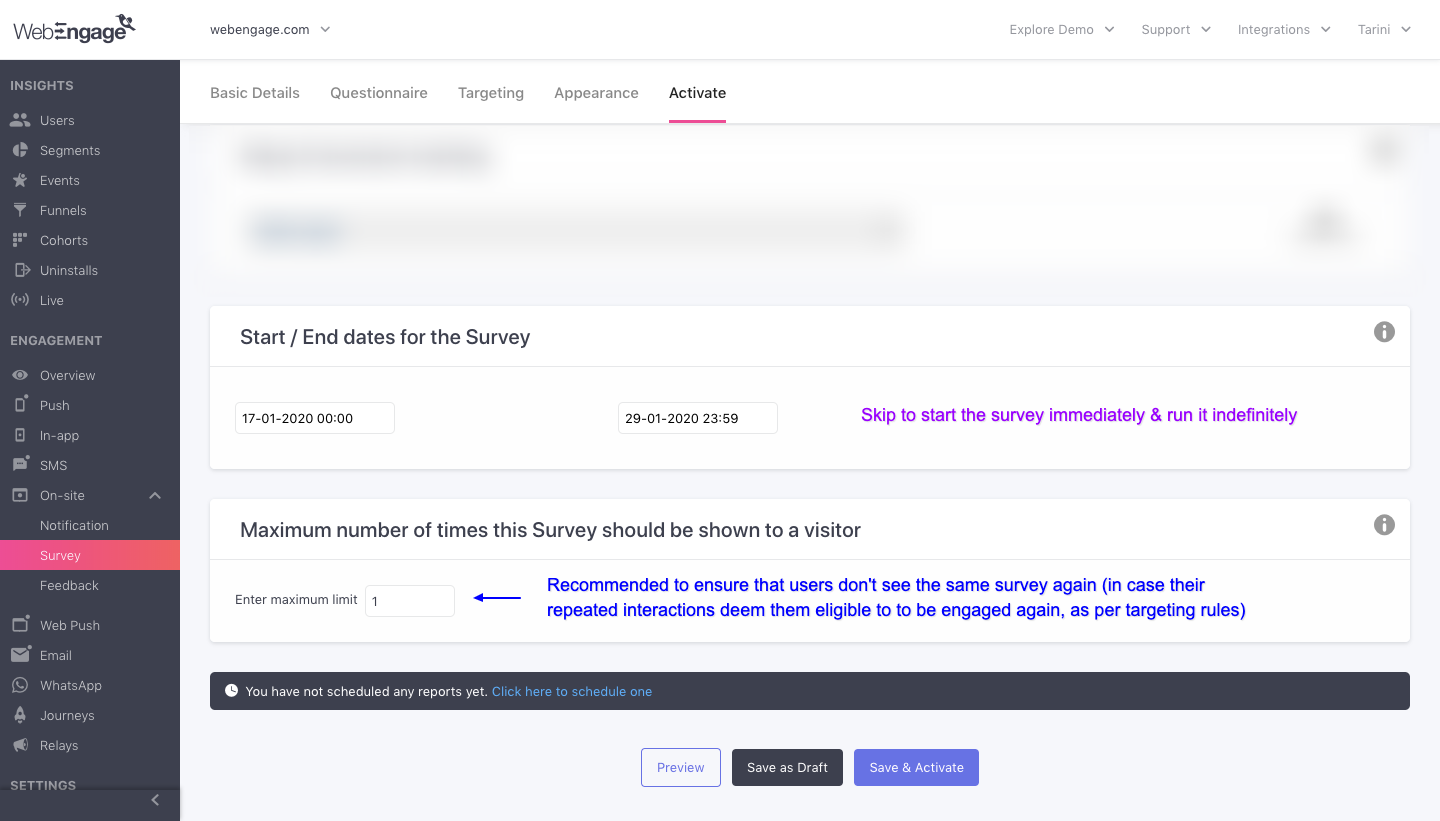
As highlighted below:
- You can choose to schedule your campaign for activation at a later date by specifying an upcoming Start Date.
- You can choose to end your campaign after it has served its purpose by specifying an End Date.

Click to enlarge
6.3. Specify Maximum Show Limit
(Optional, but highly recommended!)
As highlighted above, you can specify an upper limit for the number of times the Survey can be shown to a user. It's a great way to optimize your user experience for cases where users repeatedly visit a page or perform an action that matches your targeting settings.
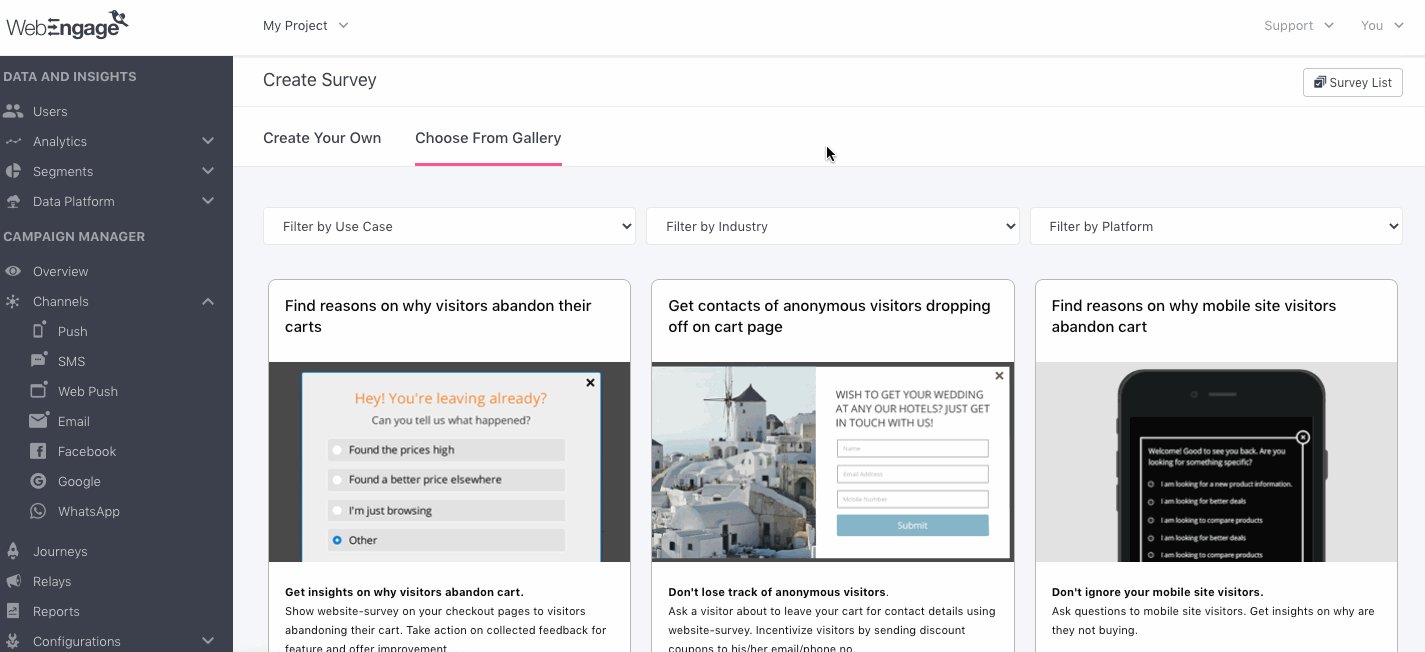
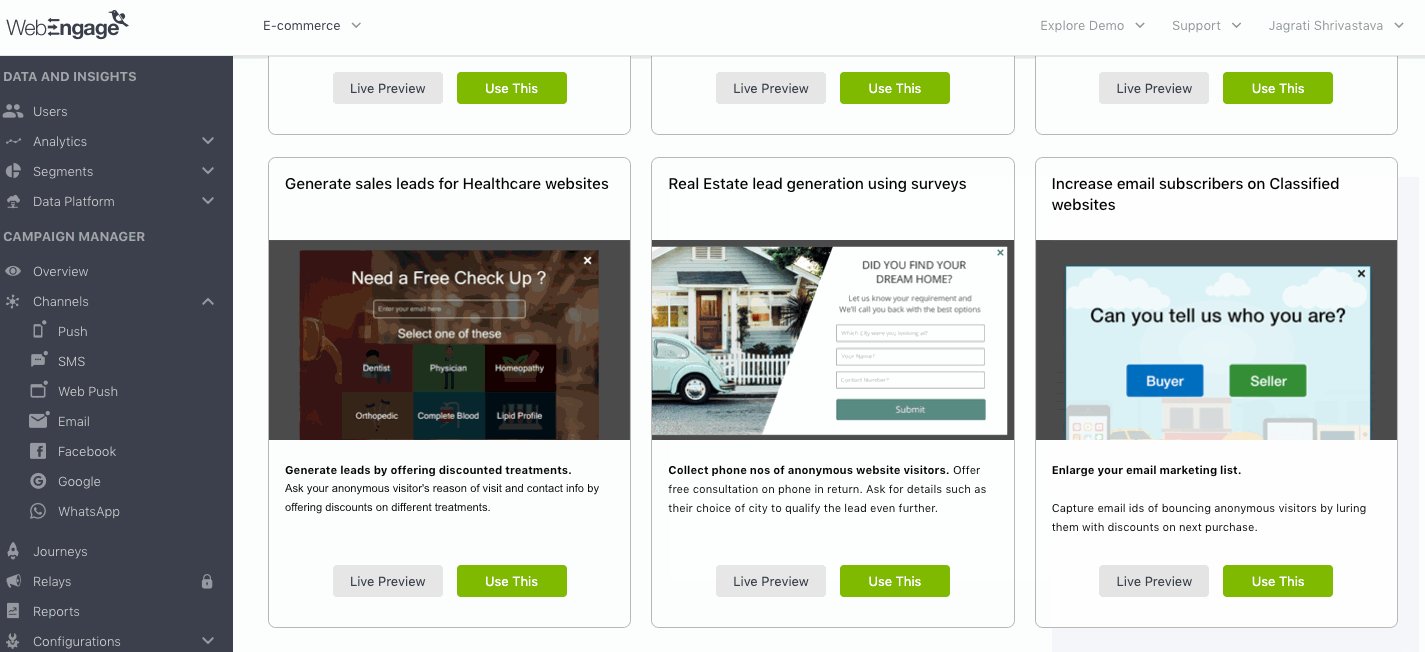
Method 2: Choose From Gallery

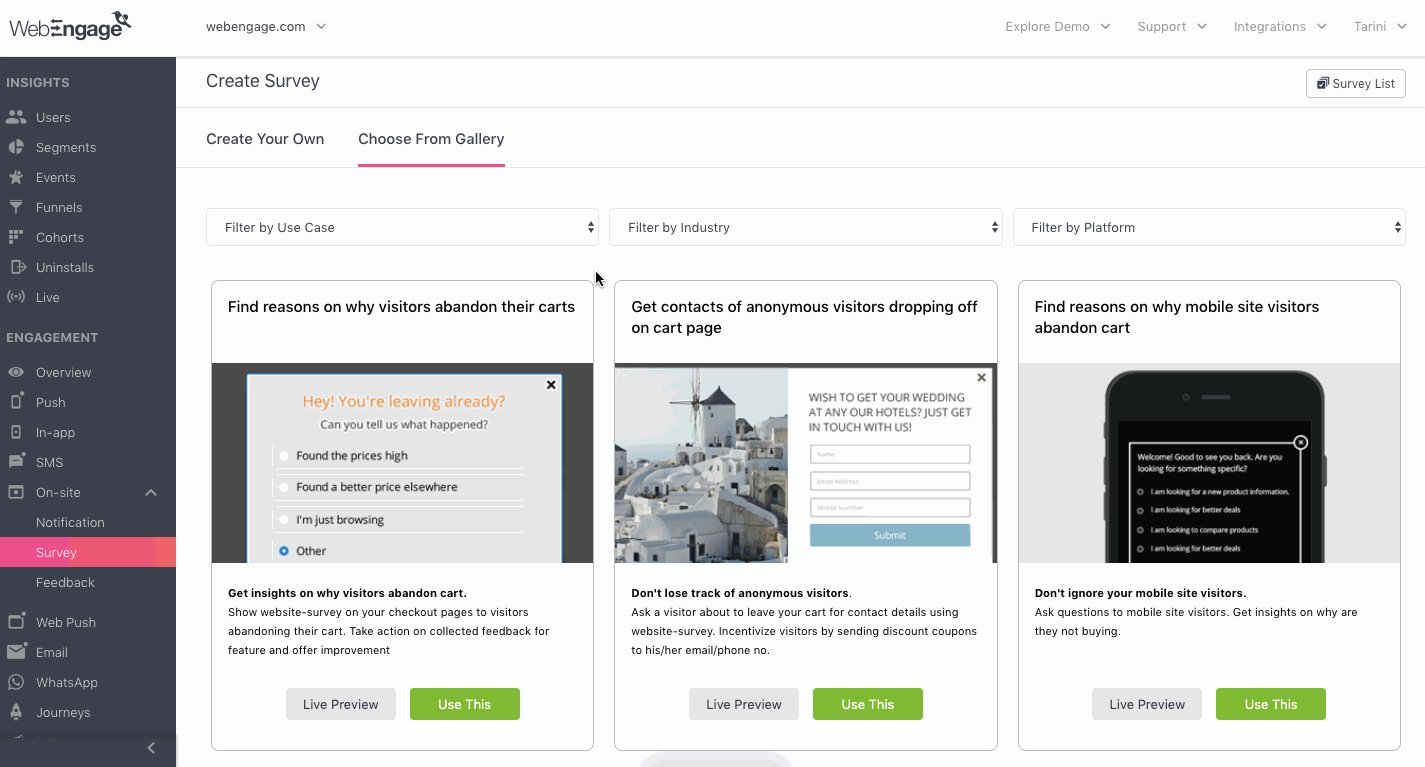
Click to enlarge
Your dashboard comes loaded with over 16 ready-to-use templates that cater to various use-cases like Product Discovery, Product/Service Promotion, Cart/Search Abandonment & Exit Targeting) for several business verticals including E-commerce, OTA, BFSI and Subscription Services like Ed-tech, Content & OTT. You can further filter the templates to engage mobile website users specifically.
Thus, you can customize any of these templates to launch your campaign instantly! Here's how you can go about it:
Step 1: Select a template that best serves your engagement needs.
- Click Live Preview to gauge its appearance.
- Click Use This on the template to start editing.
Step 2: Customize the template's message, appearance, and targeting rules as per your strategy.
- You can follow the steps listed under Create Your Own to implement your changes.
Step 3: Click Save & Activate!
What happens once you activate a Survey?
-
As soon as you activate a Survey, we will start displaying it to users whose profile matches the targeting rules specified at Step 4: Targeting from the Start Date specified at Step 6: Activate.
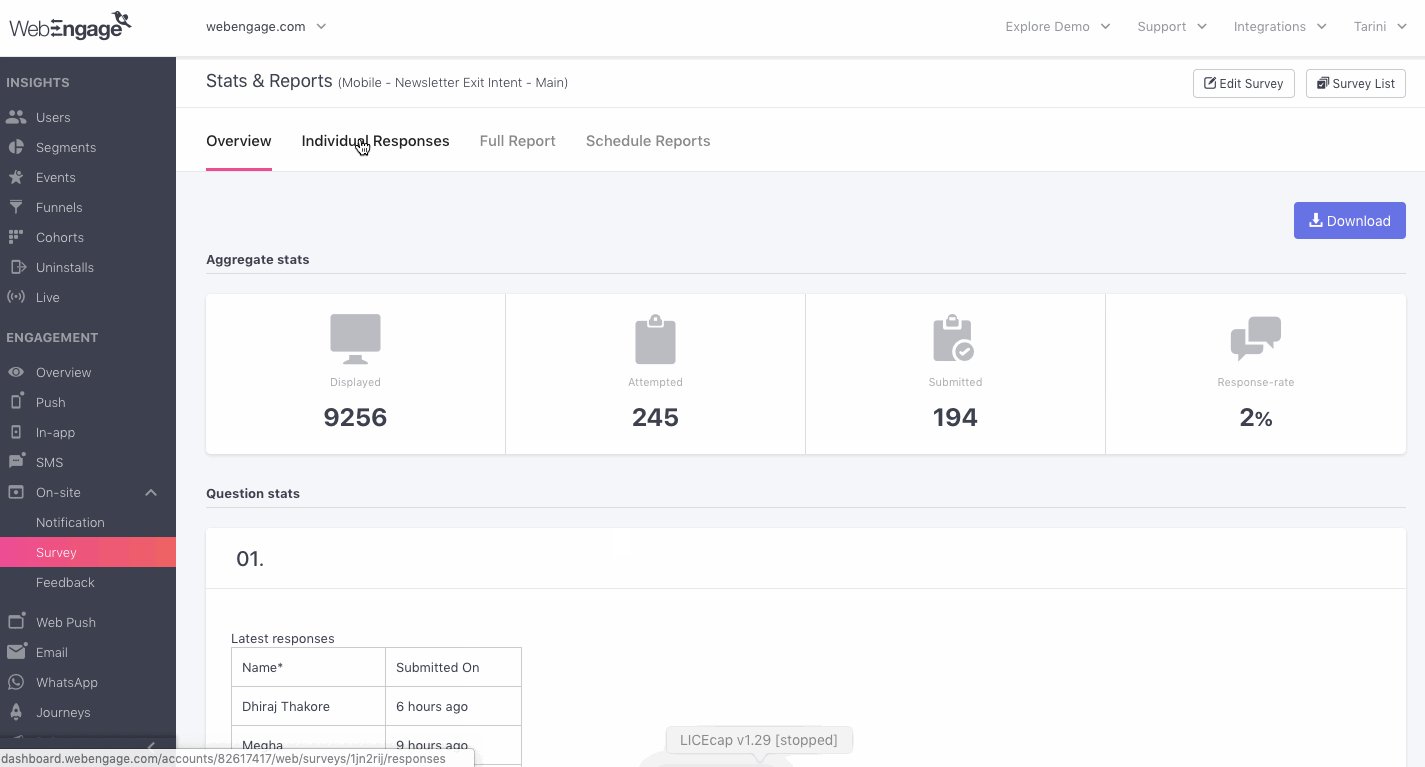
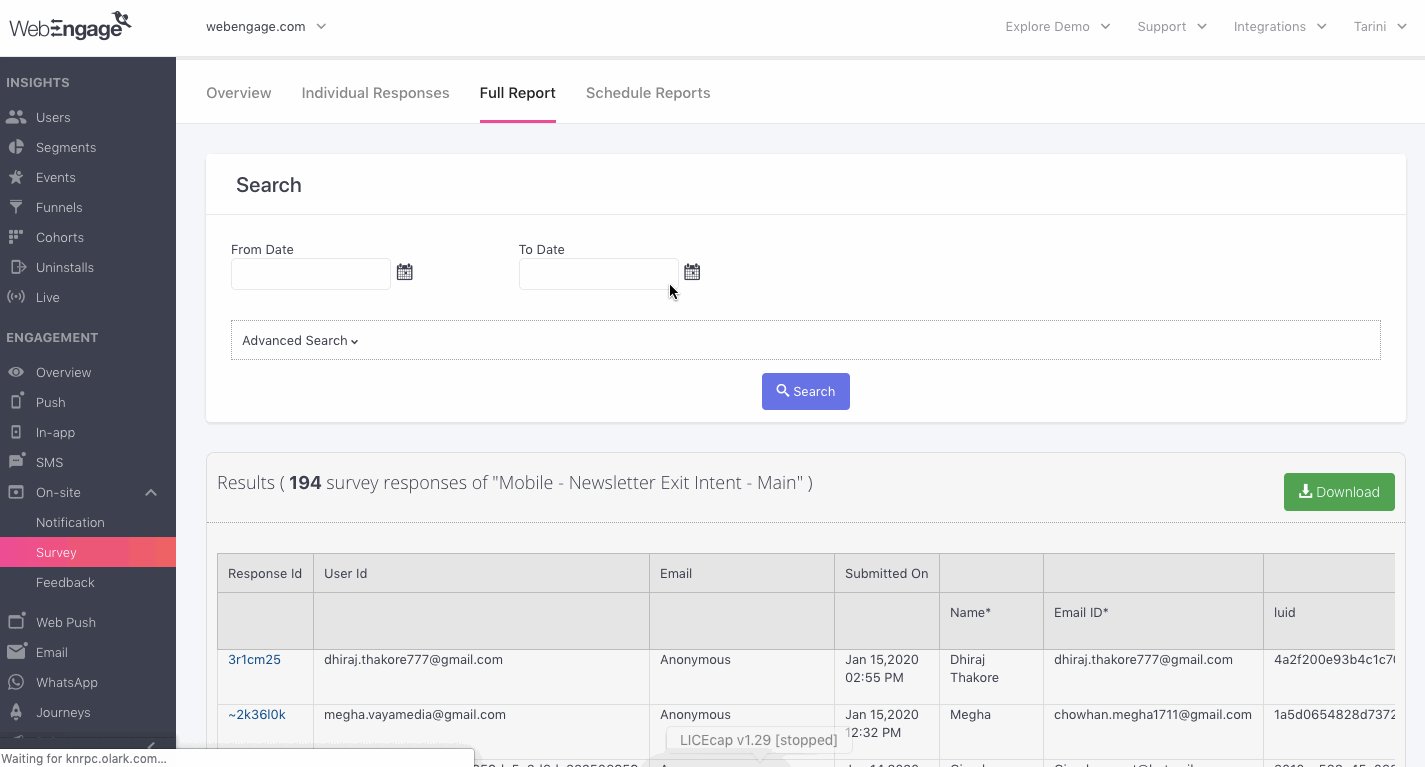
-
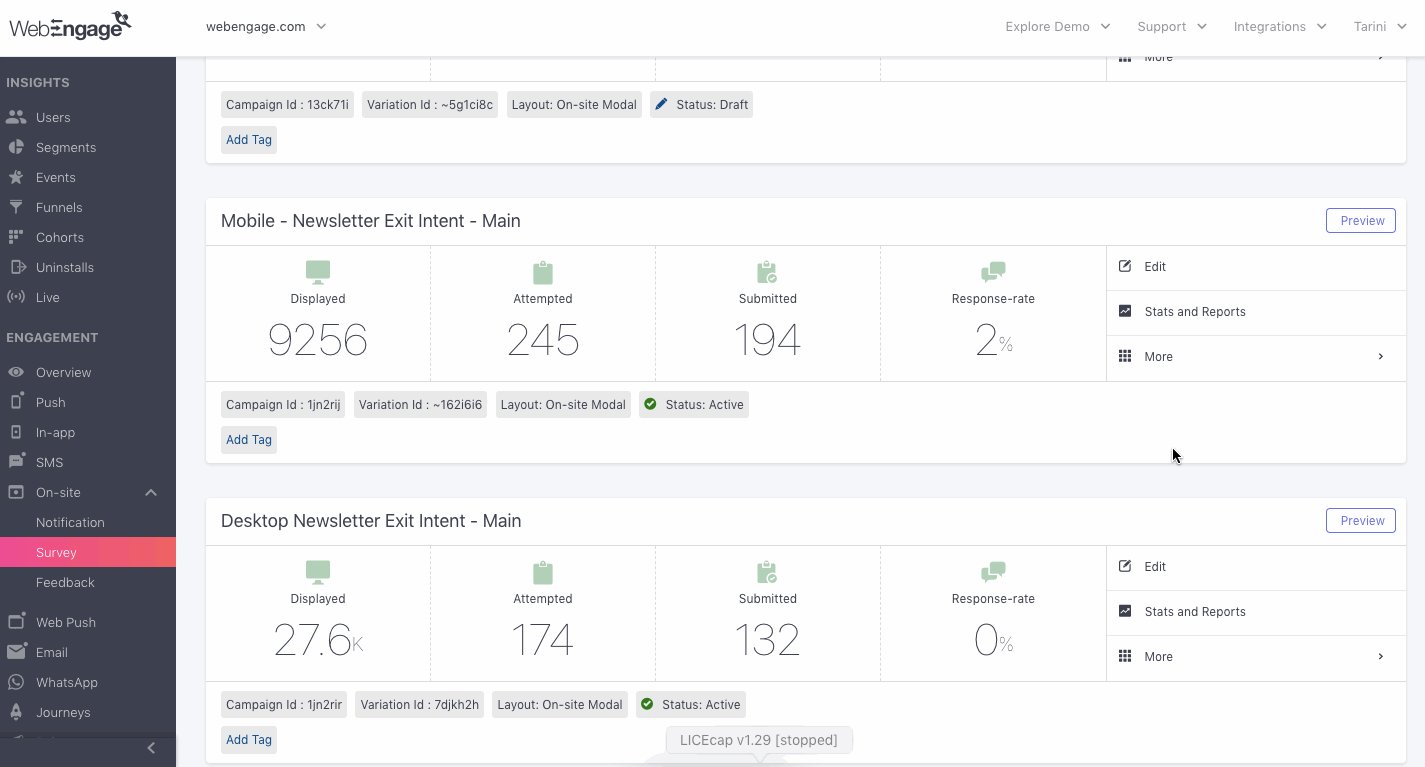
You will be able to analyze responses by accessing Stats & Reports from its Survey Card in Survey List. (As shown below)

Click to enlarge
-
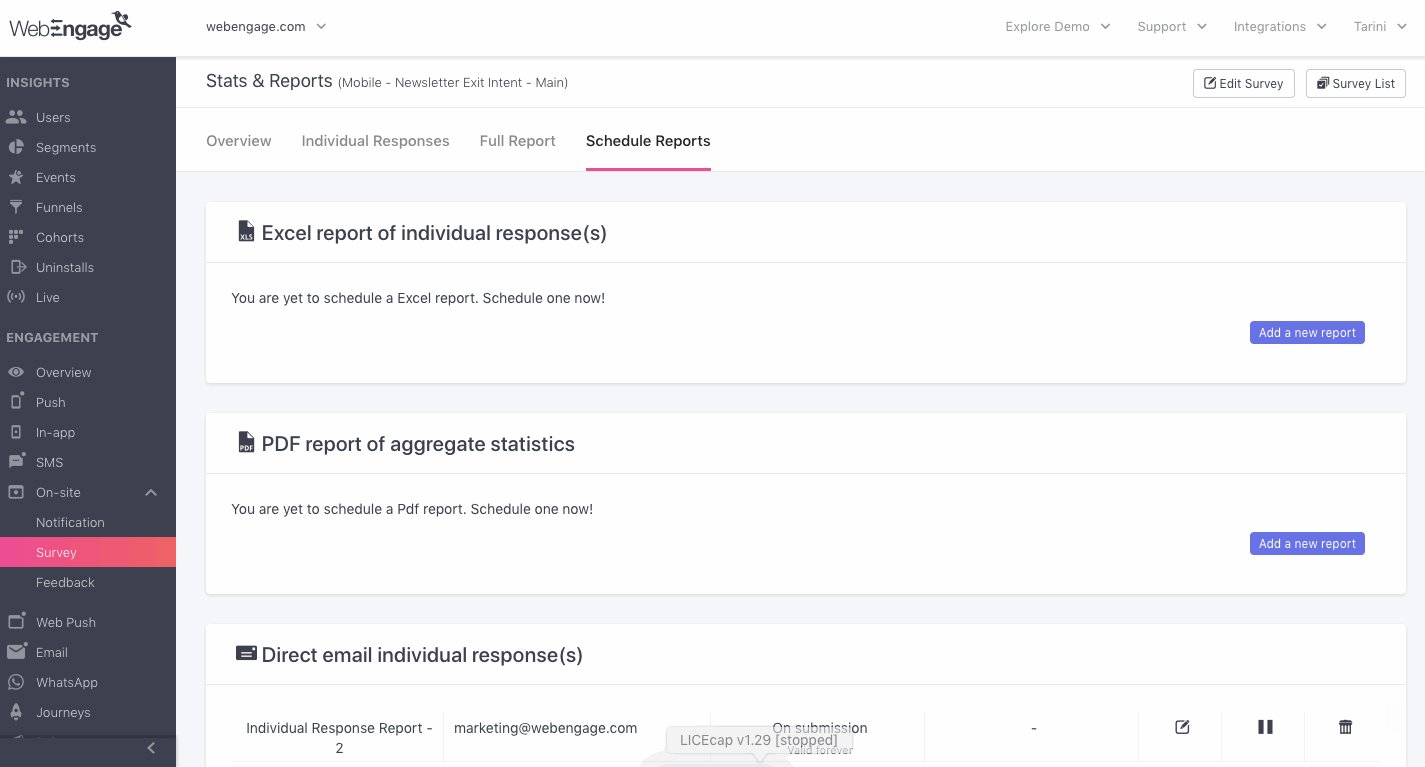
You can also compare the survey's performance against other active surveys for a specific time frame by Scheduling Reports.
-
You can choose to Deactivate the Survey anytime you like if you notice that it's negatively affecting your web experience or engagement/conversion rates.
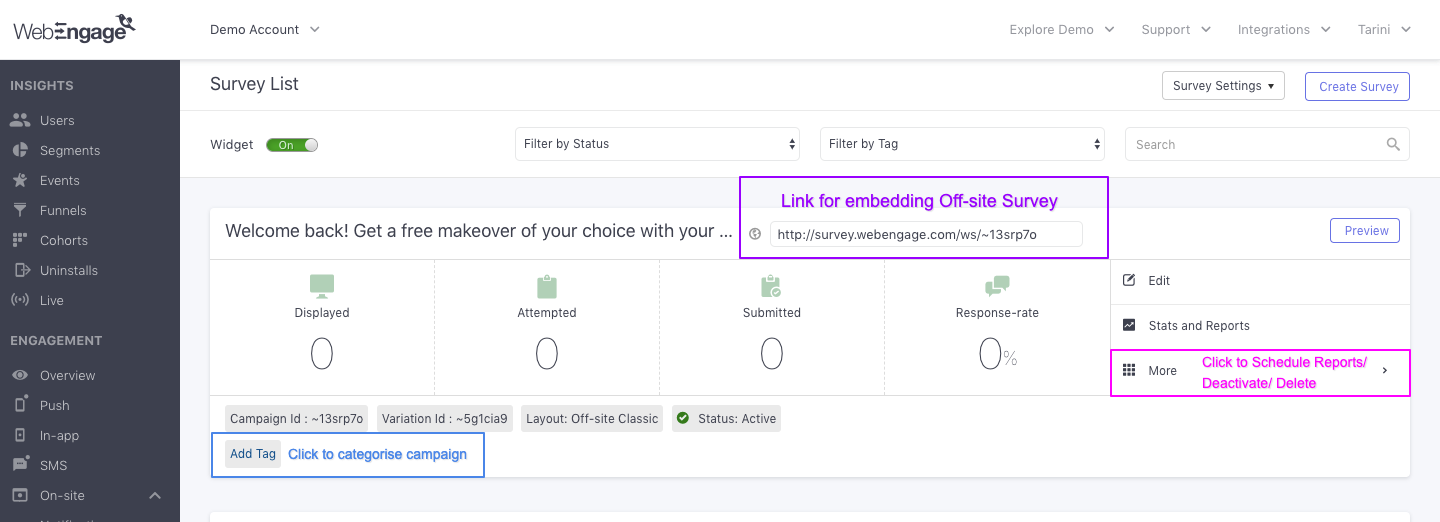
Off-Site Surveys
Once you activate an Off-site Survey, you will find its link in the Survey Card under Survey List, as shown below. Copy the link to embed the survey form in your email, social media posts, WhatsApp messages or other websites to start engaging users.

Click to enlarge
You can schedule periodic emails to track its performance through Stats & Reports.
We hope this has equipped you with a robust understanding of how you can create highly targeted & intuitive Surveys. Please feel free to drop in a few lines at [email protected] in case you have any queries or feedback. We're always just an email away!
Updated 3 months ago
Let's show you how you can analyze & manage your Surveys